
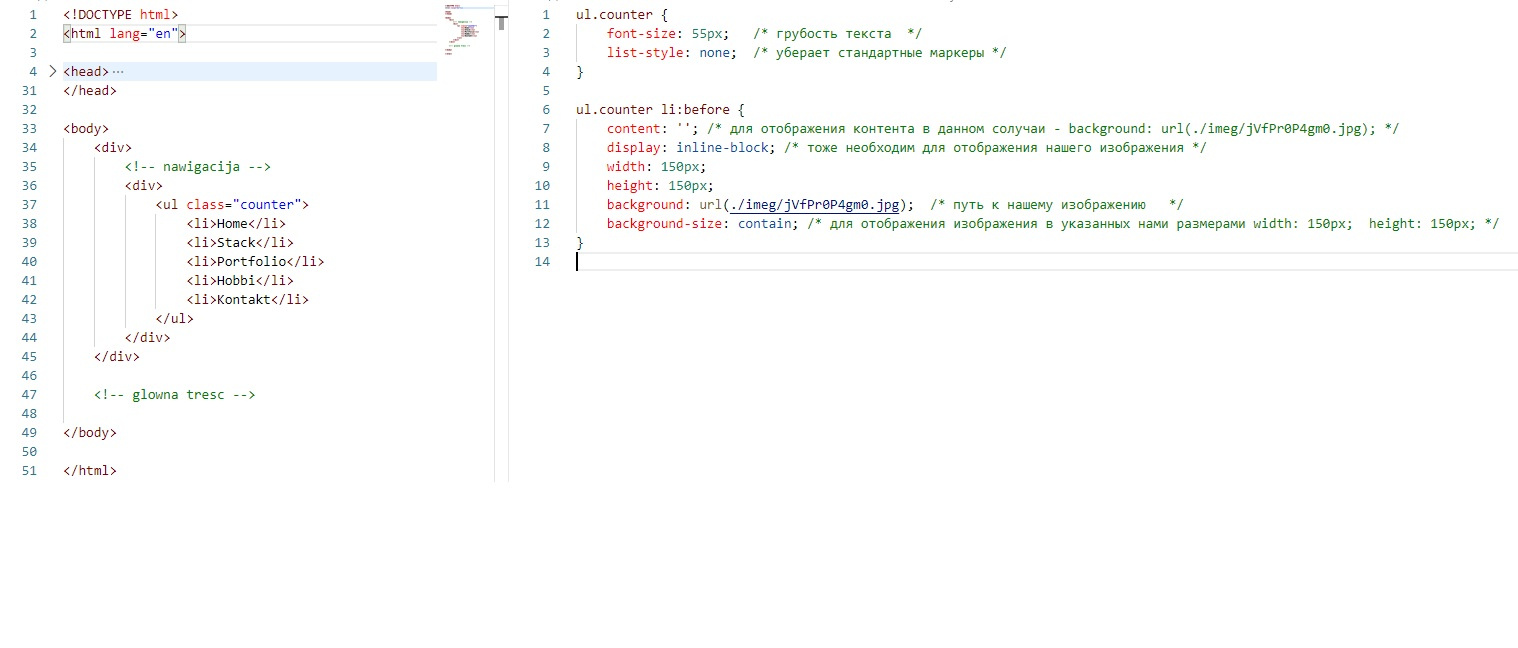
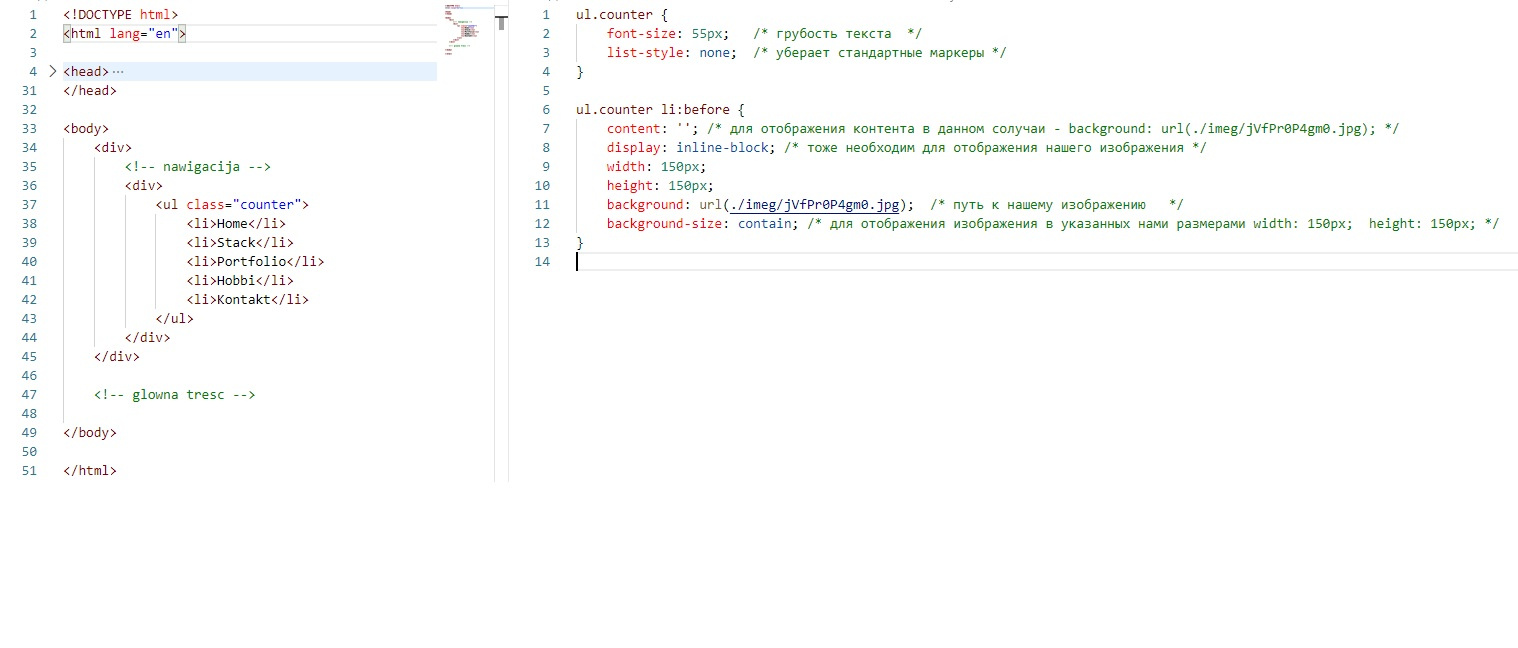
вот как решается подобная ситуация
ul.counter {
font-size: 55px; /* грубость текста */
list-style: none; /* уберает стандартные маркеры */
}
ul.counter li:before {
content: ''; /* для отображения контента в данном солучаи - background: url(./imeg/jVfPr0P4gm0.jpg); */
display: inline-block; /* тоже необходим для отображения нашего изображения */
width: 150px;
height: 150px;
background: url(./imeg/jVfPr0P4gm0.jpg); /* путь к нашему изображению */
background-size: contain; /* для отображения изображения в указанных нами размерами width: 150px; height: 150px; */
}