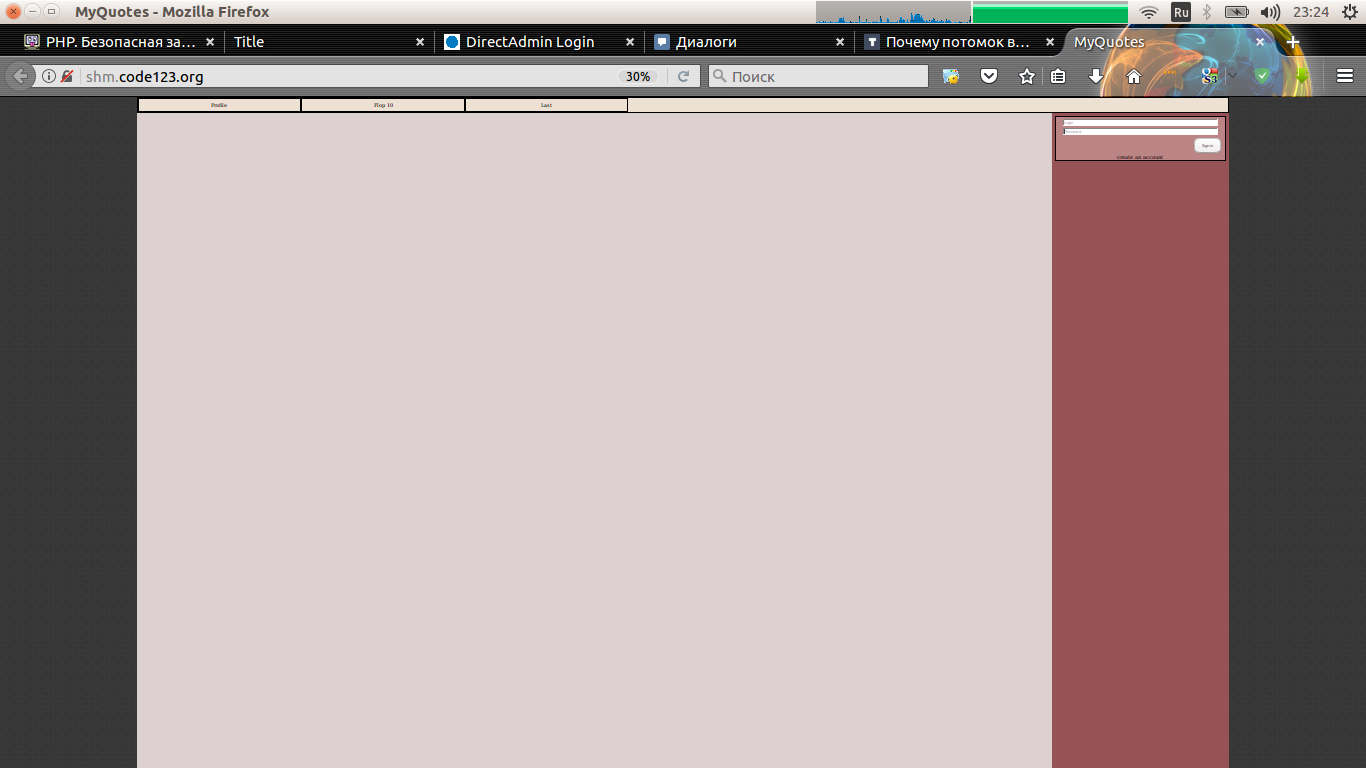
Никак не могу разобраться почему у меня при масштабировании страницы потомки выходят за границы родительского div'a так что образуется прогал.

Left и Right вписаны в Div под названием Central. Central по умолчанию прижат к самому низу страницы. Однако если страницу смасштабировать очень сильно, то потомки выходят за границу Central и Left и Right начинают подписать т.к. по всей видимости подвисает Central
Вот сам код:
.Central {
display: flex;
flex-direction: row;
flex-grow: 1;
height: auto;
}
.LeftSide {
background-color: #ddd0d1;
flex-grow: 8;
}
.RightSide{
background-color: #965254;
flex-grow: 1;
}
Как можно исправить?