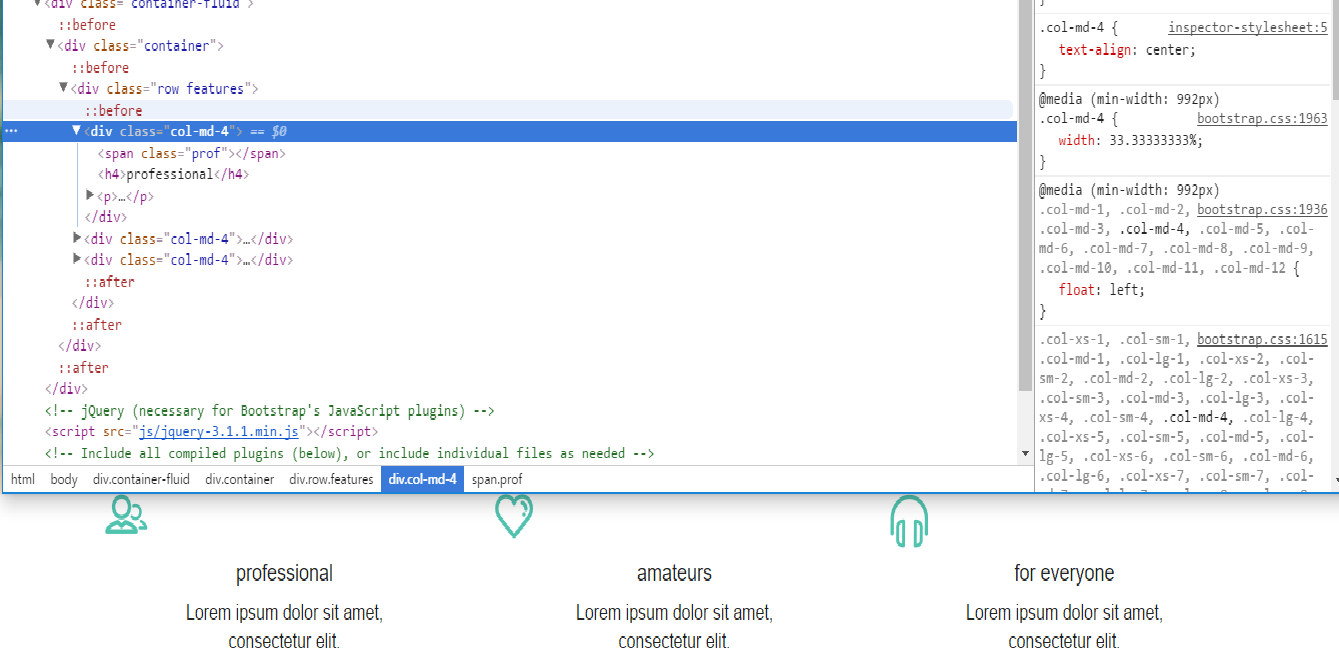
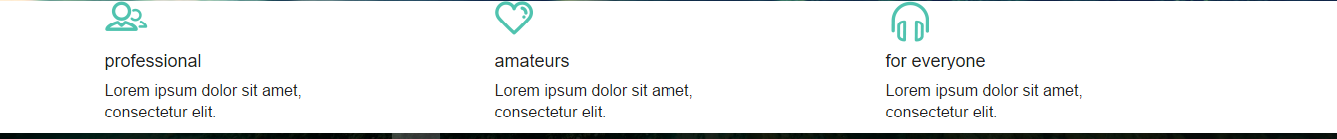
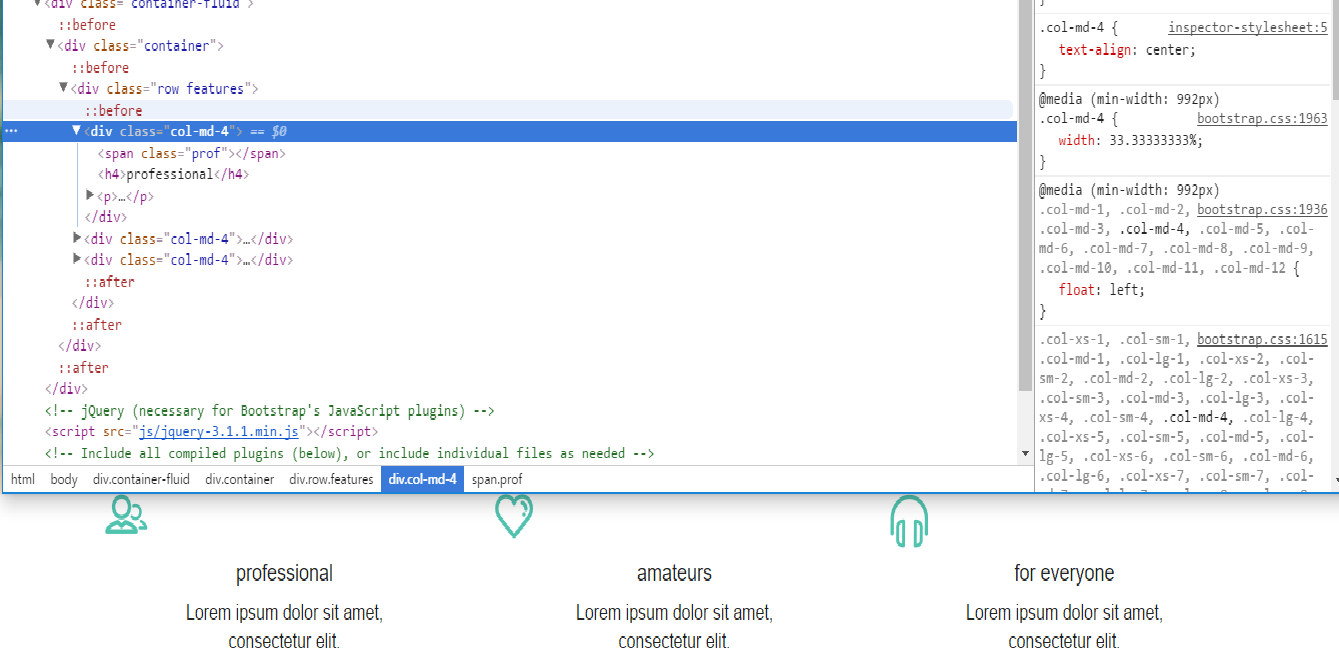
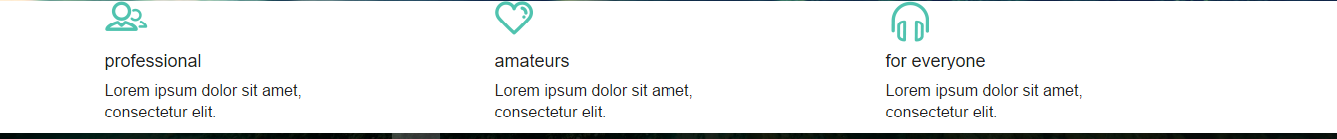
Здравствуйте. Подскажите пожалуйста как выровнять значки по центру без использования flex box'ов?
<div class="container-fluid">
<div class="container">
<div class="row features">
<div class="col-md-4">
<span class="prof"></span>
<h4>professional</h4>
<p>Lorem ipsum dolor sit amet,<br />consectetur elit.</p>
</div>
<div class="col-md-4">
<span class="heart"></span>
<h4>amateurs</h4>
<p>Lorem ipsum dolor sit amet,<br />consectetur elit.</p>
</div>
<div class="col-md-4">
<span class="headset"></span>
<h4>for everyone</h4>
<p>Lorem ipsum dolor sit amet,<br />consectetur elit.</p>
</div>
</div>
</div>
</div>

Пробовал с помощью text align , текст перемещается в центр,а background-image - нет