
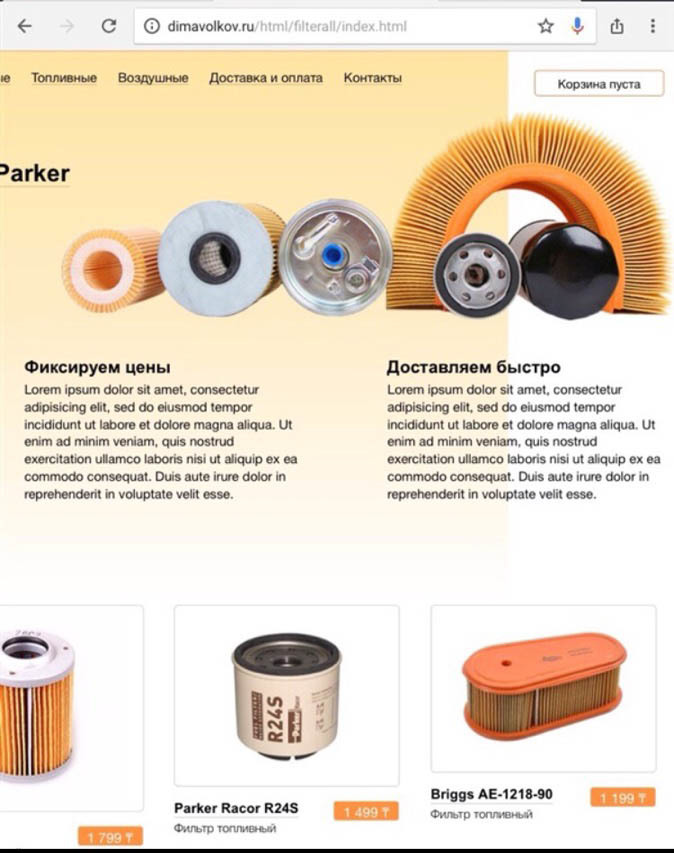
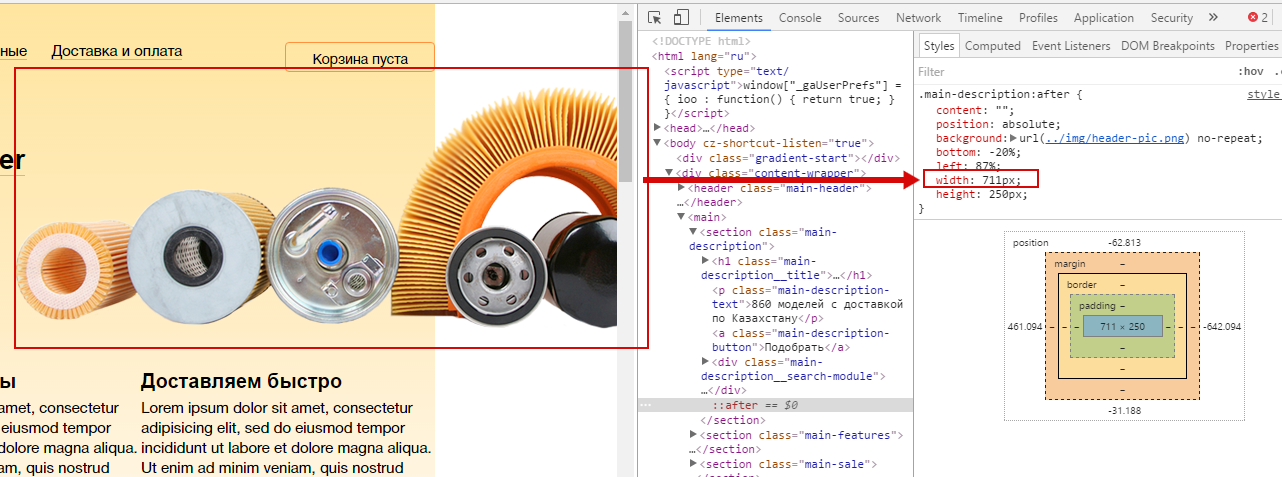
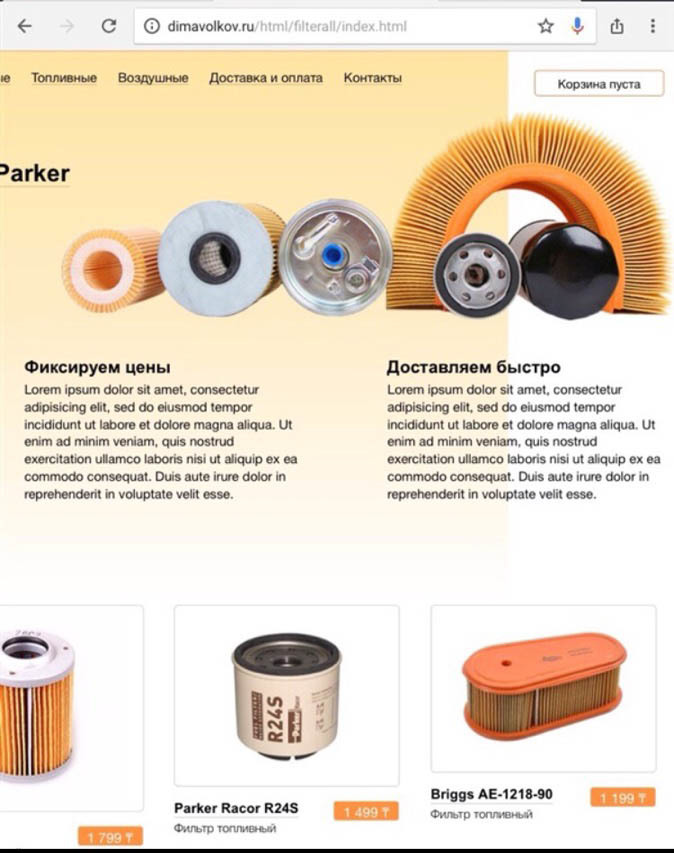
После того как разобрался с мобильной версией (до 640px), перестала корректно отображаться верстка на iPad 2 (1024х768). Раньше браузер ресайзил сайт чтобы он целиком и без горизонтальных скролов отображался на экране. Сейчас же, он увеличивает картинку и появляется длинный горизонтальный скролл. Содержимое обернуто в во враппер, c margin: auto по бокам. У body прописано 100%. Вот сам
сайт.
В чем моя ошибка?