Такие дела.
У input стили:
width: 320px;
height: 72px;
font-size: 18px;
color: white;
background: transparent;
border: 2px solid alpha(white, 50%);
padding: 23px 20px;
transition: 0.1s ease-out;
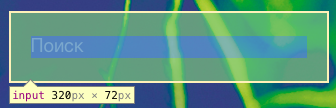
В Chrome отображается так:

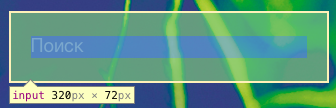
В Safari уже криво:

В сафари кегль у шрифта почему-то имеет снизу отступ больше, чем сверху. При установке меньшего line-height высота остается такой же, но текст уезжает вверх с обрезанием.
Если выровнять в сафари - будет криво в хром. И наоборот.
Как выйти из положения?