Ребята, буду очень благодарен, если подскажете решение.
Нужно реализовать страницу со следующим функционалом:
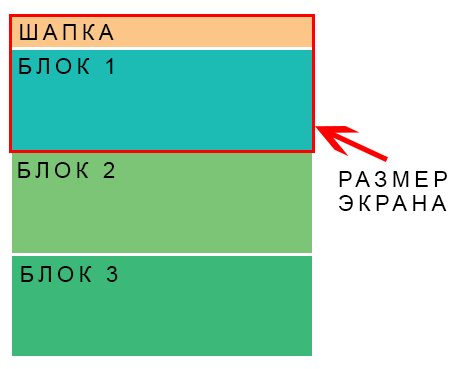
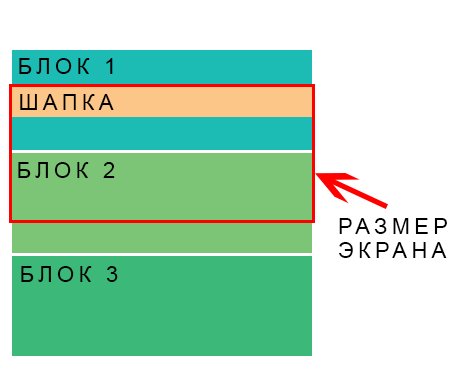
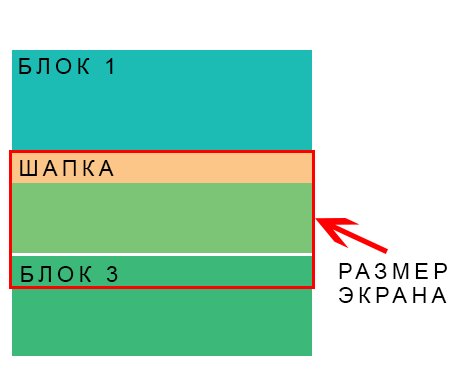
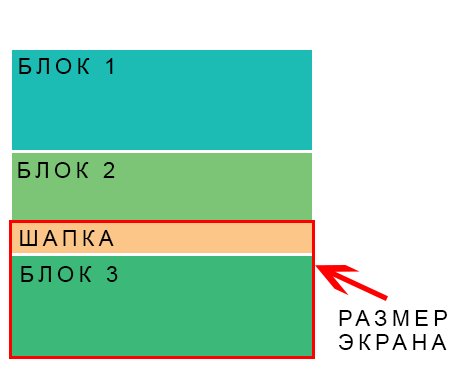
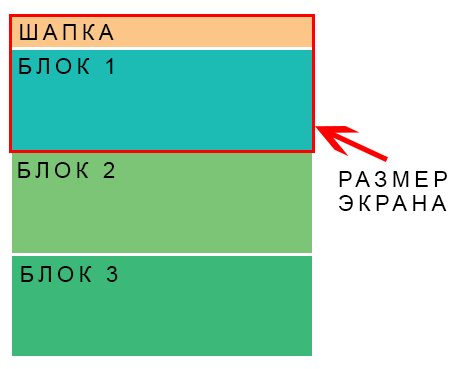
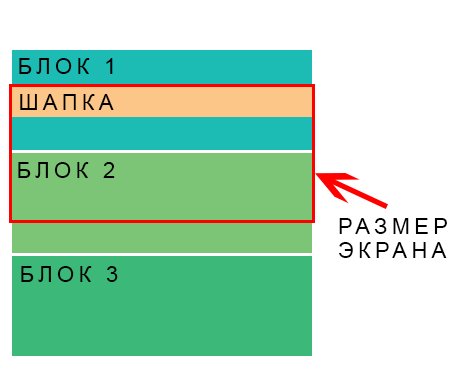
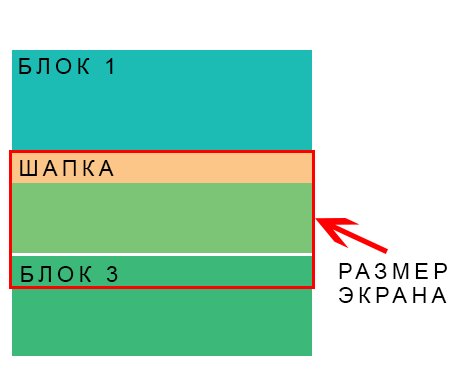
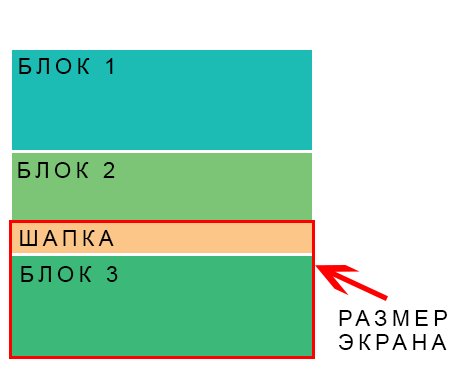
- Шапке задан position: fixed и фиксированная высота (например, 85px);
- Высота каждого блока равна высоте вьюпорта (экрана) минус высота шапки;
- Поблочный скроллинг (например, как здесь).
При этом всё должно работать корректно. Шапка не должна скрывать контент. Между блоками не должно быть пустого пространства. Если блок переполнен контентом, то он должен вытягиваться. При этом внутри блока прокрутка должна работать как обычно. Например, такое предусматривает
этот плагин.
Ребят, кто с таким сталкивался? Выручайте. Уже 3 раза голову сломал.