Господи сил больше нет, сука сам jquery работает, а плагины нет, что блеть только не делал, как блеть только не плясал, задолбался уже сраные мануалы читать, сука ничего не работает..
Есть у кого-то достоверный метод КАК ПОДКЛЮЧИТЬ СРАНЫЕ jquery плагины - пусть сцука горят они огнем блеть..
Мой таск js + конфиг вебпака
import gulp from 'gulp';
import webpackStream from 'webpack-stream';
const webpack = webpackStream.webpack;
import plumber from 'gulp-plumber';
import errorHandler from './errorHandler';
import path from 'path';
import gulpif from 'gulp-if';
import unglify from 'gulp-uglify';
import { production, developers } from './node_env';
var config = {
entry: {
script: './app/js/script.js'
},
devtool: developers ? 'cheap-inline-module-source-map' : null,
module: {
loaders: [{
test: /\.js$/,
loader: 'babel?presets[]=es2015'
}]
},
output: {
filename: '[name].js',
},
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
}
gulp.task('js', function() {
return gulp.src('./app/js/script.js')
.pipe(plumber({
errorHandler: errorHandler
}))
.pipe(webpackStream(config))
.pipe(gulpif(production, unglify()))
.pipe(gulp.dest('../js'))
});
вот сам скрипт вызывающий плагин
import 'fancyselect';
$(function() {
$('.select').fancyselect()
});
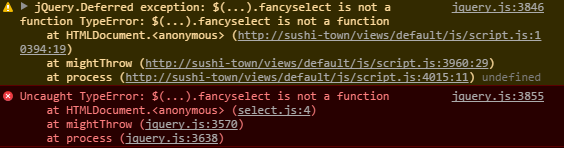
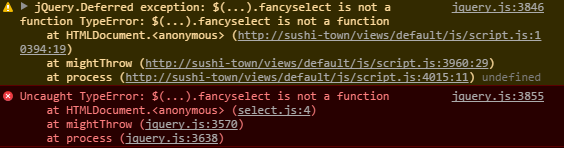
И вот что получается