Отличный плагин для таблиц
https://datatables.net/examples/api/show_hide.html . Чего там только нет.
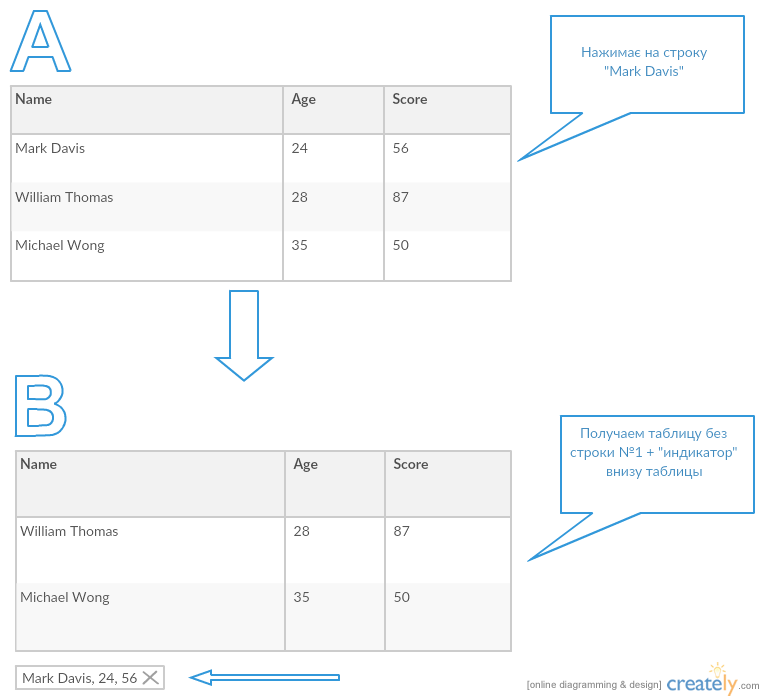
Но, фактически для данной задачи можно написать реализацию самостоятельно.
1) после клика - получаем данные из выбранной строки. Пример -
$(".for-click").click(function() {
// получаем данные из строки из столбца с классом "nr" , при клике на
// ячейке/кнопке/ссылке с классом for-click. Этот элемент находится в таблице
var $item = $(this).closest("tr") // Finds the closest row <tr>
.find(".nr") // Gets a descendent with class="nr"
.text(); // Retrieves the text within <td>
});
пример
2) удаляем строку из таблицы. Пример -
// здесь в каждой строке есть кнопка для удаления, но можно отслеживать и просто клик на
//строке таблицы
$("#tbUser").on('click', '.btnDelete', function () {
$(this).closest('tr').remove();
});
3) создаем див с выбранными данными и показываем его. Пример -
//новоиспеченный див добавляется к элементу с ID myContainer
$('#myContainer').append('<div>Данные из удаленной строки</div>');
профит!