Добрый день!
Установив Gulp, столкнулся с проблемой, что он не компилирует sass файл в css.
Структура проекта и код:
gulpfile.js
// подключение gulp к проекту
var gulp = require('gulp'),
sass = require('gulp-sass');// подключаем gulp-sass
// создание тасков(инструкций)
gulp.task('sass', function () {
return gulp.src('app/main.sass')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
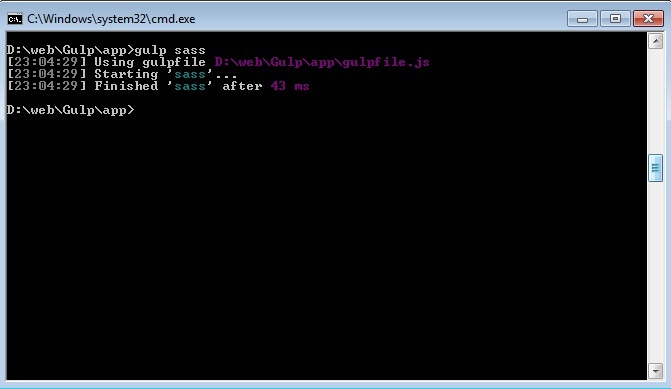
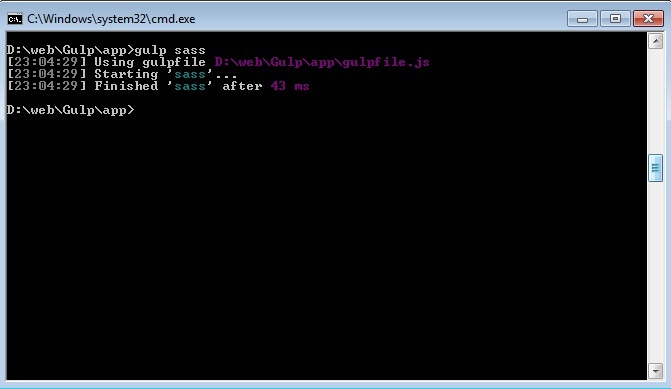
Консоль(казалось бы, ошибок нет):

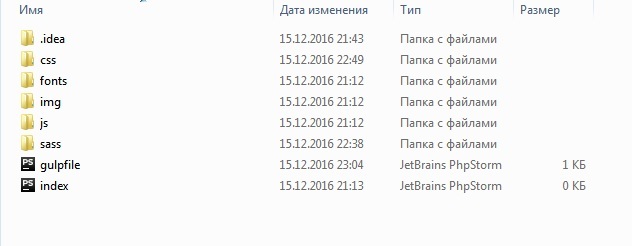
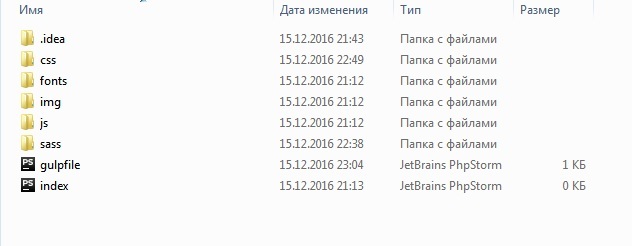
Структура проекта:

Проблема в том, что после команды gulp sass не появляется скомпилированный css-файл в app/css.
Подскажите, в чем проблема.
Спасибо.