Есть иконка - png. В редакторе она выглядет так

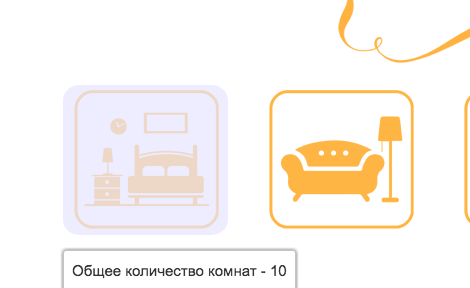
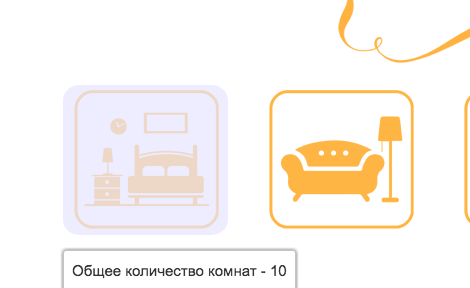
Всё бы ничего, но для таких иконок у меня должен быть градиент на hover. И получается такая некрасивая вещь:

код такой. haml
.row
.col-sm-2
%i.custom-icon.icon-room
scss:
.custom-icon{
display: block;
width: 100%;
height: 150px;
}
.icon-room {
background: image-url('store/icons/room.png') no-repeat center;
}
.icon-room:hover{
background: linear-gradient(rgba(230, 230, 255, 0.7), rgba(230, 230, 255, 0.7)), image-url('store/icons/room.png') no-repeat center;
border-radius: 10%;
}
Как сделать, чтоб градиент не вылазил за квадрат? Я сохраняла для web.
Всем спасибо