Если вызывать через консоль самостоятельно:
К примеру так:
$(document.getElementsByTagName('select')[0]).material_select()
плагин срабатывает
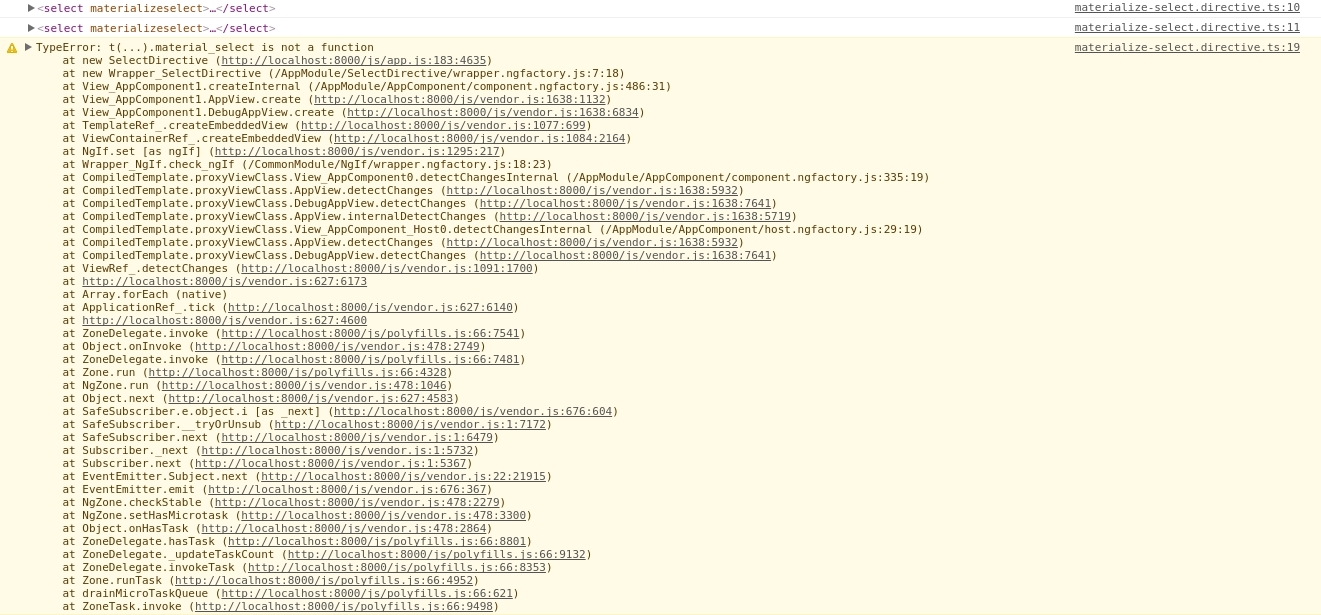
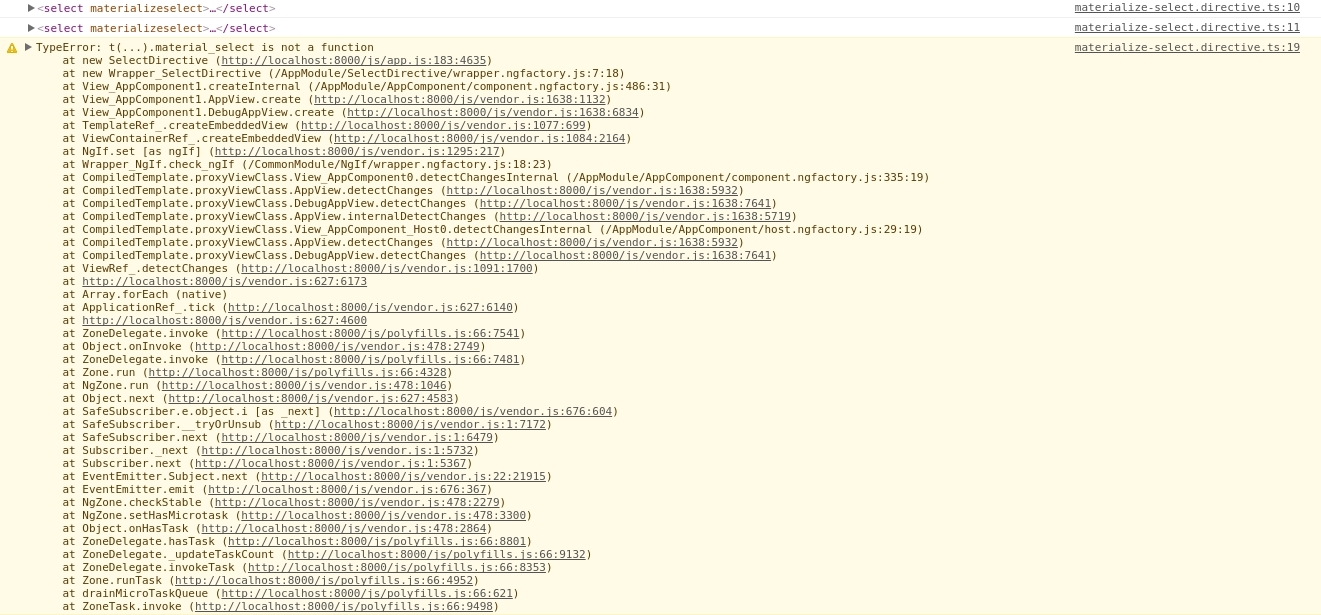
Но через директиву не работает
material_select.ts
import { Directive, ElementRef, Renderer } from '@angular/core';
declare var $: any;
@Directive({
selector: `[materializeSelect]`
})
export class SelectDirective {
constructor(el: ElementRef, renderer: Renderer) {
console.log(el.nativeElement)
console.log($(el.nativeElement))
try {
$(el.nativeElement[0]).material_select()
} catch (e) {
console.warn(e)
}
}
}
Хотя в консоль выводится сам DOM, но саму ошибку далее не понятно как исправить и вызвать плагин для элемента, к которому применяется директива