Сегодня надо было сделать мини сайт! Я начал делать но такого проблемы еще не было
Не понимаю что за проблема - Посмотрите скриншоты
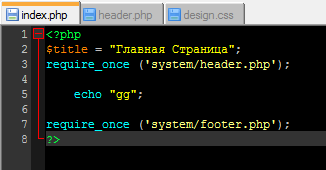
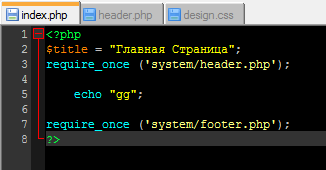
В коде всё нормально
Но в браузере проблемы! Смотрел через Chrome/Opera/Ffox везде такое

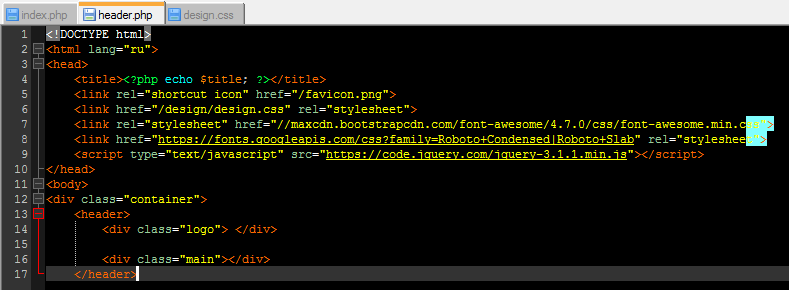
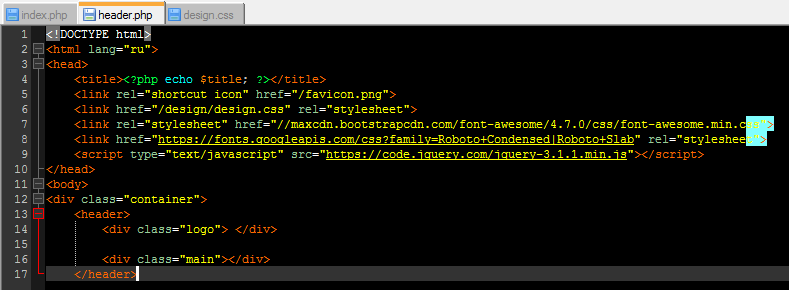
Все эти элементы должны быть в самом head и в коде так и есть
Но в Браузер он в body
Код css
body {
background: #fff;
margin:0 auto;
padding:0 0;
font-size: 14px;
}
.container {
background: #c9c9c9;
color: #000;
margin:0 auto;
padding:0;
}
header {
background: #673AB7;
padding:4px 16px;
color: #fff;
display: flex;
flex-derection: row;
}