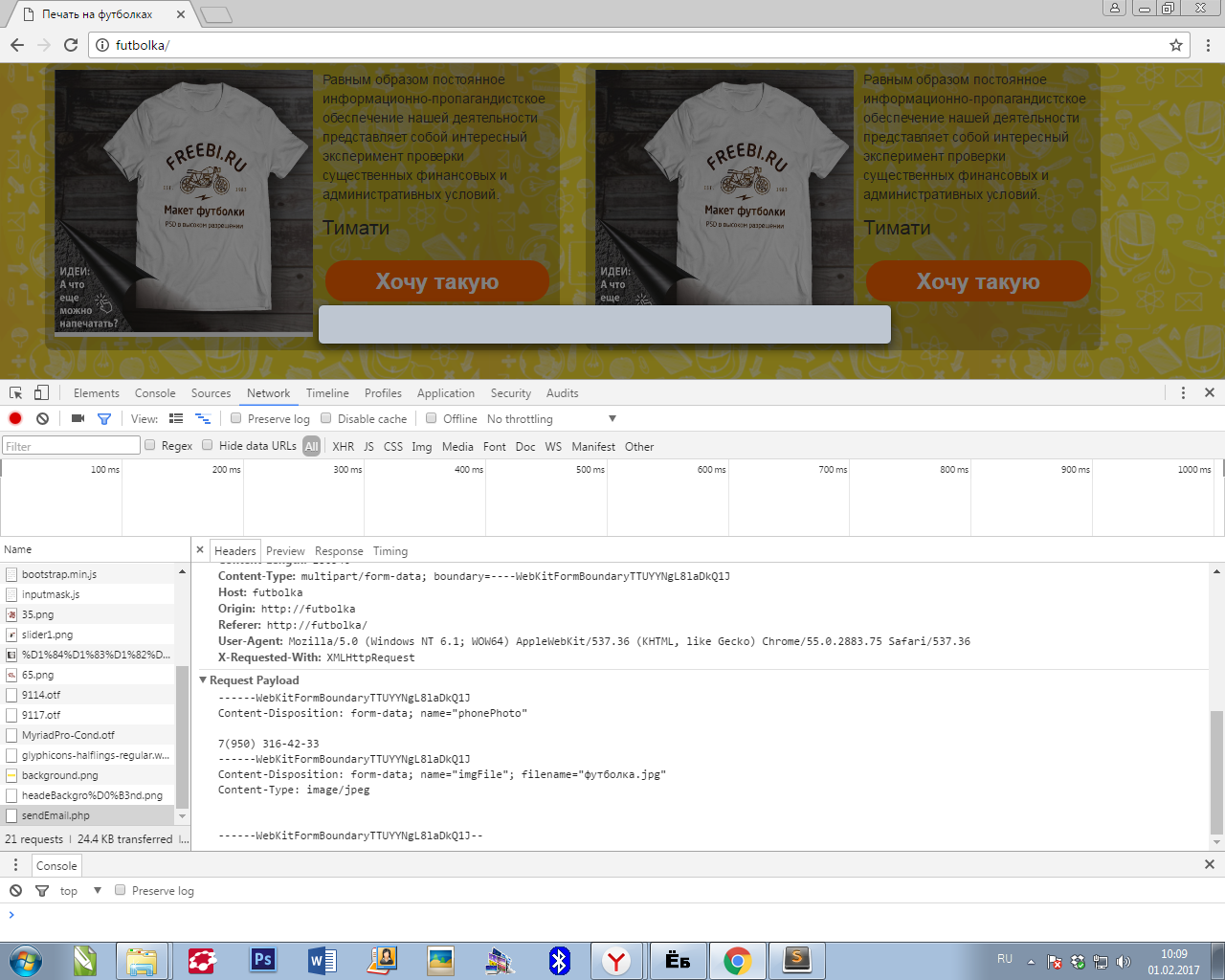
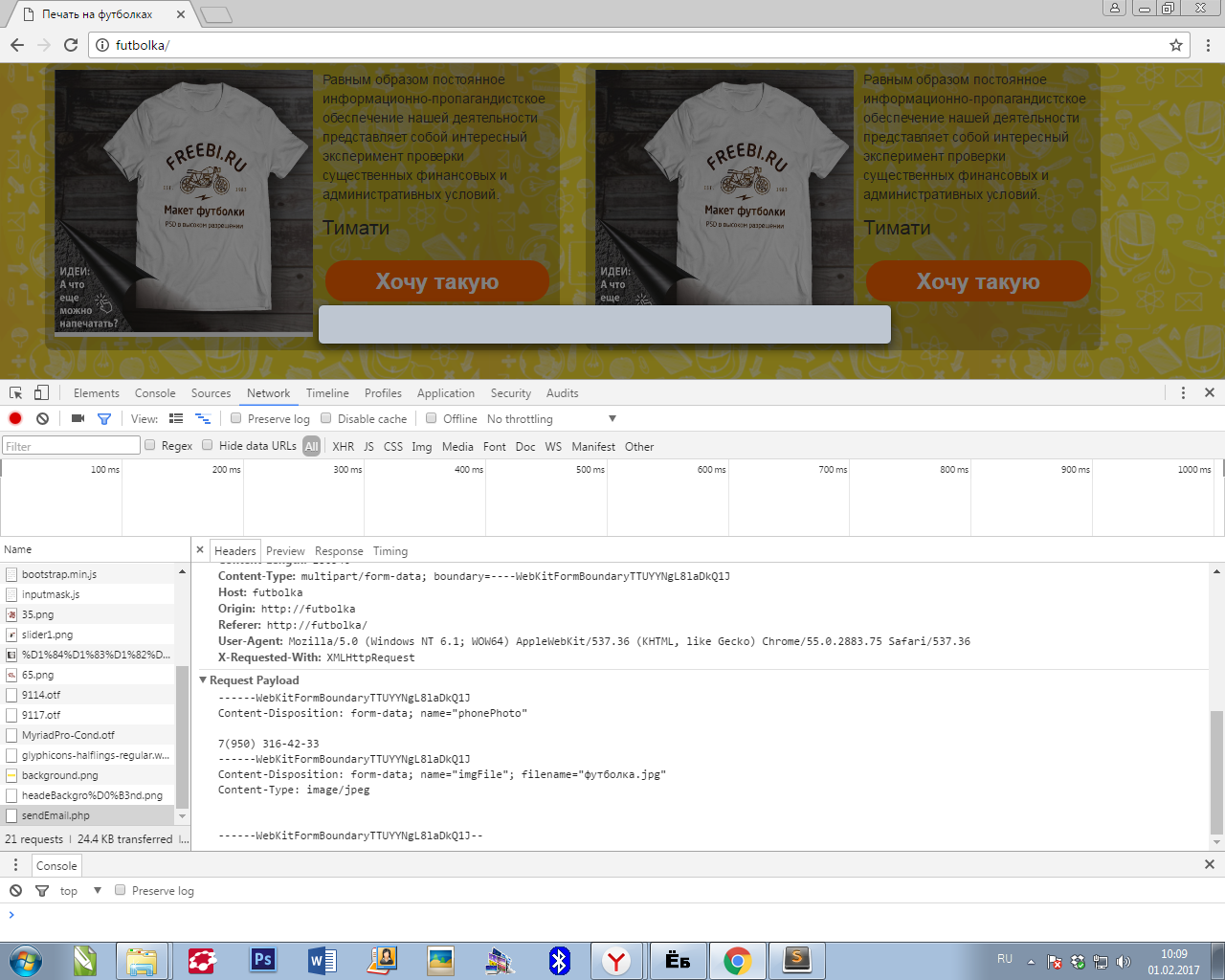
Не могу понять почему не отправляет файл с телефоном в php? Кто может мне подсказать. Пошаговая инструкция, что когла пользователь указывает номер телефона и выберает изображение при отправке есть запрос в браузере, но как понимаю в php ничего не приходит так как я все уже комментировал и выставлял echo "123" ничего не выводилось обратно. Примеру вот что я вижу в браузере

Весь код на ajax и html
$(document).ready(function(){
$("#forma1").on("submit",function(e){
e.preventDefault();
var formData = new FormData(this);
$.ajax({
url: "sendEmail.php",
type: "POST",
processData: false,
contentType: false,
data: formData,
cache: false,
success: function(data){
$("#phonePhotoModal").text(data);
}
});
});
});
<div class="modal-body callCustomModal" id="phonePhotoModal">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<p class="lead">Оставьте свой номер телефона и наш специалист с Вами связжется</p>
<form id="forma1">
<input type="phone" id="phonePhoto" name="phonePhoto" class="callCustomInput" placeholder="7(9__) ___-__-__" required>
<input type="file" id="imgFile" name="imgFile" accept="image/jpeg, image/png">
<button type="submit" id="phonePhotoBut" class="buttonModal">Оставить номер</button>
</form>
</div>