Сделал модальное окно, его содержимое обернул в
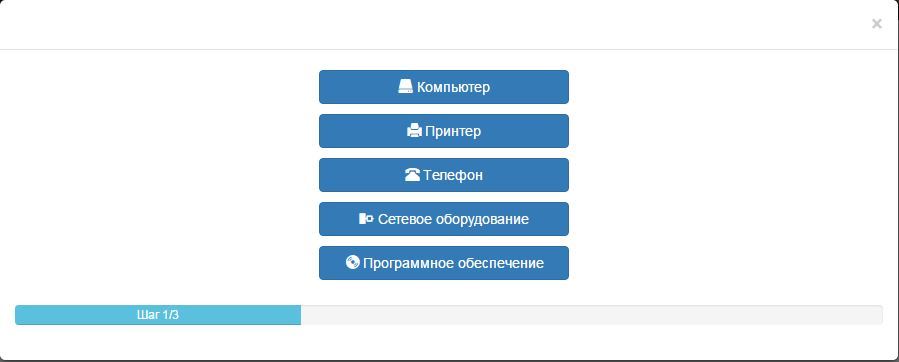
<div id='modalContent'>. Внутри этого блока реализовал навигацию между тремя страницами (view-файлами):
view1

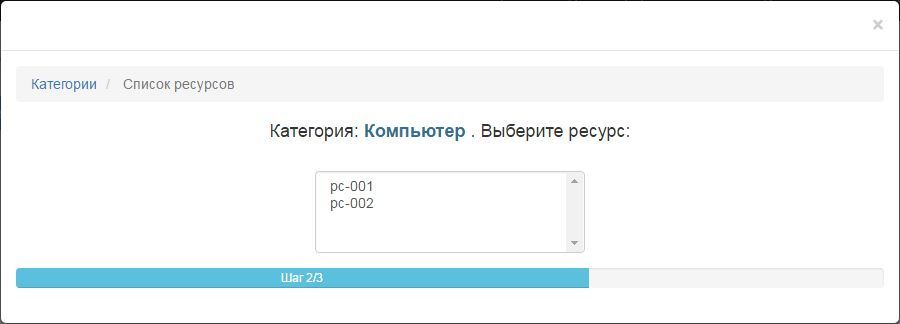
view2

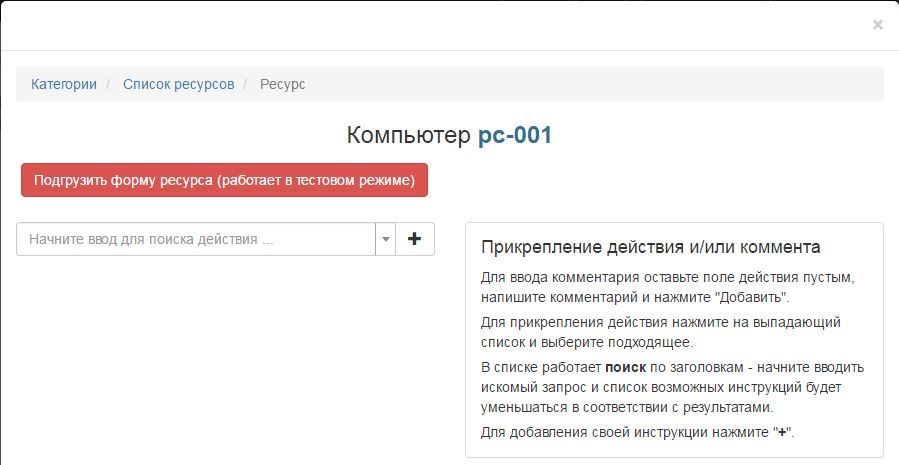
view3

Переход вперед по страницам сделан при нажатии на элементы (кнопки или выбор элемента из списка), в обратную - с помощью элементов вверху страницы. Для перехода с одной страницы на другую формируется ajax запрос к определенному экшену контроллера, а возвращается renderAjax, которые view-файлом заменяет данные внутри блока
<div id='modalContent'>.
В отображаемых view-шках присутствуют скрипты JavaScript, подключенные как непосредственно:
$script = <<< JS
$('.res').click(function(event) {
$.ajax({
type: "GET",
url: "load-resources?kind_of_res_id="+$(this).data("action"),
success: function(data) {
$("#modalContent").html(data)
}
})
});
JS;
$this->registerJs($script);
так и в виде файла, вот таким образом:
$this->registerJsFile(
'/basic_yii/web/scripts/resource/computer.js',
['depends'=>'app\assets\AppAsset']
);
Проблема заключается в том, что когда любой view-файл рендерится первый раз, скрипты из подключенного к этой вьюшке файла работают нормально (подключаются GET-запросом через ajax, это видно в отладчике браузера), а если, например, сделать переход Ajax'ом на предыдущий view (ткнуть сверху) и опять загрузить текущий (ткнуть в форму), локальные скрипты работают, а скрипты из файла уже нет (и файл повторно не подгружается, нет GET-запроса, хотя элемент
<script> с адресом этого сайта на странице присутствует).
В чем может быть проблема? Как заставить файл подгружаться снова при возврате на страницу?