Когда задействуются скрипты прослеживаю через раз тормоза при их работе
Как бы этого избежать? В чем может быть проблема?
Здесь:
cg91812-wordpress-4.tw1.ru
Притормаживает при открытии футера на кнопку, которая появится при прокрутке вниз.
В этом же футере будет кнопка "вверх" Пи прокрутке вверх по кнопке притормаживает
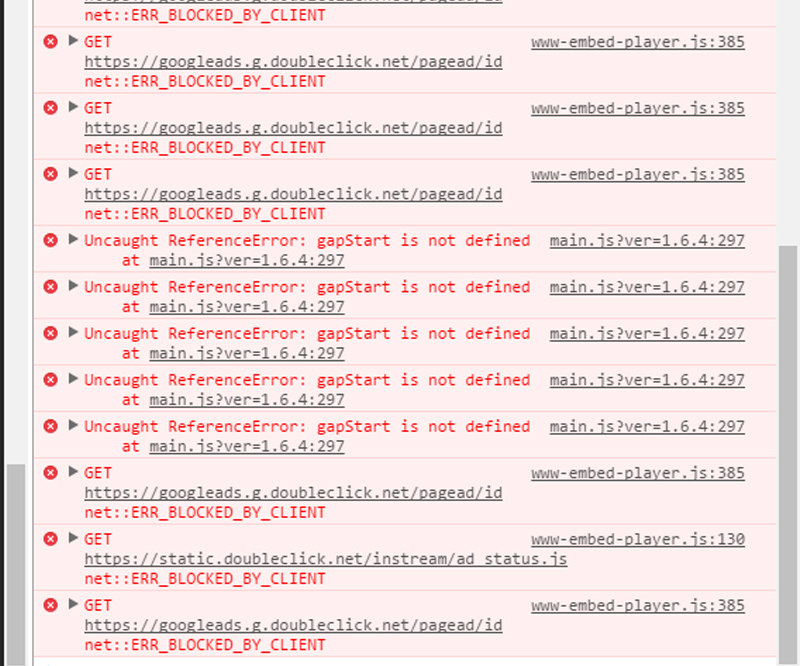
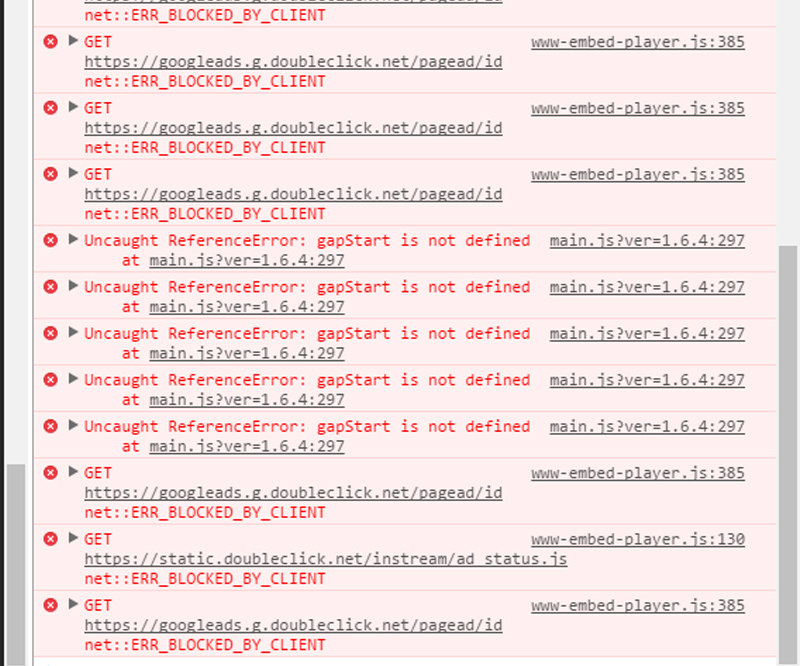
Есть какие-то ошибки в main.js из-за попап, котрый открывается при вызове на ссылку Title любой миниатюры поста

Скрипт всех этих действий + кнопка "вниз" в виде стрелки, которая в верху сайта (код прописал в main.js):
jQuery(function(f){
var element = f('.toggler');
f(window).scroll(function(){
element['fade'+ (f(this).scrollTop() > 599 ? 'In': 'Out')](100);
});
});
$(document).ready(function(){
$('#down').click(function(){
var speed = 400;
var top = $('.line-block').offset().top;
$('html, body').animate({scrollTop: top}, speed);
return false;
});
});
$(function(){
$(document).on('click','.toggler', function(){
var block=$('.footerwrapper');
if(block.is(':hidden')){
block.slideDown();
} else {
block.slideUp();
}
})
})
$(window).on('scroll', function() {
var scrollTop = $(this).scrollTop();
var block = $('.footerwrapper');
block.slideUp();
if (scrollTop < 545) {
block.slideUp();
}
});
Вообще, у шаблона много скриптов. Полный список :)
jquery-atooltip.min.js
jquery-clearinginput.js
jquery-finger.min.js
jquery-flickerplate.min.js
jquery-imagesloaded.js
jquery-jscrollpane.min.js
jquery-magnific-popup.js
jquery-masonry.min.js
jquery-mousewheel.js
jquery-selectbox.js
jquery-spin.min.js
main-wpadmin.js
main.js
modernizr.min.js
spin.js
Все так и было изначально Ничего тут не трогаю, кроме main.js
Спасибо!