Добрый день!
Сама проблема -
https://www.youtube.com/watch?v=BuNEuYLFqlQ&featur...
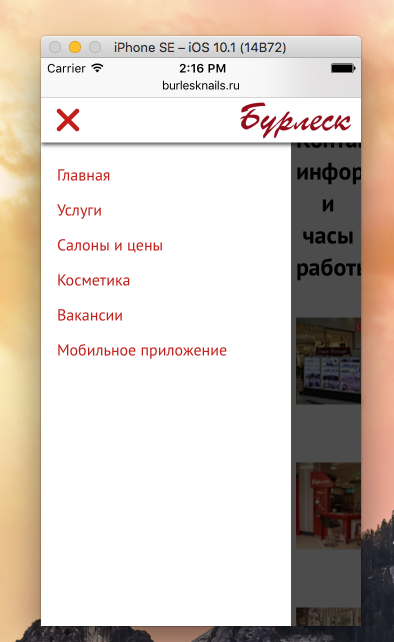
Если проскролить до самого конца страницы и открыть меню, шапка "плывет" (
На stackoverflow нашел похожие вопросы, в основном это:
.wrapper {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.header {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
}
Не помогает(
Сайт -
burlesknails.ru
3-й день мучаюсь с этим, помогите пожалуйста кто знает.