Почему eventListener работает только на варианте №0 ? (код ниже)
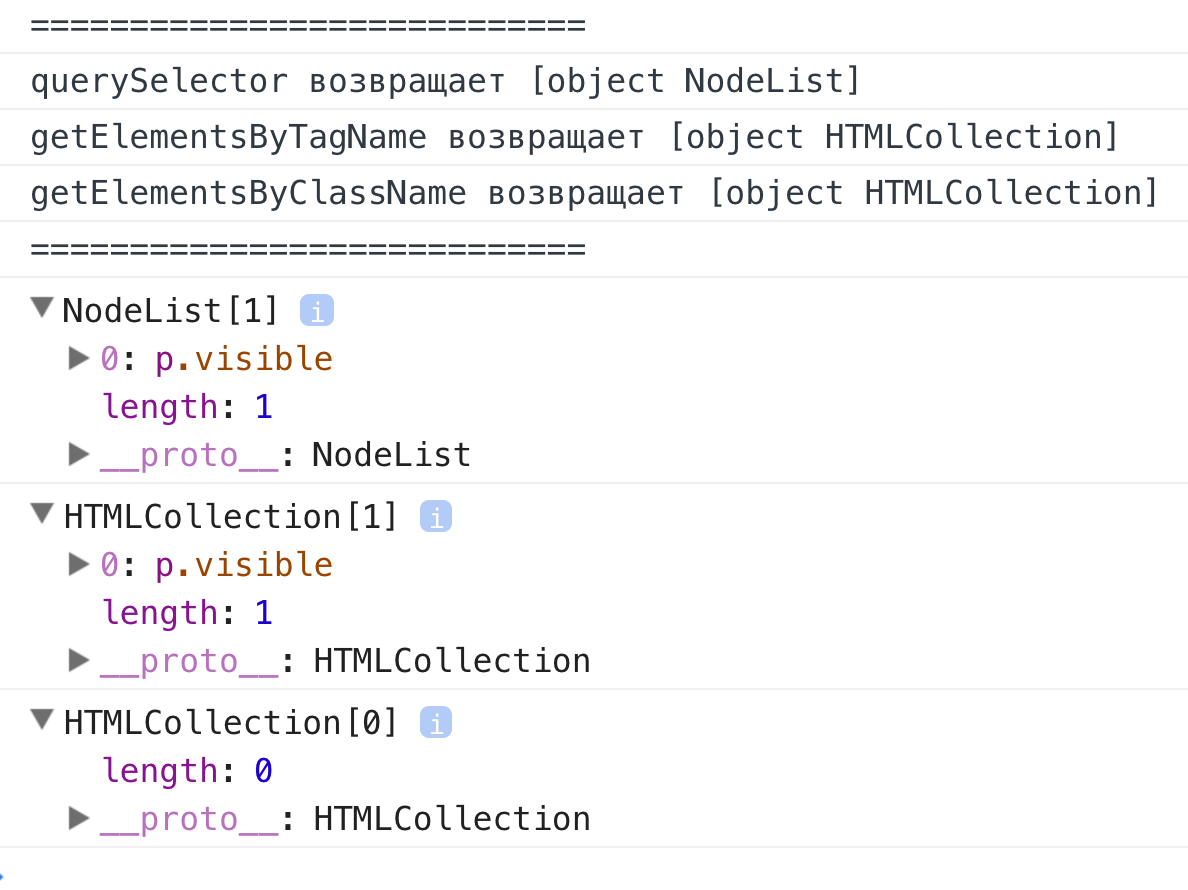
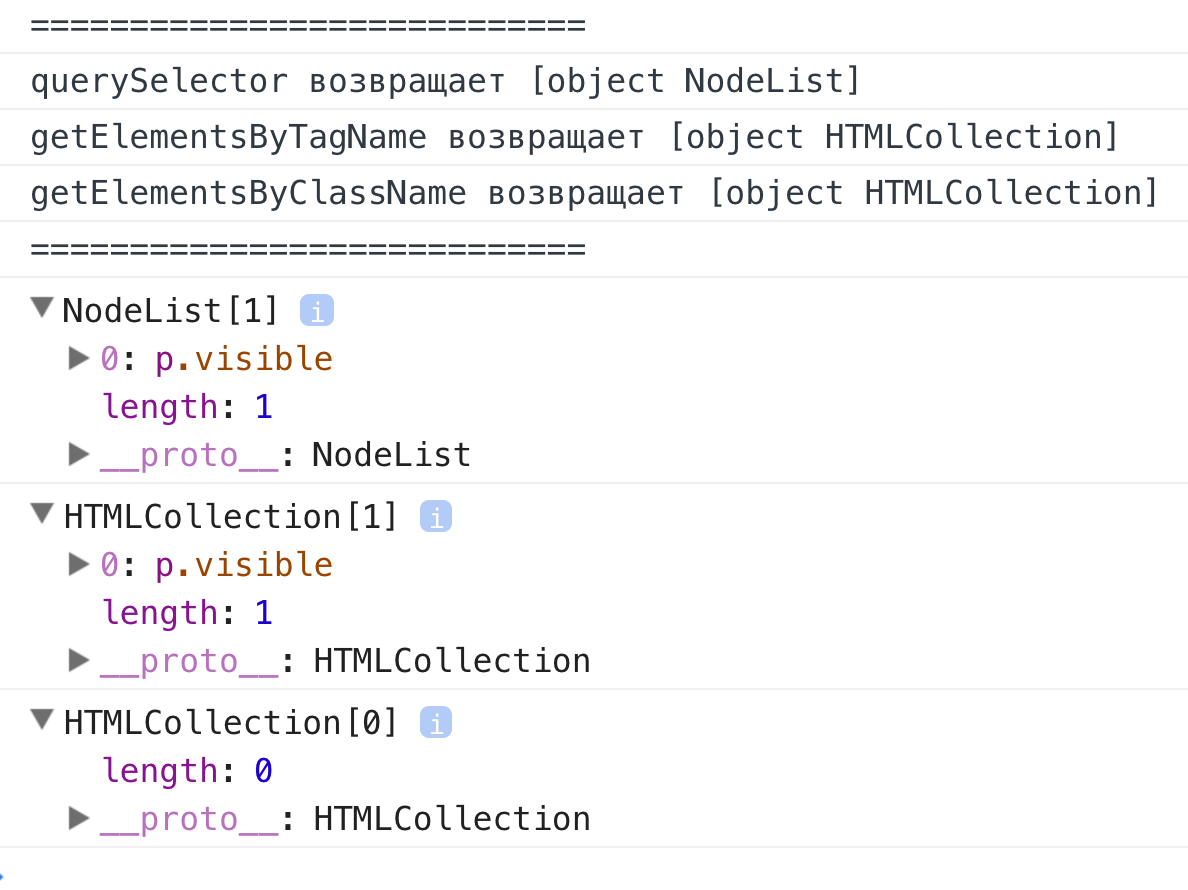
Почему в варианте №1 length = 1, а во втором length = 0, если там же в консоли мы видим, что это одинаковые HTMLCollection?
Описания на TagName и на ClassName одинаковы, перечитал уже и MDN, и Кантора, и w3c:
"The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0."
Так почему же они возвращают разные вещи?
Ищу текст тремя способами:
var paragraph0 = document.querySelectorAll("p");
var paragraph1 = document.getElementsByTagName("p");
var paragraph2 = document.getElementsByClassName("p");
И вижу в консоли: