Здравствуйте коллеги.
Прошу вашей помощи.
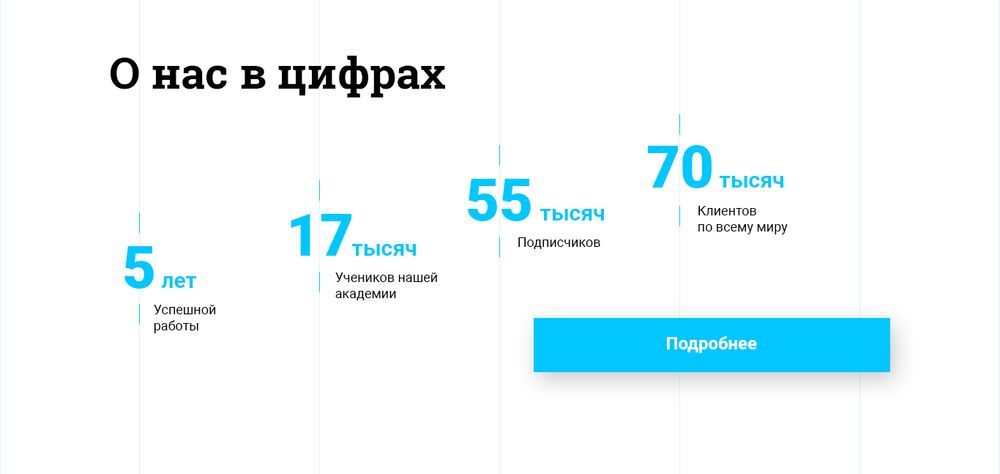
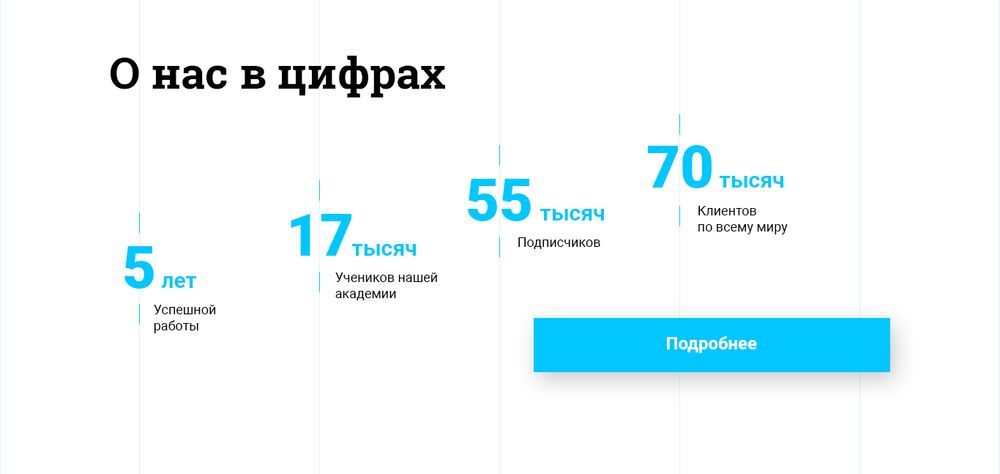
Была задача: сделать на бэкграунде блока несколько декоративных линий

Я решила вопрос градиентом, но, к сожалению, нигде, кроме ФФокса его не видно, а к этим "палкам" привязаны элементы, как видно из скрина.
Префиксы - стоят. Что я делаю не так?
Код - ниже:
background: -webkit-linear-gradient(0deg transparent 40px, #e5f0ff 40px, #e5f0ff 41px, transparent 41px, transparent 287px, #e5f0ff 287px, #e5f0ff 288px, transparent 288px, transparent 532px, #e5f0ff 532px, #e5f0ff 533px, transparent 533px, transparent 778px, #e5f0ff 778px, #e5f0ff 779px, transparent 779px, transparent 1024px, #e5f0ff 1024px, #e5f0ff 1025px, transparent 1025px);
background: -o-linear-gradient(0deg transparent 40px, #e5f0ff 40px, #e5f0ff 41px, transparent 41px, transparent 287px, #e5f0ff 287px, #e5f0ff 288px, transparent 288px, transparent 532px, #e5f0ff 532px, #e5f0ff 533px, transparent 533px, transparent 778px, #e5f0ff 778px, #e5f0ff 779px, transparent 779px, transparent 1024px, #e5f0ff 1024px, #e5f0ff 1025px, transparent 1025px);
background: linear-gradient(0deg transparent 40px, #e5f0ff 40px, #e5f0ff 41px, transparent 41px, transparent 287px, #e5f0ff 287px, #e5f0ff 288px, transparent 288px, transparent 532px, #e5f0ff 532px, #e5f0ff 533px, transparent 533px, transparent 778px, #e5f0ff 778px, #e5f0ff 779px, transparent 779px, transparent 1024px, #e5f0ff 1024px, #e5f0ff 1025px, transparent 1025px);
Потрогать - тут:
codepen.io/emelyanova/pen/NpbqWJ
Заранее ОГРОМНОЕ спасибо!