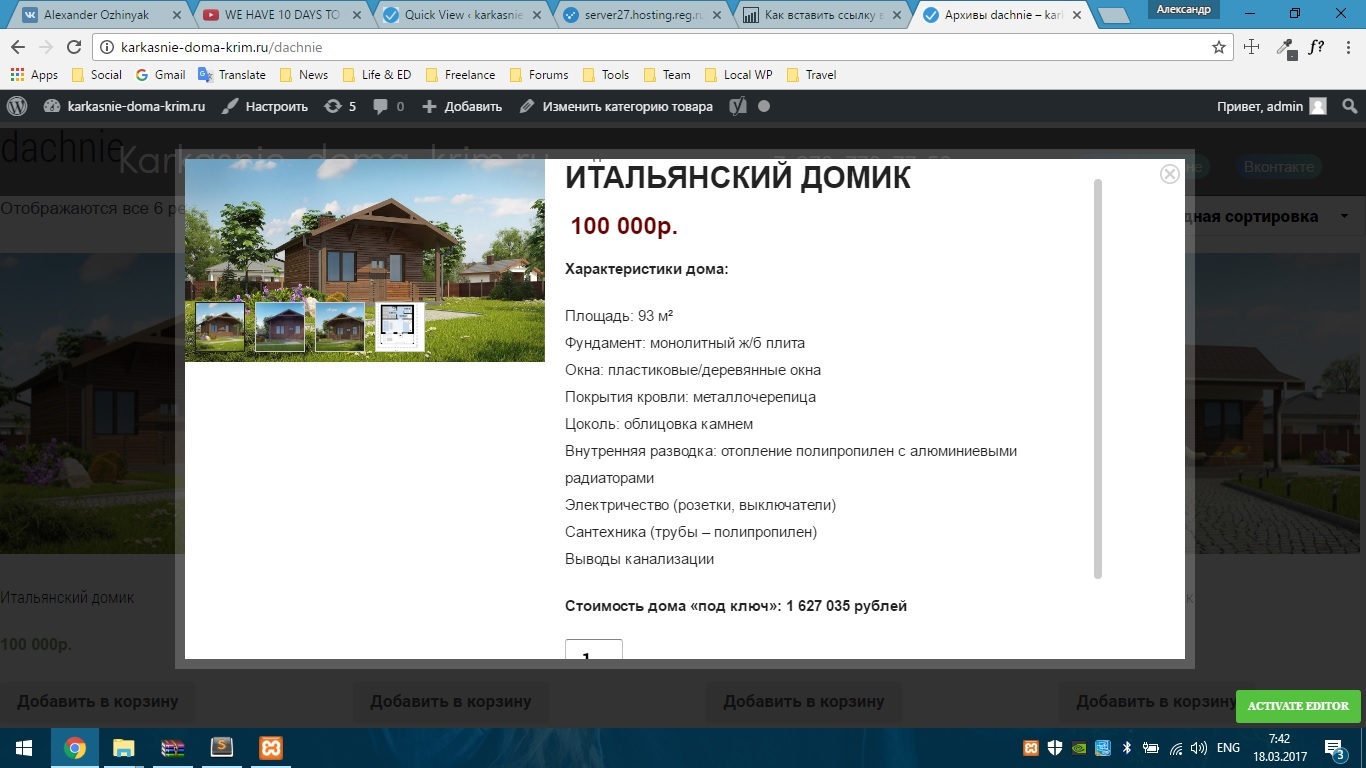
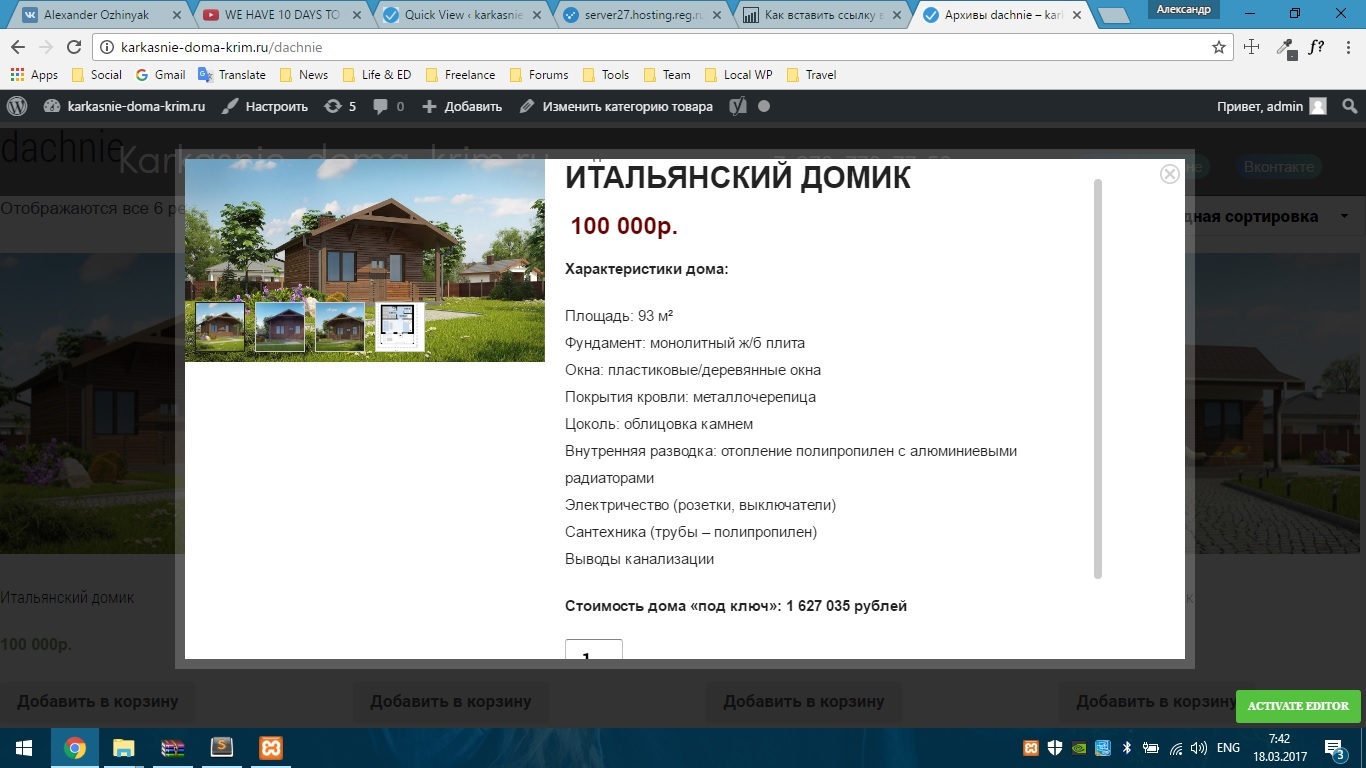
Здравствуйте, добавил премиумный плагин для показа страницы в сплывающем окне YITH WooCommerce Quick View Premium. Сайт
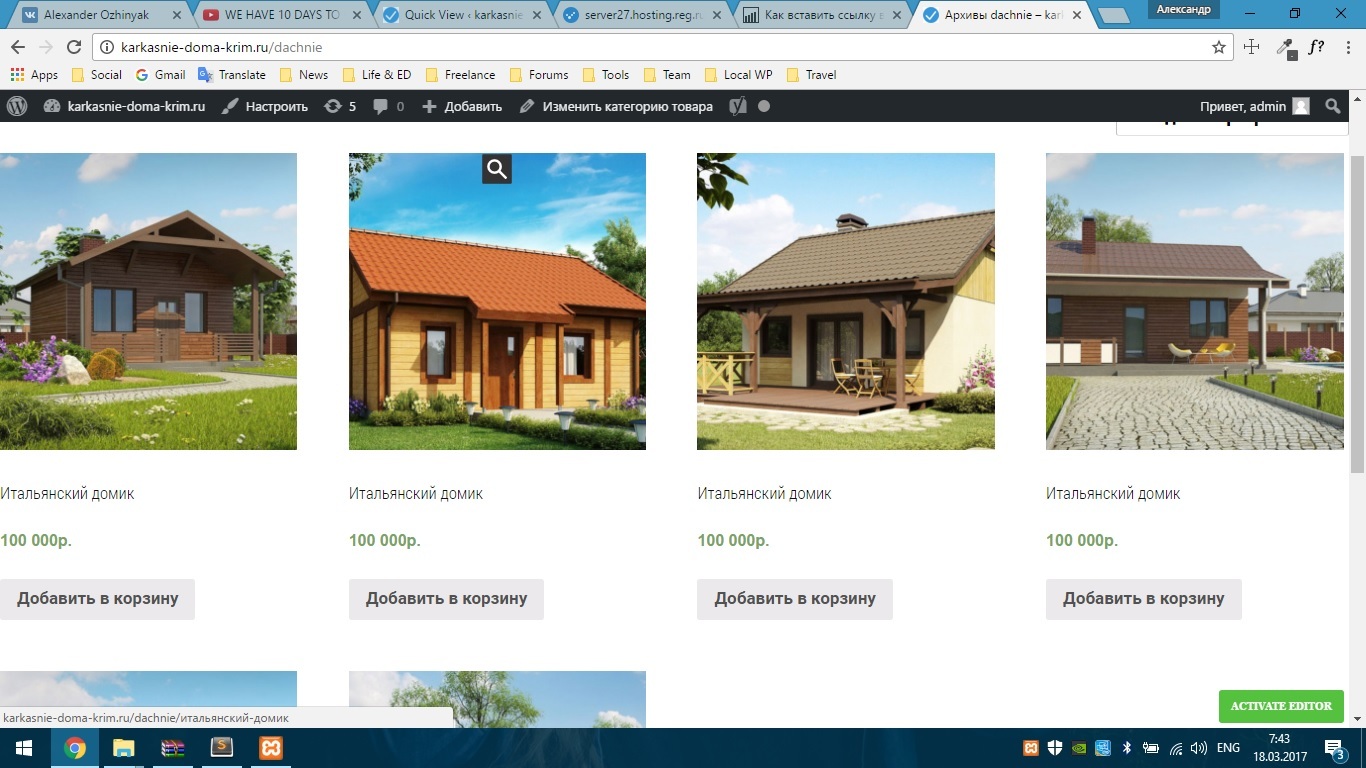
karkasnie-doma-krim.ru . Страница где эта кнопка есть
