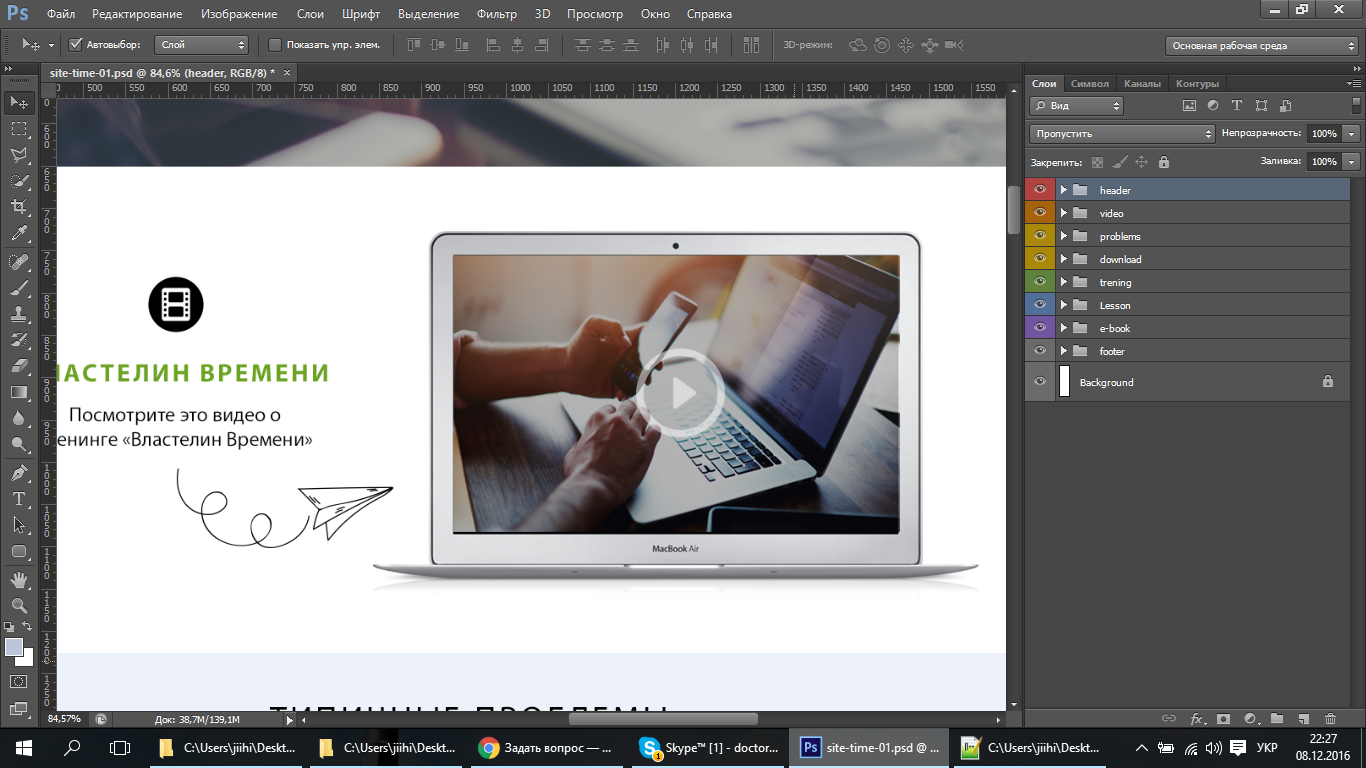
1. Делать ноут не фоновой картинкой всего блока, а фоном правого блока, внутри которого хранить видео.
2. Для видео задаем ширину и отступ сверху в %, например width: 80%; margin: 10% auto 0. В 1-м шаге блок лучше вырезать такого размера, чтобы видео и сам ноут получались целым числом пикселей, например, если видео 600px, то берем условно 80% -> ноут вырезаем блоком 600/0.8 = 750px, т.е. подбираем сначала нормальные %, а потом режем картинку.
3. Возможно следует добавить небольшой box-shadow (rgba(0,0,0,0.3)) для блока видео, чтобы граница была не очень резкой, когда будут получаться дробные пиксели видео при уменьшении.
PS. Отступ видео сверху, например 10%, считается от ширины родительского блока, а не его высоты.