Всем привет! Верстаю адаптивный шаблон интернет магазина. Вот
ссылка на страницу где проблема. Внизу есть слайдер карточек товаров с заголовком
"Покупатели, которые приобрели Велосипед двухподвесный Giant Anthem Advanced 27.5 1 (2016), также купили". Слайдер реализован на
slick-slider. Как и все слайдеры на контейнер задан свойства
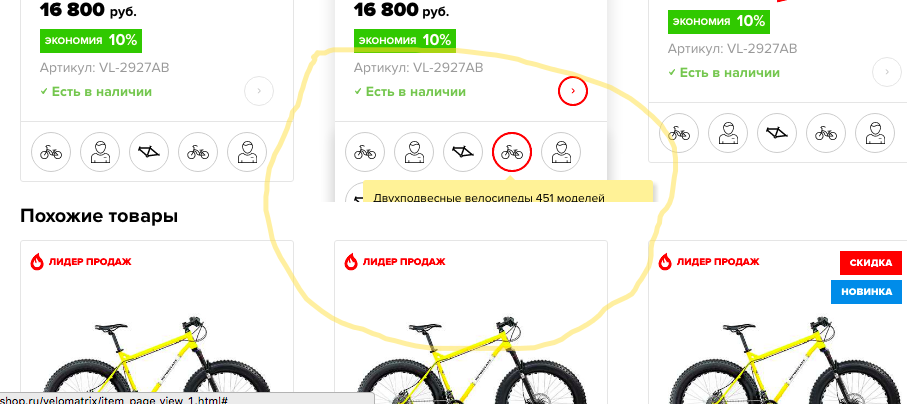
overflow:hidden. Из-за это у карточек товаров обрезается 2-я ряд иконок который появляется снизу при наведение на карточку. Кроме того обрезается и tooltip который виден при наведение на иконок. Возможно ли каким-то способом убрать overflow:hidden только по оси Y? Внизу есть еще один слайдер с заголовкой "Похожие товары". Там я убрал свойство overflow:hidden. Если взять только по вертикали, именно так должно все выглядеть. Заранее спасибо за любые помощи и наводок.