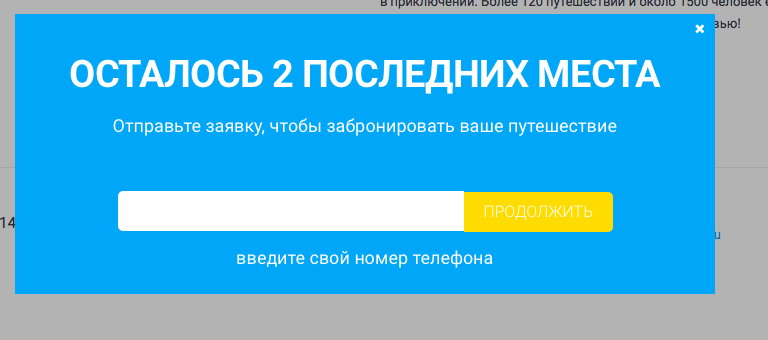
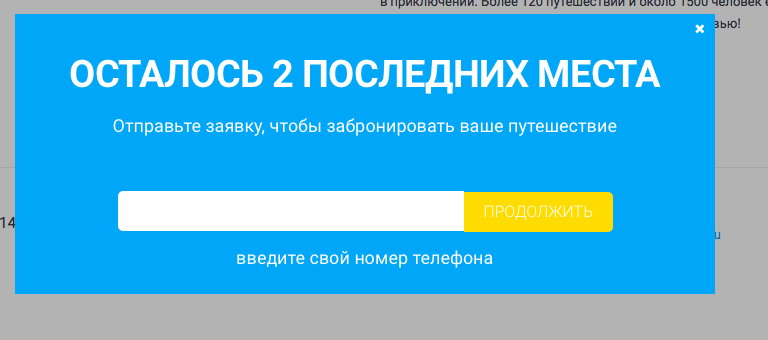
Сделал всплывающее окно, на всех браузерах всё хорошо отображается, но вот на сафари 10.0.2 (12602.3.12.0.1) - кнопка "Продолжить" съезжает вниз на 2px;

html:
<div class="popup-phone">
<div class="popup-phone__bg">
<div class="popup-phone__body">
<div class="popup-phone__closed">
<span class="fa fa-close"></span>
</div>
<div class="popup-phone__title">
<h3>Осталось 2 последних места</h3>
</div>
<div class="popup-phone__description">
Отправьте заявку, чтобы забронировать ваше путешествие
</div>
<div class="popup-phone__form">
<form action="#" class="form-popup">
<input type="text" name="phone" class="form-popup__phone" id="form-popup__phone"><button class="form-popup__button"> Продолжить</button><label for="form-popup__phone" class="form-popup__label">Введите свой номер телефона</label>
</form>
</div>
</div>
</div>
</div>
.popup-phone{
width: 100%;
z-index: 9999999;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.3);
display: table;
}
.popup-phone__bg{
display: table-cell;
vertical-align: middle;
height: 100%;
width: 100%;
}
.popup-phone__body{
background: #03a9f4;
width: 100%;
max-width: 700px;
margin-left: auto;
margin-right: auto;
padding: 40px 20px 20px 20px;
position: relative;
}
.popup-phone__closed{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
.popup-phone__closed:hover{
cursor: pointer;
background: #0283bf;
}
.popup-phone__closed span{
color: #fff;
}
.popup-phone__title,
.popup-phone__title h3{
text-align: center;
color: #fff !important;
font-weight: bold;
margin: 0 0 15px 0;
font-size: 1.7em;
}
.popup-phone__description{
font-size: 1.4em;
text-align: center;
color: #fff;
margin-bottom: 50px;
}
.popup-phone__form{
width: 75%;
margin-left: auto;
margin-right: auto;
}
.form-popup{
}
.form-popup__phone{
border-radius: 5px 0 0 5px;
border: 0;
padding: 0 10px;
box-sizing: padding-box;
width: 70%;
}
.form-popup__button{
border-radius: 0 5px 5px 0;
border: 0;
text-transform: uppercase;
width: 30%;
font-weight: 300;
background: #ffd800;
color: #fff;
}
.form-popup__phone,
.form-popup__button{
height: 40px;
font-size: 1.2em;
text-transform: uppercase;
margin: 0;
border: 0;
display: inline-block;
}
.form-popup__label{
width: 100%;
font-weight: normal;
font-size: 1.35em;
text-align: center;
color: #fff;
margin-top: 15px;
text-transform: lowercase;
}
В чём проблема? Помогите, пожалуйста!