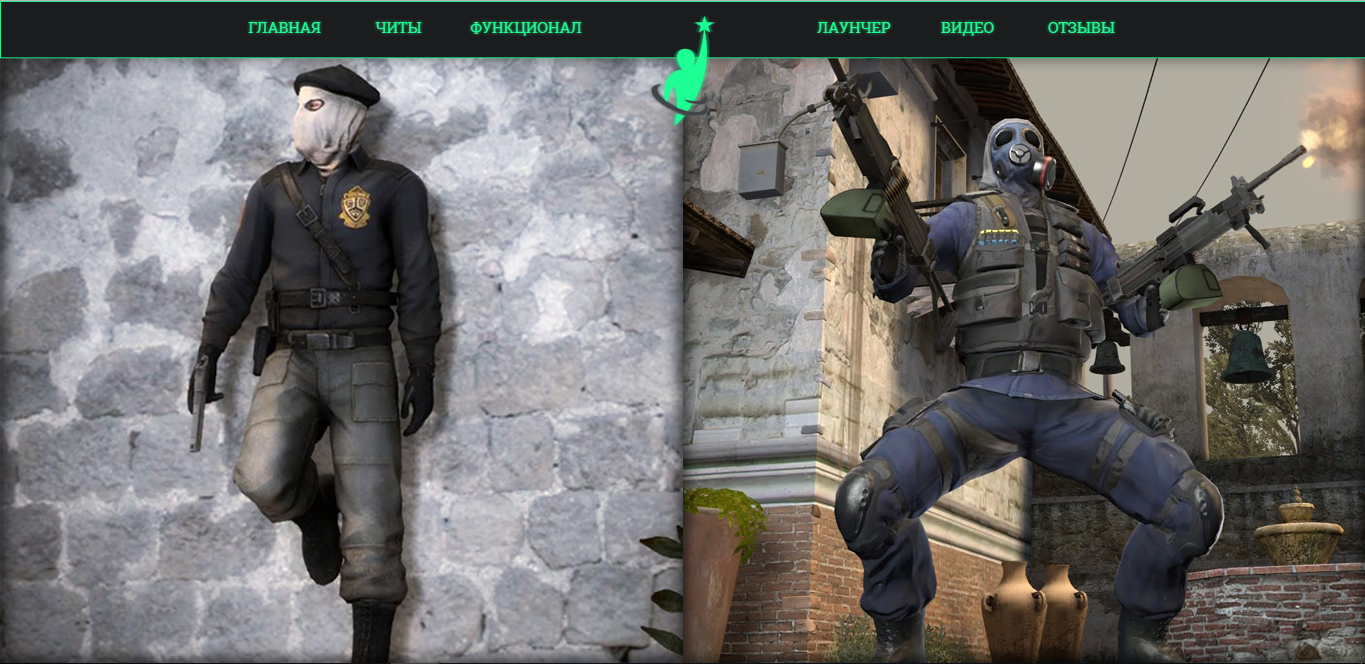
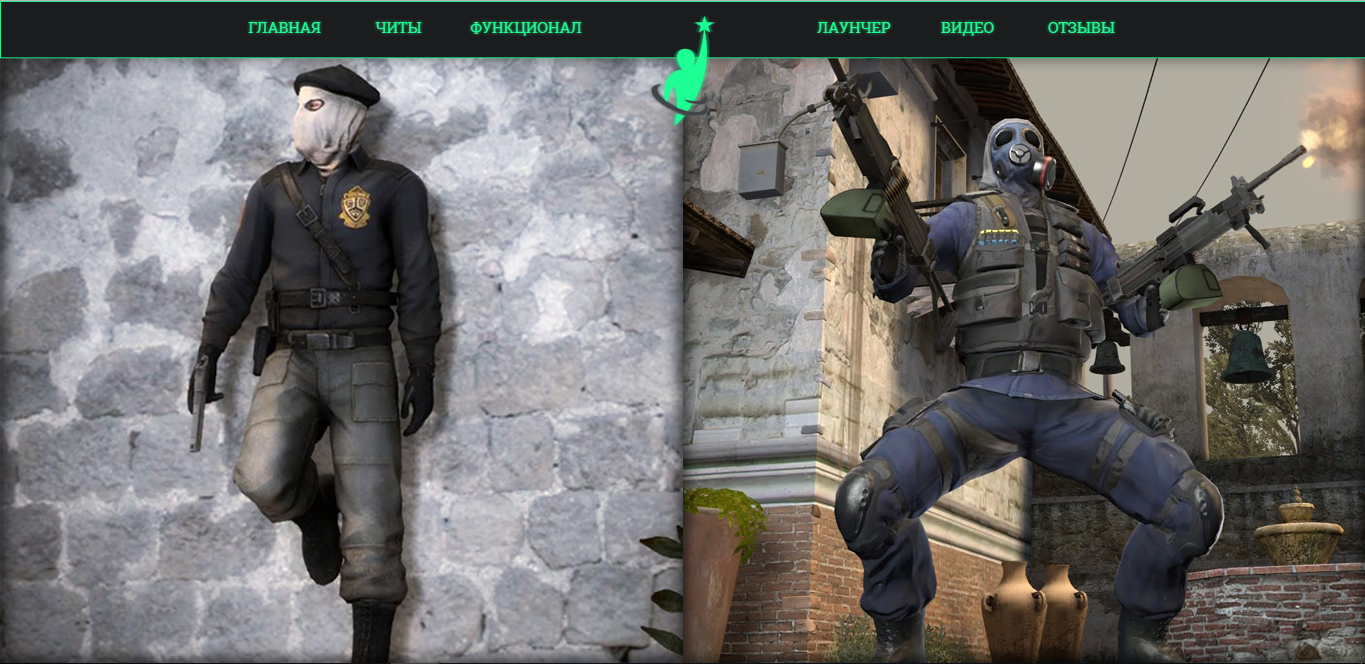
Необходимо 2 блока сделать гиперссылками. При таком подходе:
<div class="col-md-6 block1"><a href="launcher.html" ></a></div>
<div class="col-md-6 block2"><a href="index.html"></a></div>
ссылки разумеется не работают и выглядит сайт без изменений ( что блоки гиперссылками, что нет )

Когда немного видоизменяю код:
