Здравствуйте!
Долго пыхтел сам... сдался...
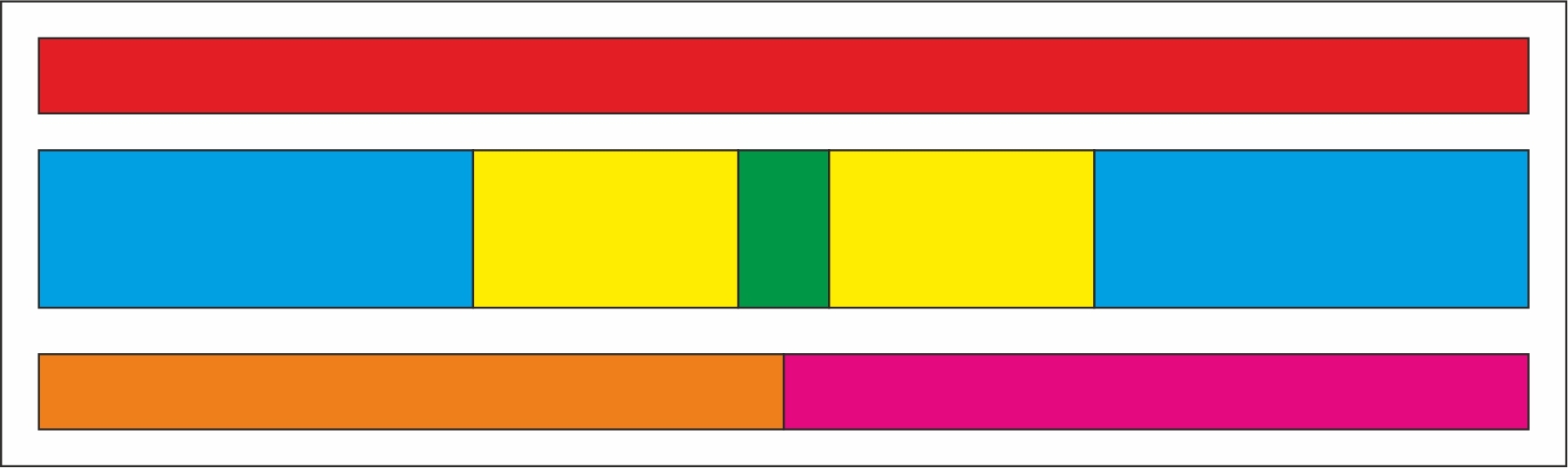
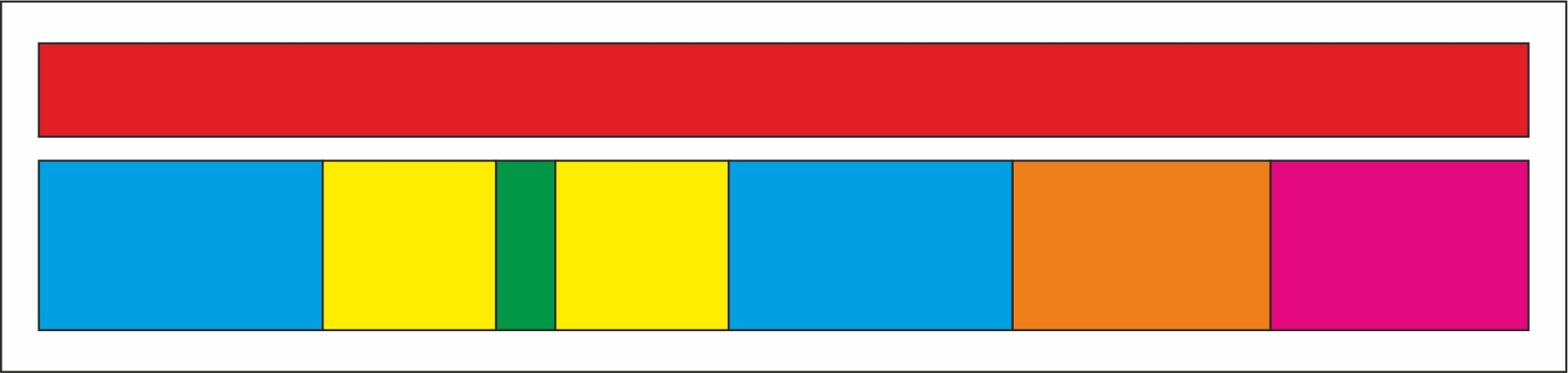
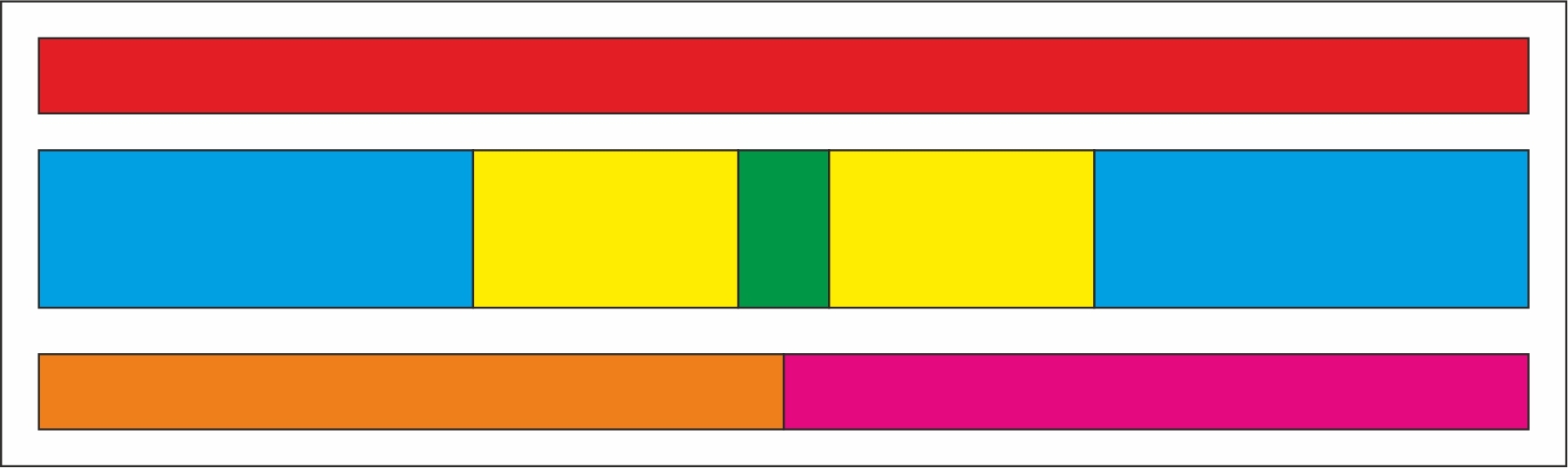
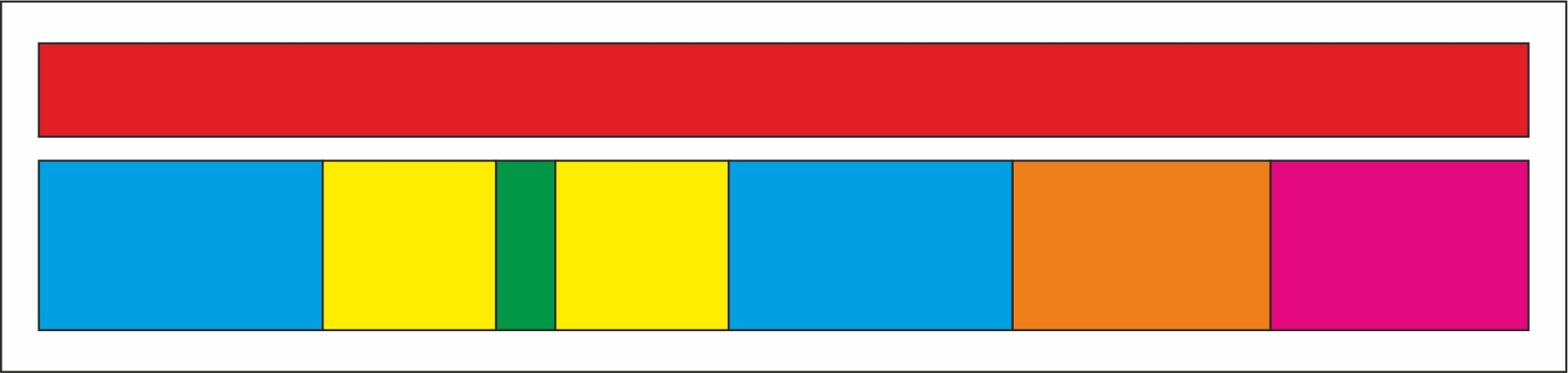
Как сделать такое на Flex?

на большом экране два нижних блока, оранжевый и розовый, должны вставать в средний ряд

нужно второй и третий ряд оборачивать в контейнеры или есть другой способ?
UPD. Забыл сказать, что два нижних блока должны перепрыгивать вниз вместе. Т.е. либо во втором ряду все блоки вместе, либо оранжевый и розовый в третьем ряду.