Здравствуйте. Возможно глупый вопрос..
Но, есть 2 блока с absolut позиционированием, они обернуты ещё в один див.
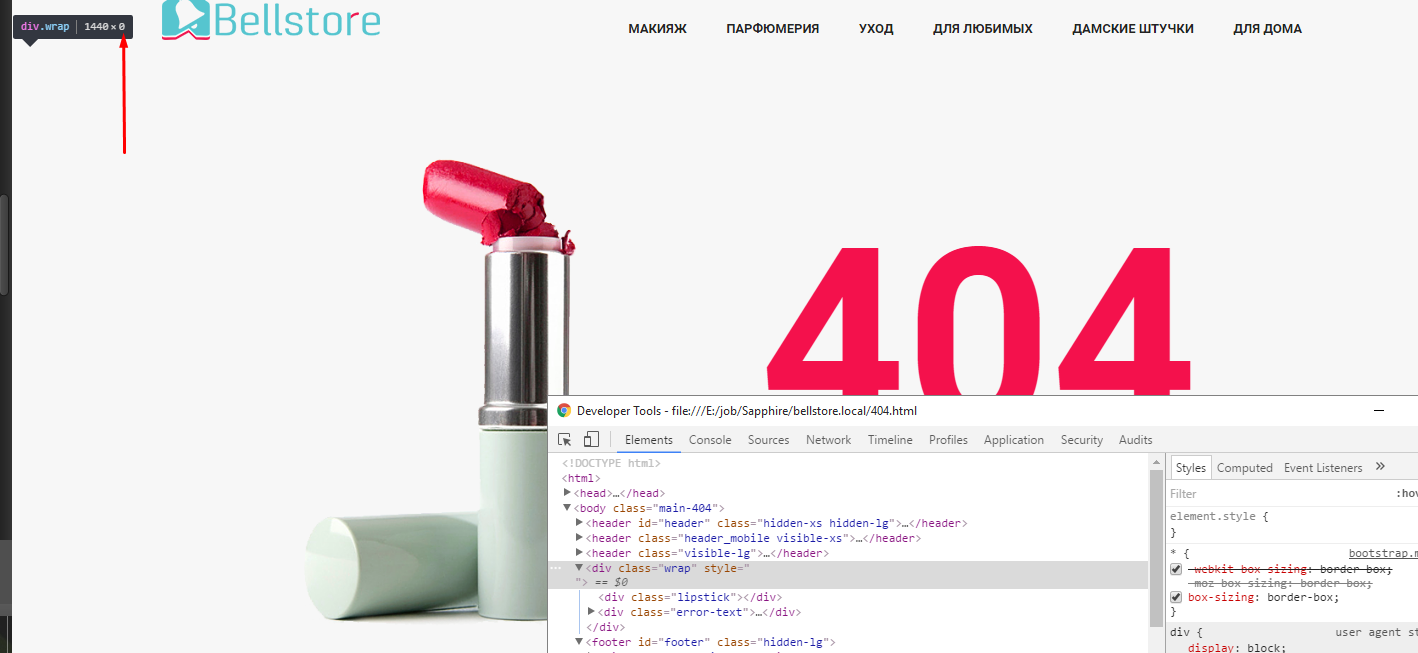
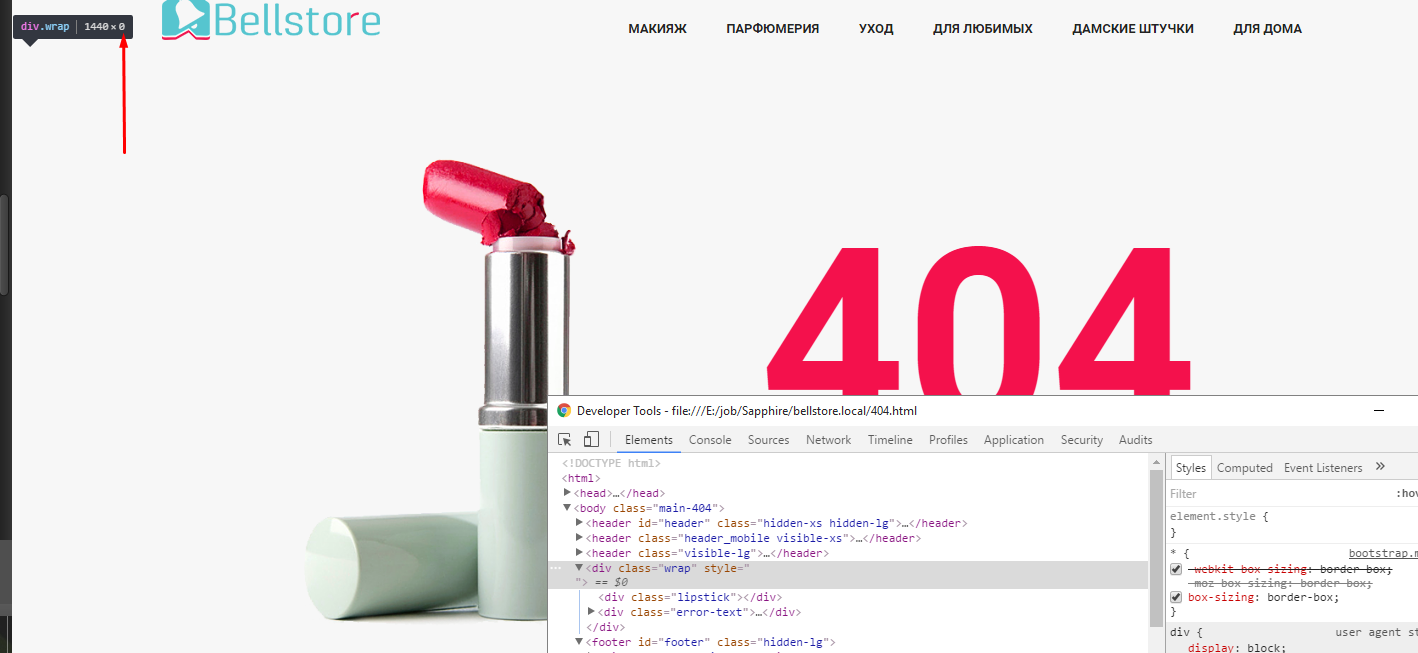
Так вопрос, как сделать, что бы этому родительскому блоку присваивалась высота тех блоков с позиционированием?
А то показывает 0px в высоту, хотя блоки с позиционированием показывают высоту нормально.
<div class="wrap">
<div class="lipstick"></div>
<div class="error-text">
<h1>404</h1>
<span>К сожалению, данной страницы не существует.</span>
<a href="#"><span><</span>Вернуться на<span class="page-name">главную</span></a>
</div>
</div>
.error-text {
width: 450px;
height: 358px;
position: absolute;
right: 50%;
top: 50%;
margin-top: -150px;
margin-right: -478px;
}
.lipstick {
width: 482px;
height: 560px;
background: url("../img/404/lipstick.png");
zoom: 0.85;
position: absolute;
top: 50%;
margin-top: -230px;
left: 50%;
margin-left: -510px;
}