Добрый день!
Проект делается с использованием Sass.
Проблема в том, что файл, с расширением .sass не компилирует в css.
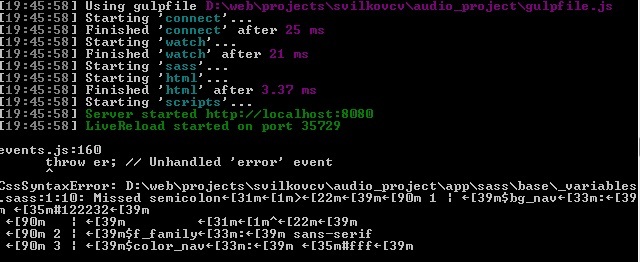
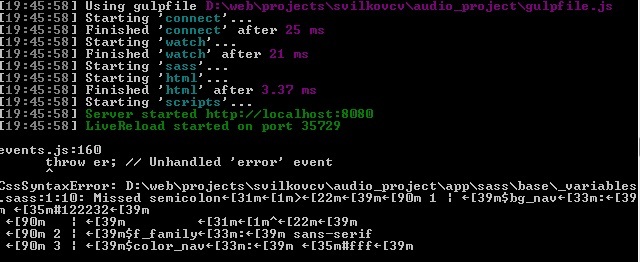
Gulp ругается на отсутствие точки с запятой, хотя в синтаксисе .sass этого не предусмотрено:

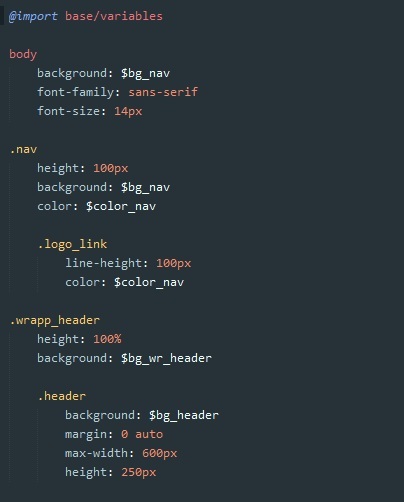
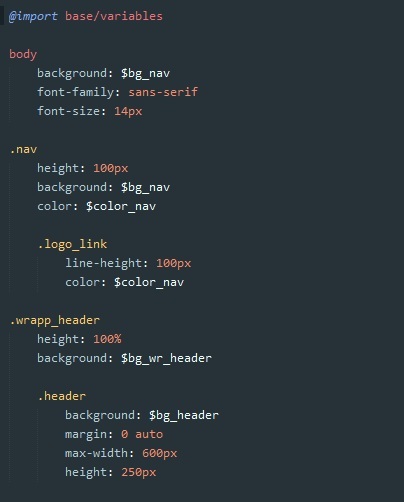
фрагмент когда главного файла main.sass:

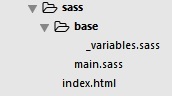
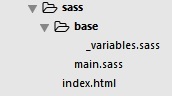
структура проекта( не знаю, нужна ли вам):

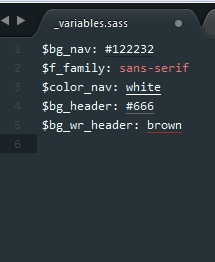
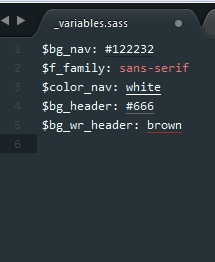
импортированный файл _variables.sass:

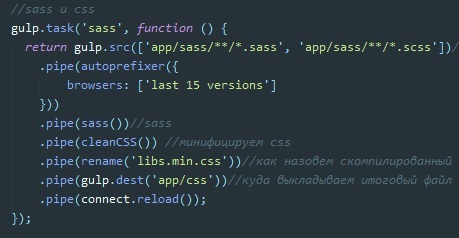
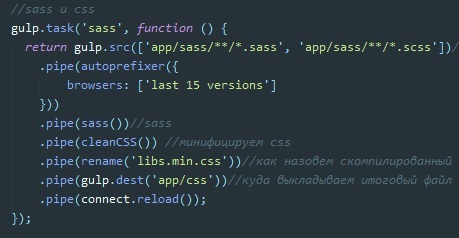
и сам таск sass в gulp:

Спасибо.