Подключаю библиотеку для фильтрации элементов
Isotope.
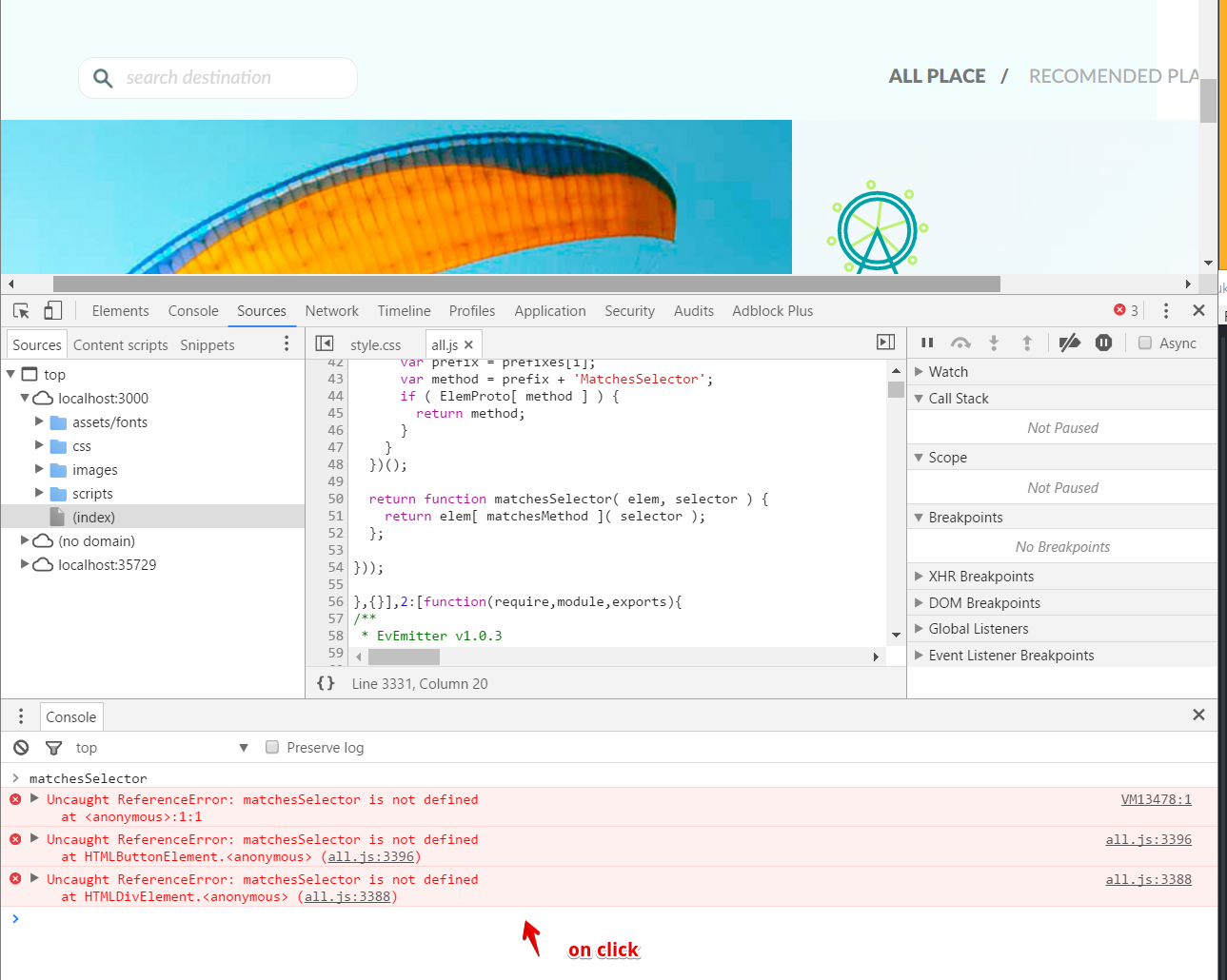
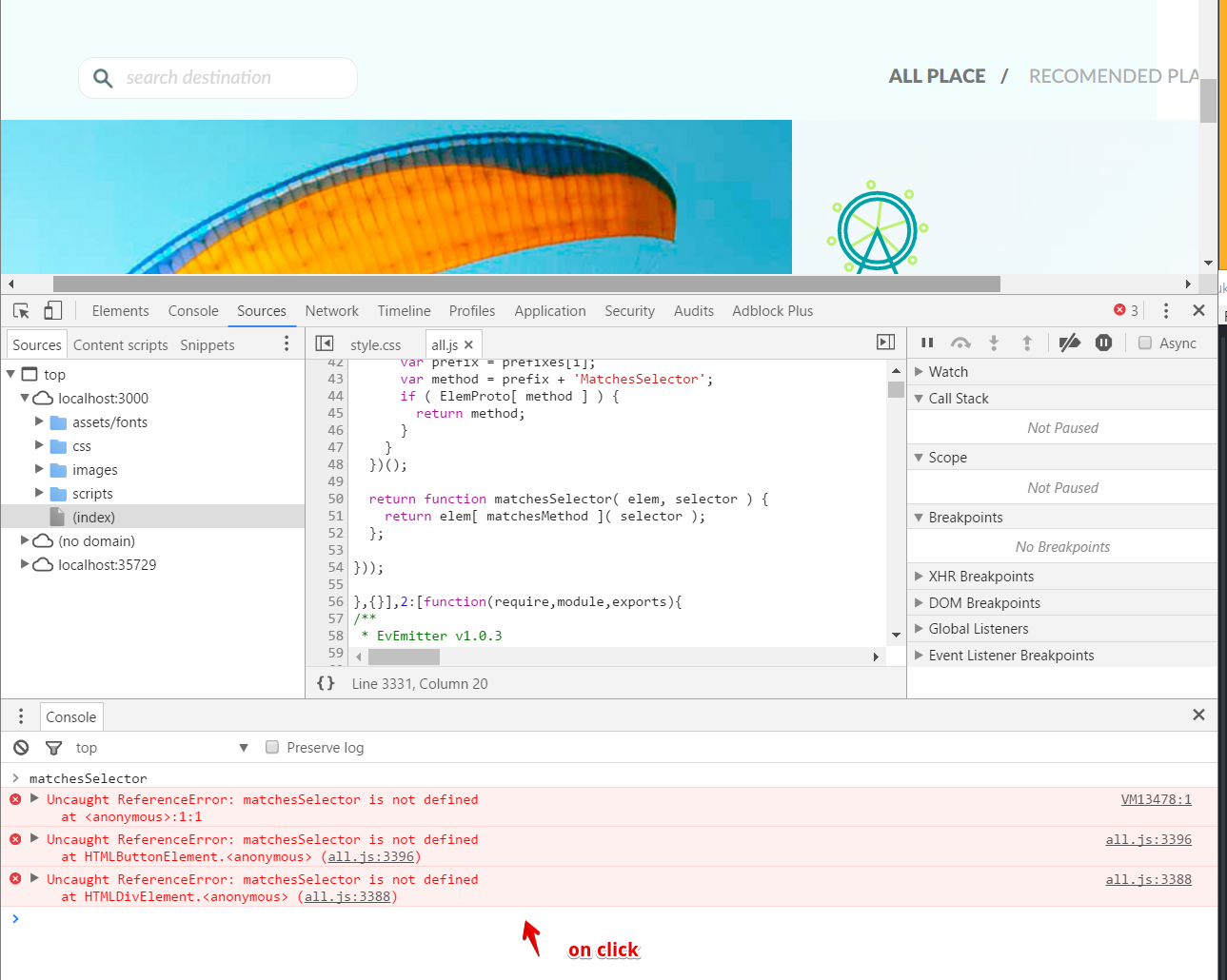
По какой-то причине встроенная функция
matchesSelector не видна ниже в коде.

Хотя в
демках все работает. Пользовался и раньше этой библиотекой, но не подключал её рекваером, и все работало.
Код:
const Isotope = require('isotope-layout');
const destinations = new Isotope('.destination-grid', {
itemSelector: '.destination-grid-element',
layoutMode: 'fitRows'
});
const destinationFiltersActive = 'destination-controls__filter-button_active';
const destinationFilters = document.querySelector('.destination-controls');
destinationFilters.addEventListener('click', (event) => {
if(!matchesSelector(event.target, 'button')){
return console.log('not matches');
}
const filterValue = event.target.getAttribute('data-filter');
destinations.arrange({filter: filterValue});
});
const radioButtonGroup = (buttonGroup) => {
buttonGroup.addEventListener('click', (event) => {
if (!matchesSelector(event.target, 'button')) {
return console.log('not matches');
}
buttonGroup.classList.toggle(destinationFiltersActive);
event.target.classList.add(destinationFiltersActive);
});
};
const buttonGroups = document.querySelectorAll('.destination-controls__filter-button');
for (let i = 0, len = buttonGroups.length; i < len; i++ ) {
let buttonGroup = buttonGroups[i];
radioButtonGroup(buttonGroup);
};
В gulpfile js таск выглядит так:
gulp.task('js', () => {
browserify('./src/js/main.js')
.transform(babelify)
.bundle()
.pipe(source('all.js'))
.pipe(gulp.dest('./dist/scripts'))
.pipe(connect.reload())
});
Если заменить
matchesSelector на нативный
matches, то видно что библиотека работает, но нужен именно
matchesSelector для правильного выбора элементов. Подозреваю, что проблема в том как я подключаю скрипты. Что я делаю не так?
P.S — временно запустил ngrok, если вдруг кто-то захочет помочь:
https://e8d5d86a.ngrok.io/