Всем привет!
Работаю с wordpress и есть необходимость вывести данные с Unyson theme option на страницу с массива.
Задача вывести див (.wrap) если в админке создан блок:

в этом блоке есть заготовки которые должны выводиться в диве (.wrap) каждая заготовка в отдельном классе

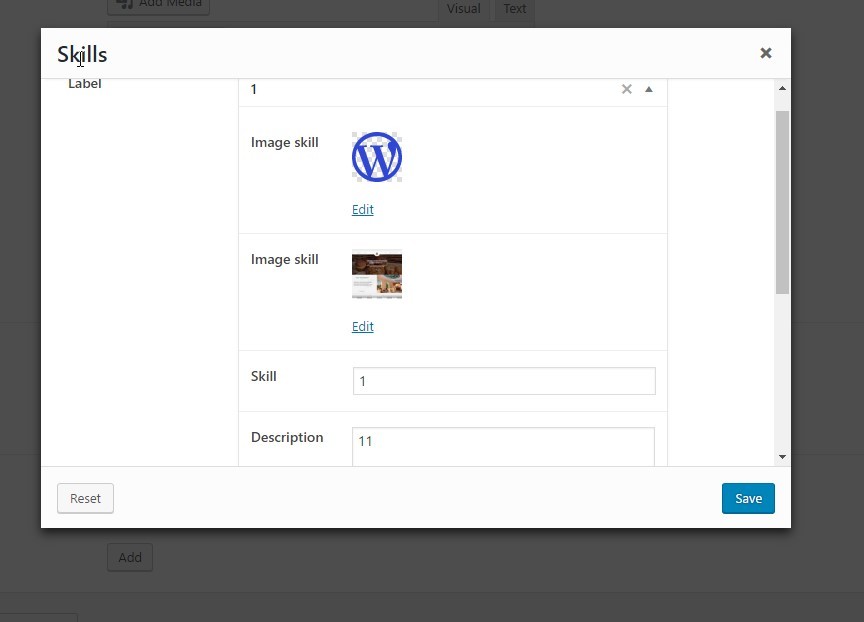
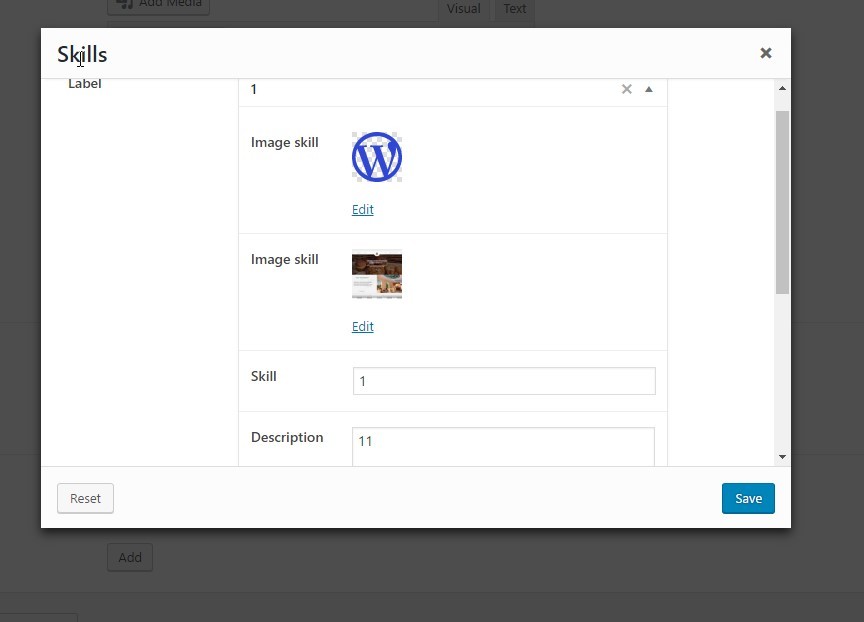
Заготовка имеет данные:

