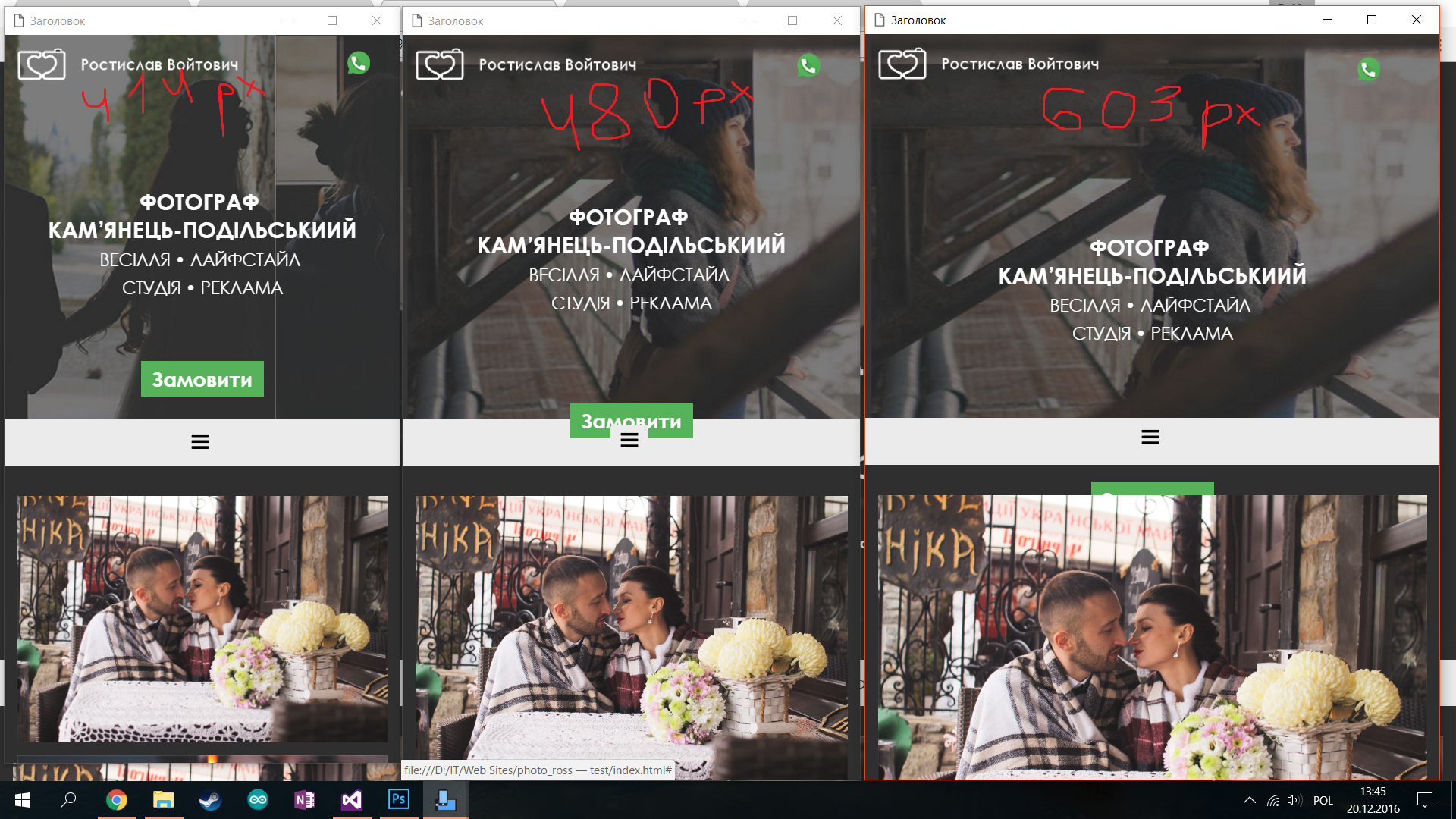
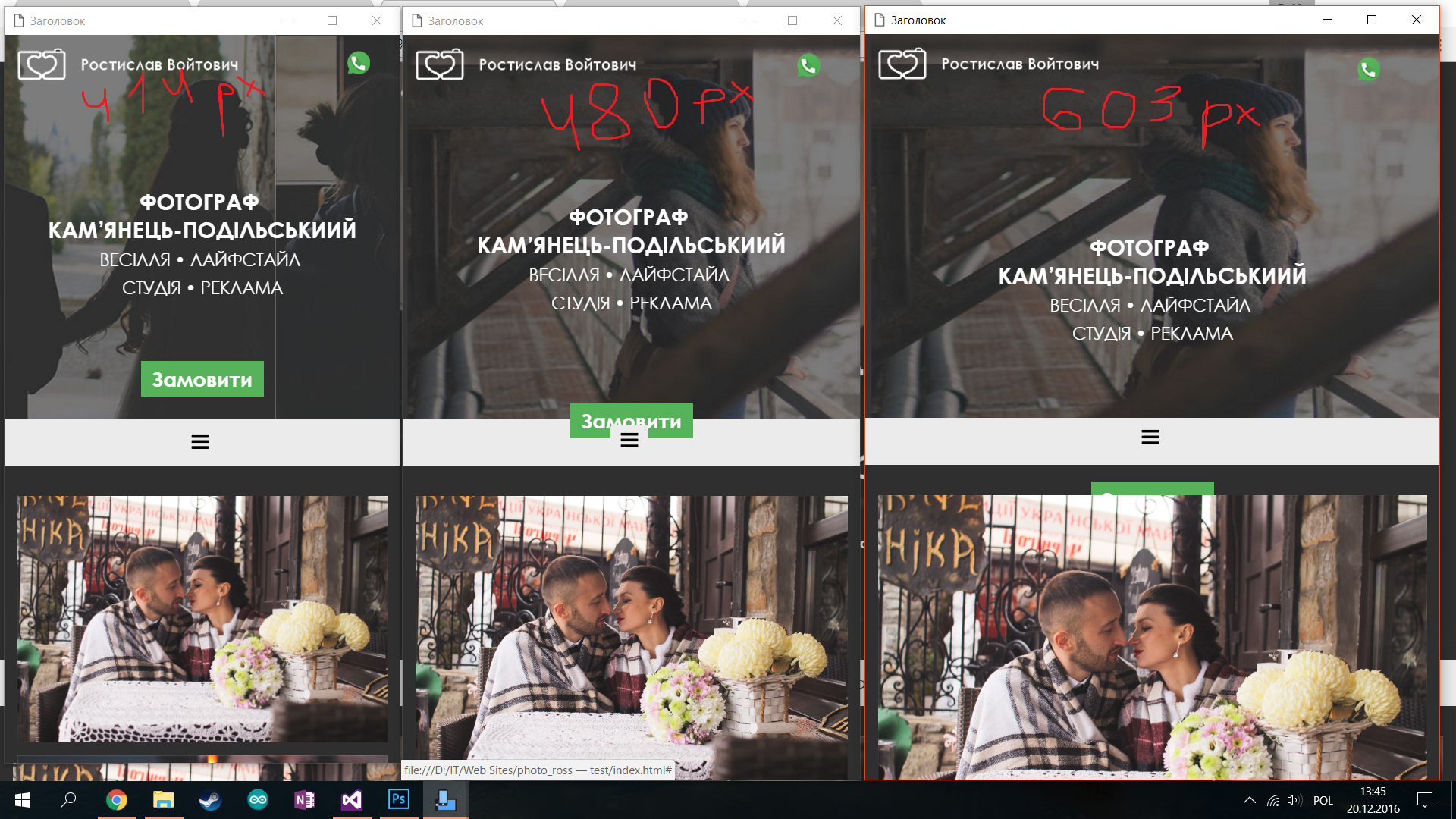
Всем привет, у меня при верстке сайта на телефоны и планшеты появилась следующая проблема :
Дело в том, что разрешения экранов больше 480px и где то до 700px страница сверсталась непонятным образом :

Как видно на фото, два последние резрешения унаследовали стили с маленьких экранов, ХОТЯ в медиазпросах задано
media only screen and (max-width : 480px), а медиазапросы для планшетов применяются только для разрешений iPad Air.
Помогите, пожалуйста, решить эту проблему ! Почему эти разрешения применяют стили маленьких экранов, и, самый главный вопрос, КАК сврестать элементы шапки так, чтобы они не уплывали вниз при увеличении экрана???
Спасибо за ответ !
@media only screen and (max-width : 480px) {
header {
background-size: 100%;
height: 450px;
width: 100%;
}
#header_text h2 {
font-size: 26px;
line-height: 33px;
margin-top: -31% !important;
}
header a button {
margin-top: 42%;
}