Встретил очень странное поведение объекта, который передается через
next() у
Rx.Subject() из RxJs либы.
rxSubject.subscribe({
next: (state) => {
console.log(state);
console.log(JSON.stringify(state));
},
});

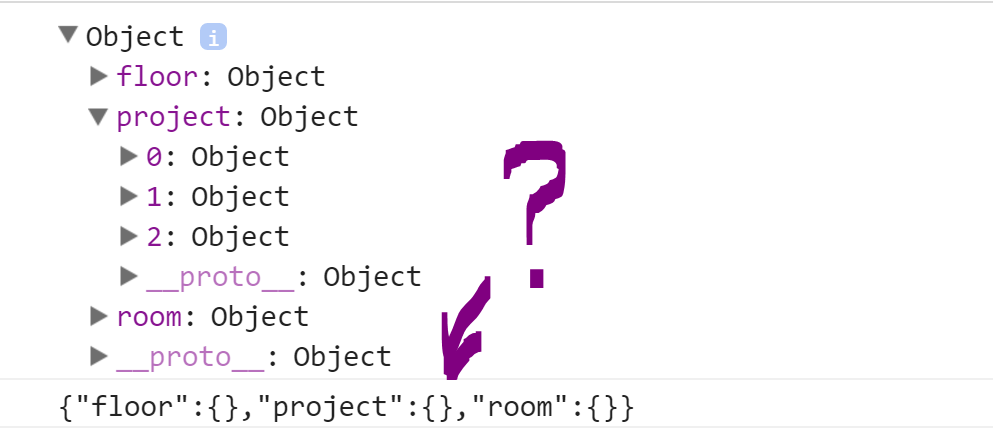
Проблема в том, что при любом обращении ко внутренним объектам - они пустые, а в дебаге рутовый объект говорит, что его чайлды полны данных.
Не знаю важна ли какая библиотека используется для передачи объекта, но кто может мне объяснить как вообще в принципе такое возможно?
UDP:
Порядок выполнения этих двух выражений не имеет значения, если постваить подряд 10 таких пар, то все они выдают одинаковый результат.
PS: Проблема не решилась никак, смена браузера не помогает, значит я не знаю каких-то особенных свойств Javascript, что это? Объясните пожалуйста. 