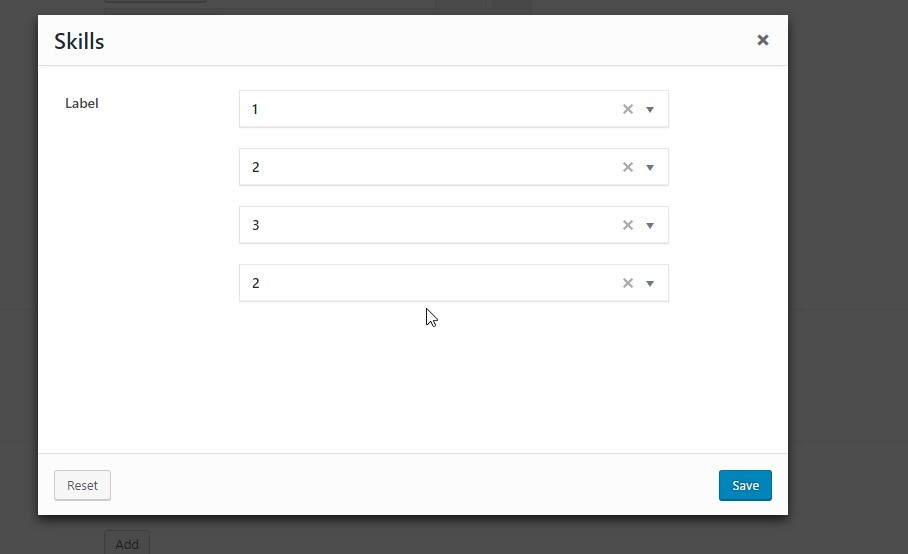
Задача выводить блок со скиллами:
jobs.fidex.com.ua/sema/2.6/#thirdPage <div class="wrap">
<div class="skill-block">
<div class="icon">
<img src="img/responsive.svg" class="img-responsive" alt="alt">
</div>
<p>Responsive website</p>
</div>
Код опций для админки'skills' => array(
'type' => 'addable-popup',
'label' => __('Skills', 'bolter'),
'template' => 'Skills',
'popup-title' => null,
'size' => 'small', // small, medium, large
'limit' => 0, // limit the number of popup`s that can be added
'add-button-text' => __('Add', 'bolter'),
'sortable' => true,
'popup-options' => array(
'options_tii' => array(
'type' => 'addable-box',
'attr' => array( 'class' => 'custom-class', 'data-foo' => 'bar' ),
'label' => __('Label', '{domain}'),
'box-options' => array(
'image_skill' => array(
'label' => esc_html__( 'Image skill', 'bolter' ),
'type' => 'upload',
),
'image_skill_bg' => array(
'label' => esc_html__( 'Image skill', 'bolter' ),
'type' => 'upload',
),
'skill_text' => array(
'type' => 'text' ,
'label' => esc_html__( 'Skill', 'bolter' ),
),
'skill_description' => array(
'type' => 'textarea' ,
'label' => esc_html__( 'Description', 'bolter' ),
),
),
'template' => '{{- skill_text }}', // box title
'limit' => 4, // limit the number of boxes that can be added
'add-button-text' => __('Add', 'bolter'),
'sortable' => true,
)
),
При помощи var_dump выводжу массив $skills получаю следующие содержимое:
array(1) {
["option_1"]=>
array(4) {
[0]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "18"
["url"]=>
string(54) "//localhost/bolter/wp-content/uploads/2017/01/html.svg"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "22"
["url"]=>
string(56) "//localhost/bolter/wp-content/uploads/2017/01/html-5.svg"
}
["skill_text"]=>
string(10) "HTML & CSS"
["skill_description"]=>
string(64) "Ensuring correct displaying of the website on every screen size."
}
[1]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "21"
["url"]=>
string(52) "//localhost/bolter/wp-content/uploads/2017/01/wp.svg"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "23"
["url"]=>
string(64) "//localhost/bolter/wp-content/uploads/2017/01/wordpress-logo.svg"
}
["skill_text"]=>
string(9) "Wordpress"
["skill_description"]=>
string(64) "Ensuring correct displaying of the website on every screen size."
}
[2]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "19"
["url"]=>
string(54) "//localhost/bolter/wp-content/uploads/2017/01/java.svg"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "24"
["url"]=>
string(56) "//localhost/bolter/wp-content/uploads/2017/01/java-1.svg"
}
["skill_text"]=>
string(10) "JavaScript"
["skill_description"]=>
string(64) "Ensuring correct displaying of the website on every screen size."
}
[3]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "20"
["url"]=>
string(60) "//localhost/bolter/wp-content/uploads/2017/01/responsive.svg"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "25"
["url"]=>
string(67) "//localhost/bolter/wp-content/uploads/2017/01/responsive-design.svg"
}
["skill_text"]=>
string(15) "Responsive Full"
["skill_description"]=>
string(64) "Ensuring correct displaying of the website on every screen size."
}
}
}
array(1) {
["option_1"]=>
array(4) {
[0]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "23"
["url"]=>
string(64) "//localhost/bolter/wp-content/uploads/2017/01/wordpress-logo.svg"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "21"
["url"]=>
string(52) "//localhost/bolter/wp-content/uploads/2017/01/wp.svg"
}
["skill_text"]=>
string(5) "Skill"
["skill_description"]=>
string(11) "uoeuoeiuedi"
}
[1]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(1) "8"
["url"]=>
string(53) "//localhost/bolter/wp-content/uploads/2017/01/bg4.jpg"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "10"
["url"]=>
string(57) "//localhost/bolter/wp-content/uploads/2017/01/Macbook.png"
}
["skill_text"]=>
string(6) "ieuieu"
["skill_description"]=>
string(9) "ieuieuieu"
}
[2]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "10"
["url"]=>
string(57) "//localhost/bolter/wp-content/uploads/2017/01/Macbook.png"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "11"
["url"]=>
string(53) "//localhost/bolter/wp-content/uploads/2017/01/bg5.jpg"
}
["skill_text"]=>
string(9) "ieuieuieu"
["skill_description"]=>
string(10) "iueieuieui"
}
[3]=>
array(4) {
["image_skill"]=>
array(2) {
["attachment_id"]=>
string(2) "10"
["url"]=>
string(57) "//localhost/bolter/wp-content/uploads/2017/01/Macbook.png"
}
["image_skill_bg"]=>
array(2) {
["attachment_id"]=>
string(2) "21"
["url"]=>
string(52) "//localhost/bolter/wp-content/uploads/2017/01/wp.svg"
}
["skill_text"]=>
string(7) "ieuieui"
["skill_description"]=>
string(9) "euieuieui"
}
}
}
Но вот как эти данные запихнуть в диви, и правильно вывести не понимаю, знаю что массивы нужно обрабатывать в цикле, но достучатся к вложеным массивам не выходит никак..
Помогите пожалуйста. Спасибо!