Друзья, всем привет!
Запутался, помогите разобраться.
С помощью slick строю слайдер, у слайдера выставлен признак dots. Появляются кнопки, надо чтобы по нажатию на любую из кнопок jquery прокручивал страницу вверх. Что делаю:
Добавляю в slick-dots при загрузке нужный class и второй признак:
jQuery(".slick-dots").addClass("page-scroll").attr('data-scrollid', 'up');
Кручу вот так вот:
jQuery(".page-scroll").click(function() {
pagcenter();
jQuery('html, body').animate({
scrollTop: jQuery( '#' + jQuery(this).data("scrollid") ).offset().top - 120
}, 1000, 'swing');
});
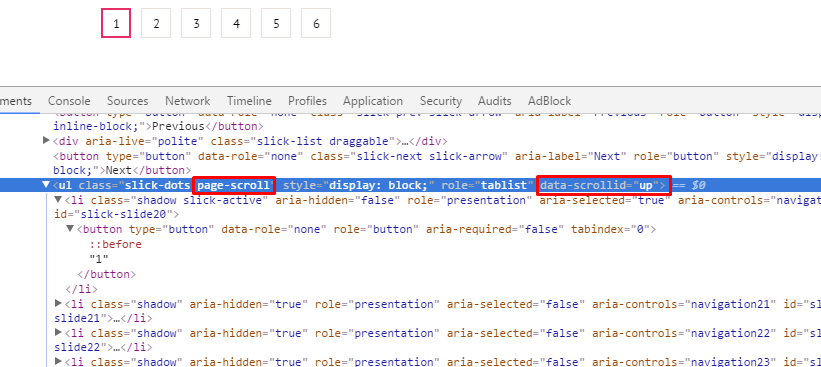
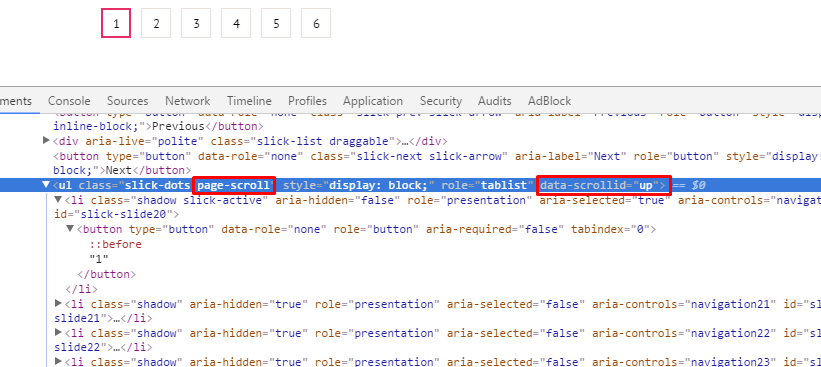
Сам dots строится во время загрузки страницы, см. скрин ниже:

Всё отрабатывает нормально кроме прокрутки, почему не хочет крутить... Если добавляю class="page-scroll" data-scrollid="up" в статичный элемент, проблем нет, крутит на ура.