Добрый день, необходимо через restApi получить массив данных уведомлений, и выводить эти уведомления с определённым интервалом, показали уведомление, оно повисело секунды 3, удалили, на этом месте отобразили другое. Как только все уведомления показали, нужно подключиться к серверу и получить новую порцию уведомлений и так происходит до тех пор пока открыта вкладка в браузере.
Моя реализация:var displayTime = 3000;
getNotification();
function getNotification() {
var xhttp = new XMLHttpRequest();
var requestURL = '/front/api/get-notifications';
xhttp.open("GET", requestURL, true);
xhttp.send();
xhttp.onreadystatechange = function () {
if (xhttp.readyState == 4 && xhttp.status == 200) {
var apiResponse = xhttp.responseText;
var configSP = JSON.parse(apiResponse);
console.log(configSP);
initSP(configSP, 0);
}
};
}
function initSP(configSP, i) {
if (i >= configSP.notifications.length)
getNotification();
var htmlNotif = '<img src="' + configSP.notifications[i].productImg + '" class="photo">';
//Производим вставку в вёрстку
setTimeout(function run() {
closeNotification();//Удаляем из DOM дерева элемент
initSP(configSP, ++i);
setTimeout(run, displayTime);
}, displayTime);
}
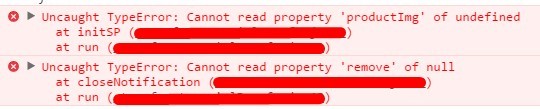
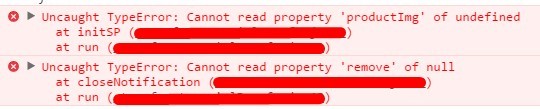
Но почему-то на втором получении данных происходят следующие ошибки.