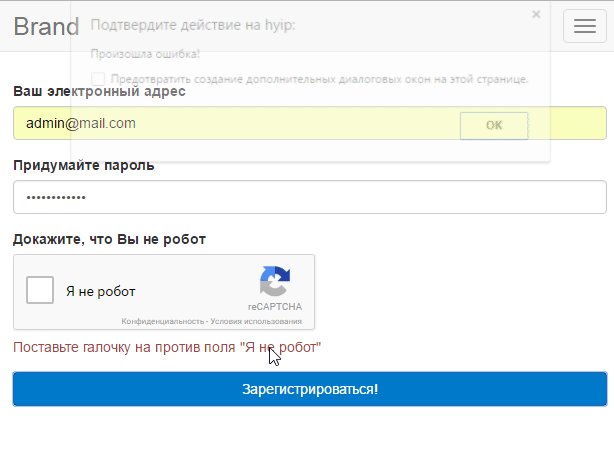
Чото не понял как это произошло
До:
$( "#button" ).click(function() {
var email = $('#email').val();
var password = $('#password').val();
var cp = $('#g-recaptcha-response').val()
if (cp.length == 0){
$('.capcha-form-group').addClass('has-error');
$('.capcha-help-block').text('Поставьте галочку на против поля "Я не робот" ').fadeIn("fast");
}
else{
$('.capcha-help-block').fadeOut("fast").text('').removeClass('has-error');
}
$.post(
'./app/register.php', {
act: 'register',
email: email,
password: password,
'g-recaptcha-response': cp,
},
CheckStatus
)
event.preventDefault();
});
Уже работает:
$( "#button" ).click(function() {
var email = $('#email').val();
var password = $('#password').val();
var cp = $('#g-recaptcha-response').val()
if (cp.length == 0){
$('.capcha-form-group').addClass('has-error');
$('.capcha-help-block').text('Поставьте галочку на против поля "Я не робот" ').fadeIn("fast");
}
else{
$('.capcha-help-block').fadeOut("fast").text('').removeClass('has-error');
$.post(
'./app/register.php', {
act: 'register',
email: email,
password: password,
'g-recaptcha-response': cp,
},
CheckStatus
)
}
event.preventDefault();
});