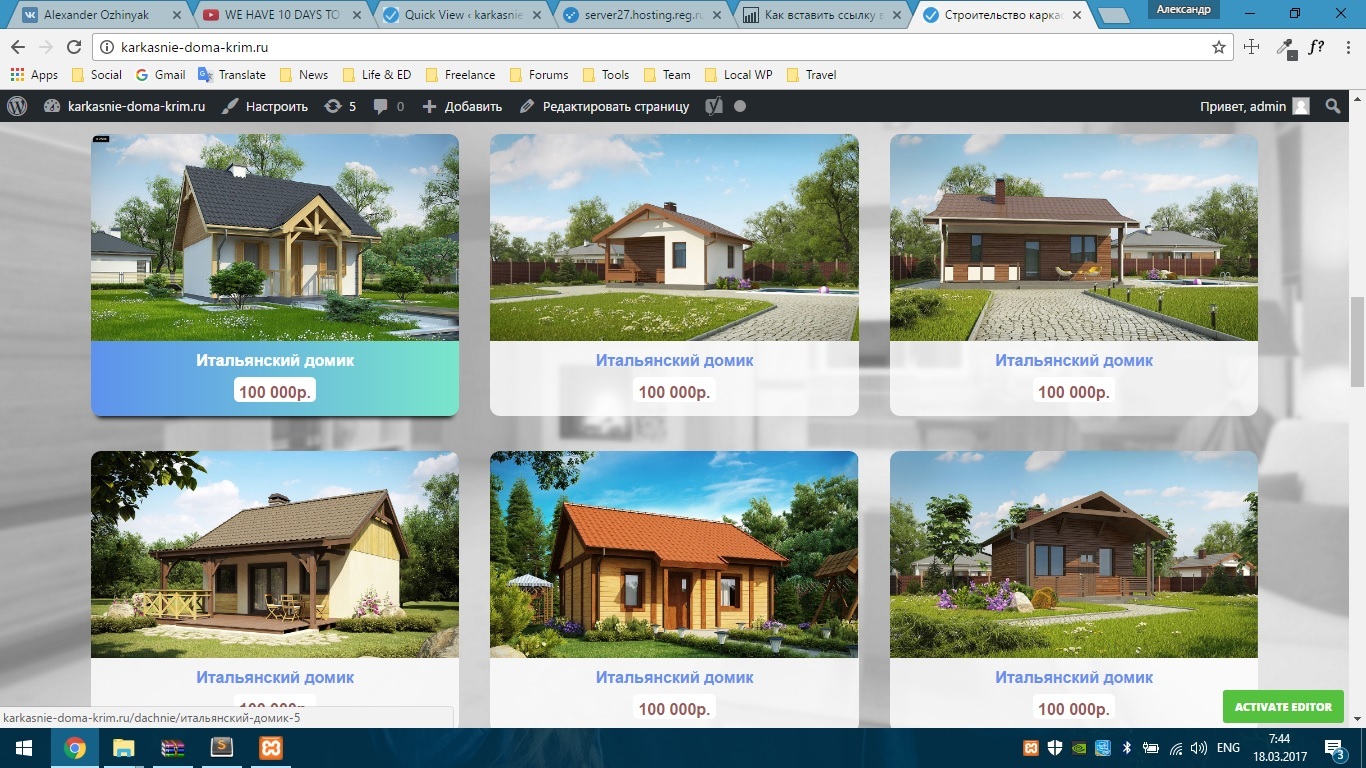
karkasnie-doma-krim.ru/dachnie .Теперь на странице магазина и архива появилась кнопка которая которая открывает это окно. Моя секция с домам в последнем скрине была создана в Live composer и там эта кнопка не добавляется по умолчанию плагина. Нужно чтобы при клике на карточку дома открывалось это окно. Получается просто перенести функционал той кнопки на карточку домика. Существует ли способ сделать это без перезаписи файлов плагинов, например как-то через function's php. А если нет, то как это сделать вообще. Уже 2 дня не могу ничего сделать, Заранее благодарен за вашу помощь)