<a href="launcher.html" ><div class="col-md-6 block1"></div></a>
<a href="index.html"><div class="col-md-6 block2"></div></a>
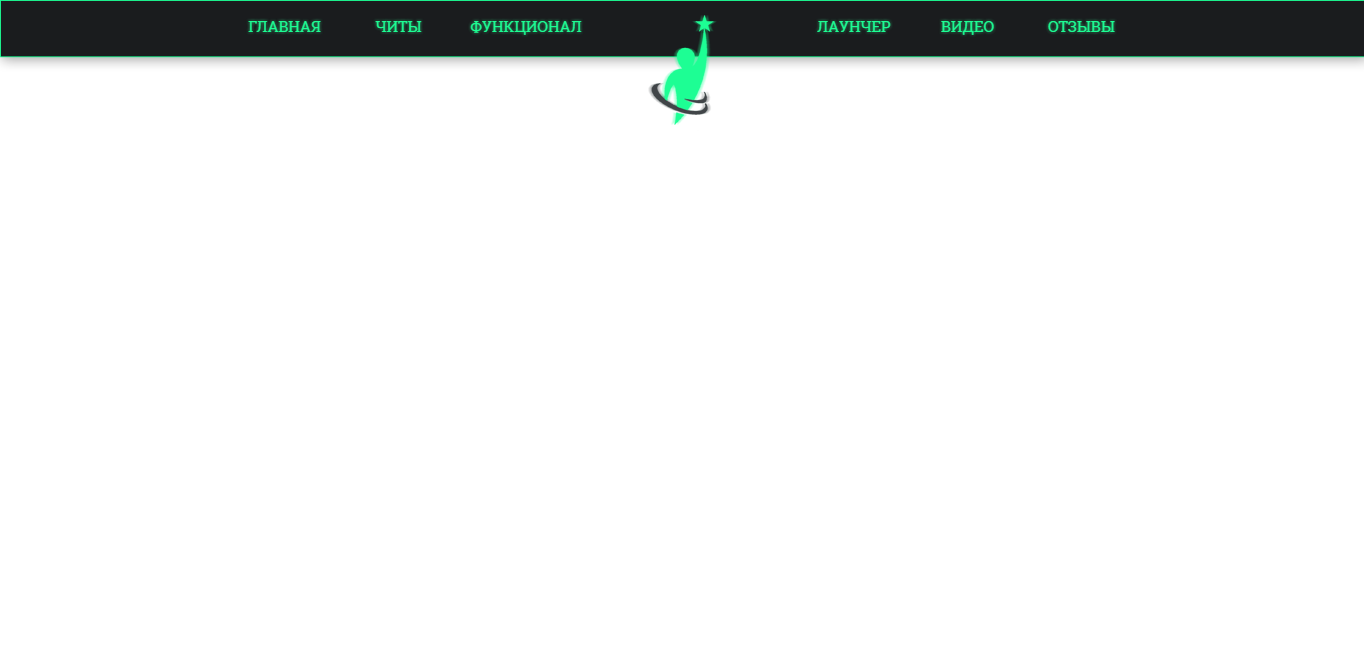
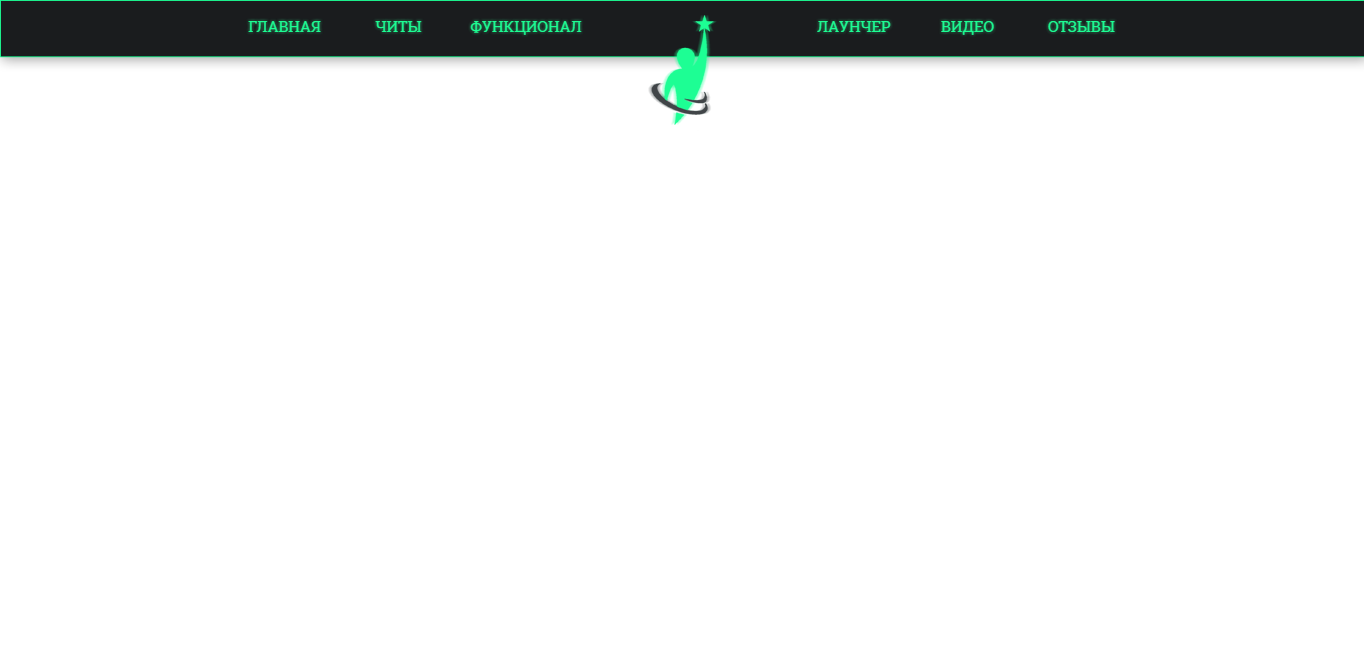
получается такая картина ( при чем ссылок тоже на сайте нигде не наблюдается )
 Стоит учесть что у меня уже используются стили для a:
Стоит учесть что у меня уже используются стили для a:a {text-decoration: none; color: #1dfe94;}
a:hover {text-decoration: none; color: #1dfe94;}
a:active {text-decoration: none; color: #85A6BD;}
но убирать мне их из кода никак нельзя.
Как решить такую проблему, и сделать блоки гиперссылками без внешних изменений? 
 Стоит учесть что у меня уже используются стили для a:
Стоит учесть что у меня уже используются стили для a: