Доброго времени суток, стоит задача подключить на сайте меню (по типу three view). Решил использовать этот плагин:
https://github.com/jonmiles/bootstrap-treeview. У него для вывода данных необходимо составить массив вида:
var tree = [
{
text: "Parent 1",
nodes: [
{
text: "Child 1",
nodes: [
{
text: "Grandchild 1"
},
{
text: "Grandchild 2"
}
]
},
{
text: "Child 2"
}
]
},
{
text: "Parent 2"
},
{
text: "Parent 3"
},
{
text: "Parent 4"
},
{
text: "Parent 5"
}
];
Написал такой скрипт:
var obj={};
function getAllCategory(n,obj){
for(el in data){
if(data[el]['parent_id'] == n){
j = data[el]['id'];
obj[el] = {"text":data[el]['name']};
getAllCategory(j,obj[el]);
}
}
}
getAllCategory(0,obj);
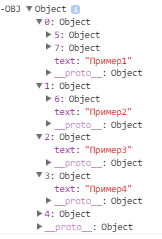
Вывод в консоли результата в консоли (на изображении)
Помогите пожалуйста дописать ф-ию, не могу понять где исправить код, чтобы работало как надо