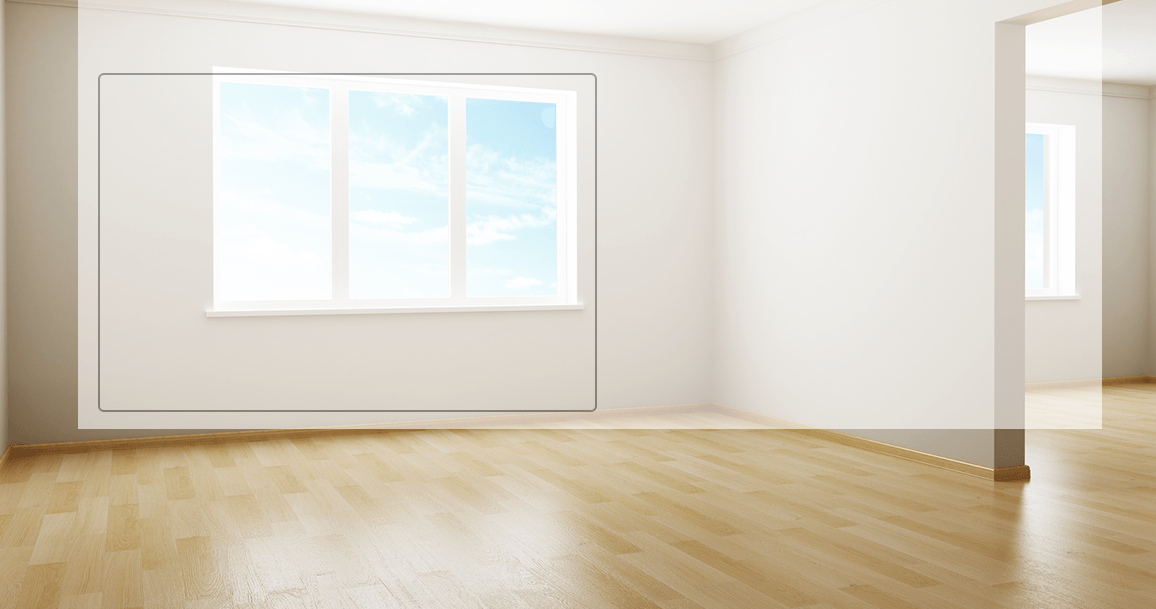
Собственно, вот скрин

необходимо блок что выделен border-ом сделать прозрачным (типа как окно в блоке...).
Не приложу ума как это реализовать?
Есть фон с background - комната с окном, есть фон абсолютно спозиционированый, с opacity, и есть в этом фоне прозрачная область... вот как ее сделать прозрачной?
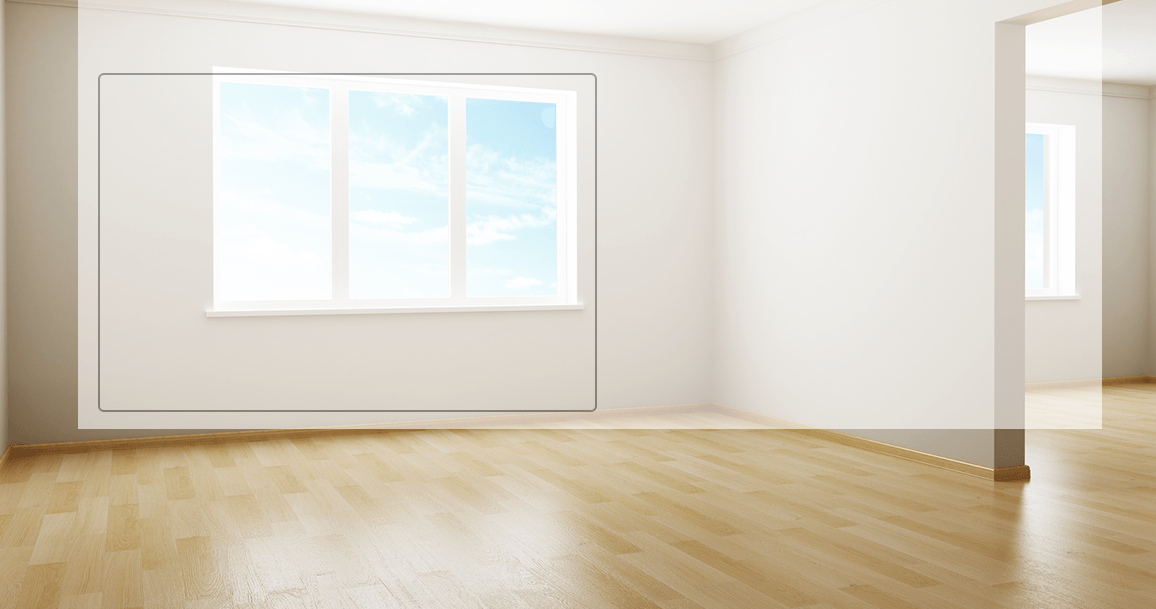
UPD
Вот как это в оригинале дизайнер изобразил