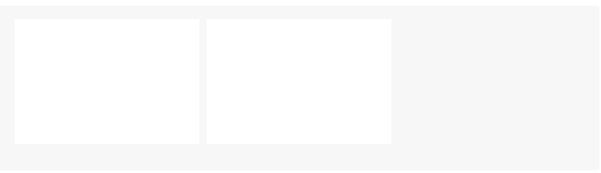
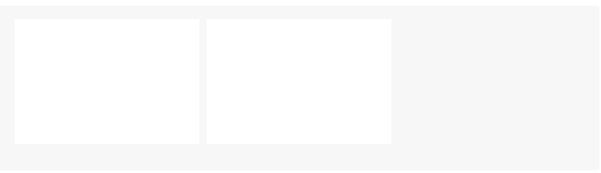
Привет, если я задаю
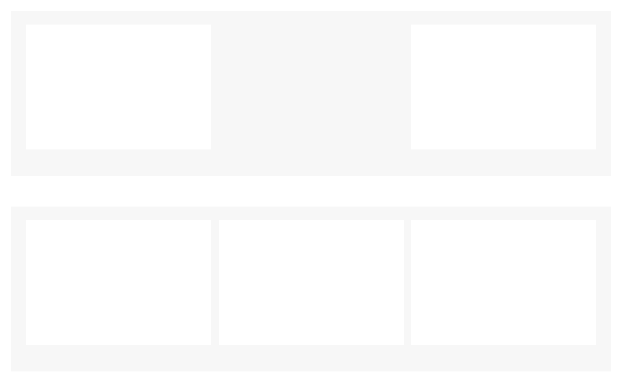
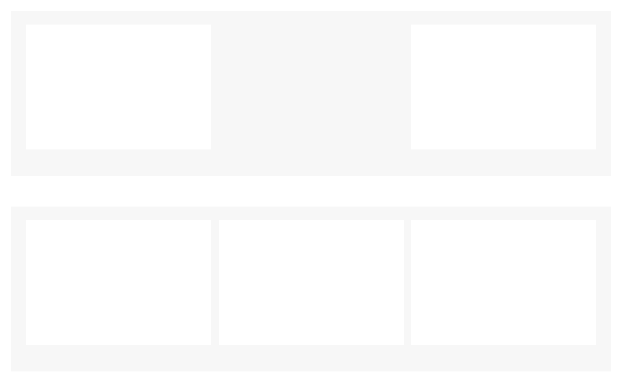
justify-content: space-between;
и блока 2, то они размещают как выравнивание слева и выравнивание справа, а между ними дырка, пока я не добавлю третий блок и они не займут 100% пространства, что логично.

Как сделать, чтобы когда есть только 2 блока, они все равно бы выстраивались друг за другом? Ограничить ширину контейнера и увеличивать его по мере увеличения количества блоков?