Здравствуйте, у меня есть страница с плеером. Необходимо, что бы после загрузки началось воспроизведение, на Десктопе всё отлично, а вот на мобильных устройствах получаю вот такую ошибку

Ошибка понятно, иницироваться можно только жестом - но я так понял многие эту проблему решали. В интернете Гуглил, у многих такая проблема, но я так и не понял как её решить, кто-нибудь сталкивался?
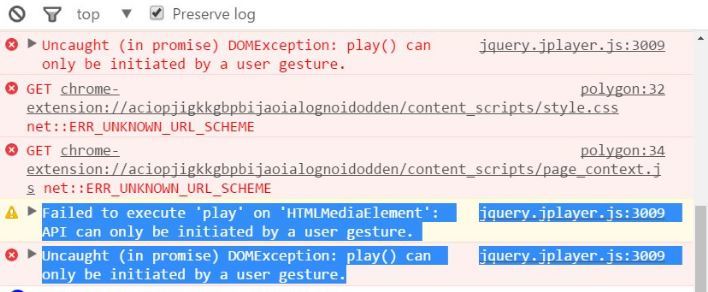
Вот текст ошибки
Failed to execute 'play' on 'HTMLMediaElement': API can only be initiated by a user gesture.
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture.
