

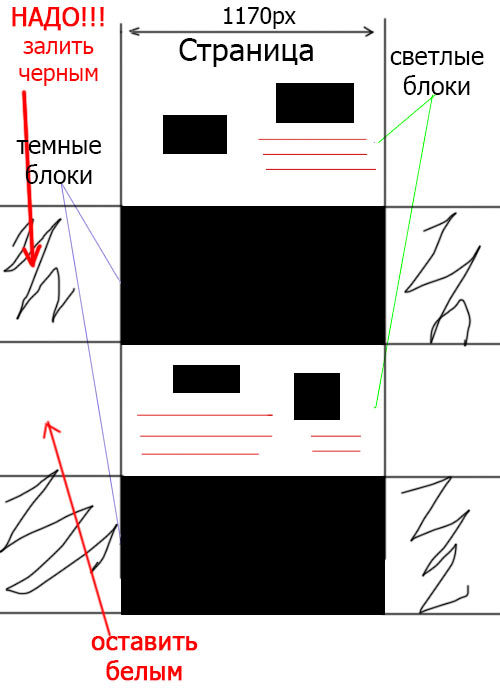
<div class="section-1"> //черный
<div class="container">
<div class="row"><div class="col-md-12">111</div></div>
</div>
</div>
<div class="section-2"> //белый
<div class="container">
<div class="row"><div class="col-md-12">111</div></div>
</div>
</div>
<div class="section-3"> //черный
<div class="container">
<div class="row"><div class="col-md-12">111</div></div>
</div>
</div>