Добрый день.
Познаю css, но что-то совсем запутался.
Может кто подправит?
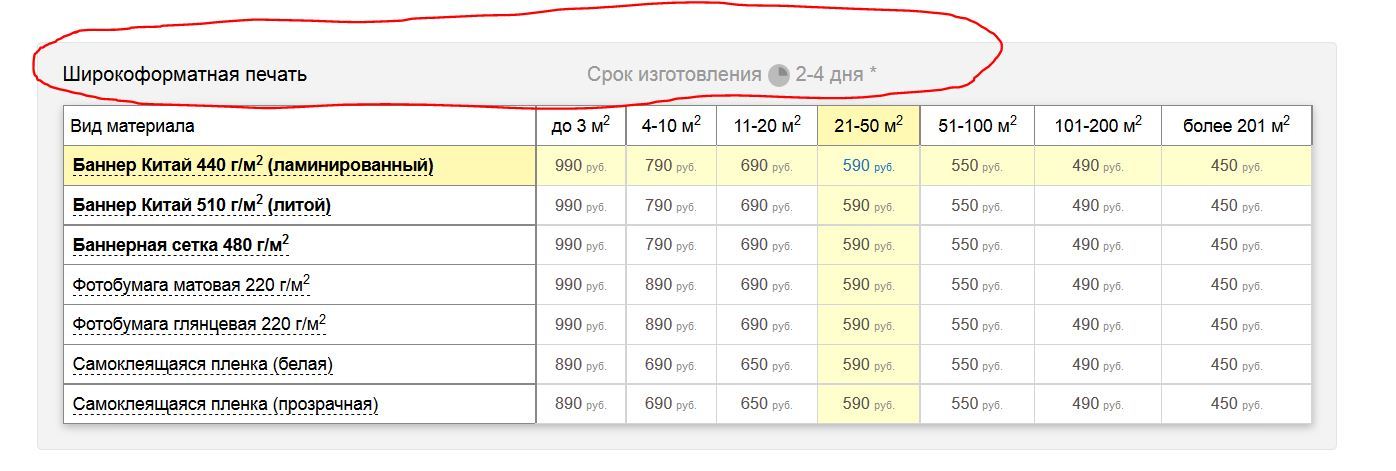
Хочу чтобы в итоге получилось так

Сначала думал привязать эти надписи к началу таблицы, т.к. ширина у таблиц будет разная и стоит выравнивание по центру, но так как это плагин TablePress и таблица выводится с помощью шорт-кода, не очень получилось.
Теперь решил просто вывести и подогнать вручную отступ, но что-то совсем запутался и не получается....
https://s14-group.ru/shirokoformatnaya/<div class="price-block1">
<span class="block1-title">Широкоформатная печать 1440dpi</span>
<div class="block1-time">
<span class="time-title">Срок изготовления</span><span class="clock"><span class="one-quat"></span><span class="tooltipwhite" data-tooltip="* С момента утверждения макета">1 день *</span>
</span>
</div>
[table id=4 /]
</div>
/* Блок для таблицы начало */
.price-block1 {
box-sizing: border-box;
position: relative;
width: 865px;
background: #f3f3f3;
border: 1px solid #e1e5e6;
margin: 20px 0;
}
.block1-title {
height: 30px;
width: 400px;
margin: 10px 42px;
position:absolute;
}
.block1-time {
margin-left: 160px;
display: inline-block;
vertical-align: top;
margin-right: 6px;
text-align: left;
top: 10px;
font-size: 16px;
height: 30px;
color: #999;
}
.one-quat {
box-sizing: border-box;
display: block;
position: absolute;
top: 2px;
left: 2px;
width: 14px;
height: 14px;
border: 7px solid #8b8b8b;
border-radius: 50%;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.clock {
position: relative;
display: inline-block;
width: 18px;
height: 18px;
background: #bbb;
border-radius: 50%;
vertical-align: middle;
}
.clock .one-quat {
border-color: transparent;
border-top-color: #8b8b8b;
}
/* Блок для таблицы конец */
