Доброго времени суток!
Поделитесь мнением, как сделать следующее;
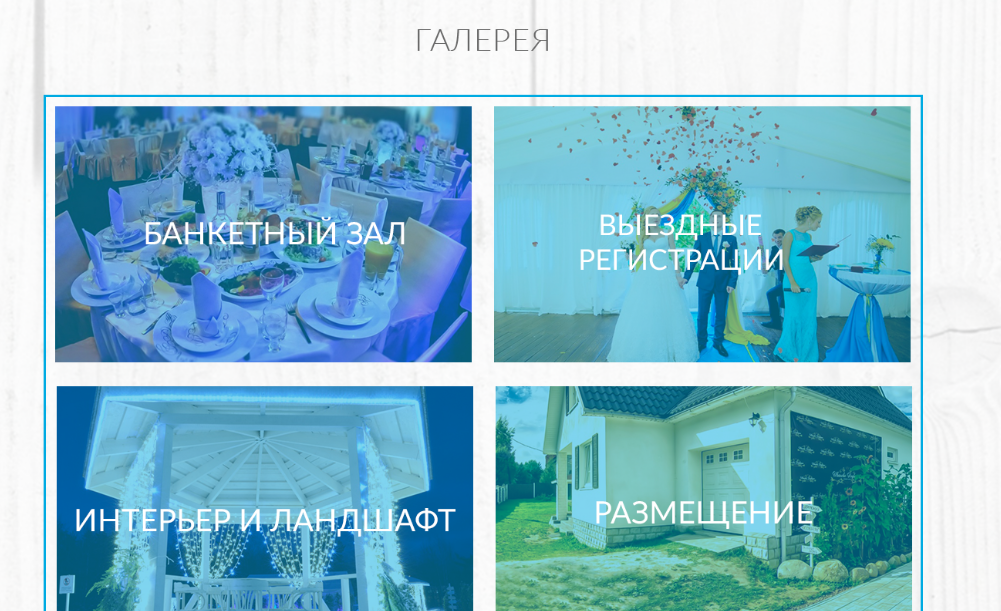
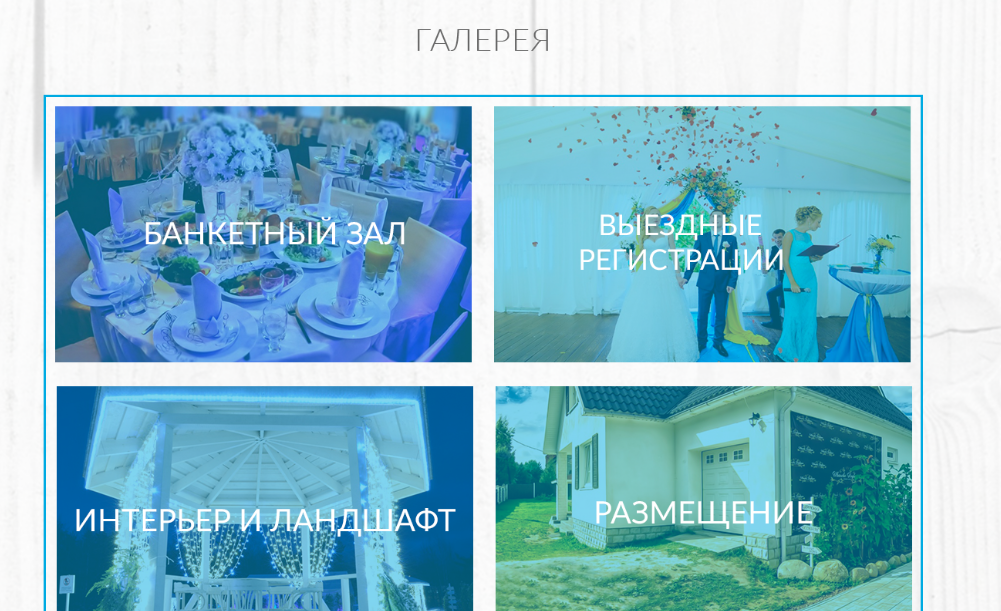
Необходимо сделать owl carousel, которая выглядит вот так:

Каждая картинка это отдельная карусель, при наведении текст и синий полупрозрачный фон должны исчезать, а сама карусель должна в это время начинать листать картинки. На примере пользователя:
1) Пользователь навел на картинку
2) Исчез текст и подложка
3) Карусель начала листать картинки.
5)Пользователь увел курсор в сторону, подложка плавно появилась, а карусель прекратила движение
-------------------------------------------------------
Доп.действия
4) Пользователь кликнул на текущую картинку
5) Открылось модальное окно галереи вроде fancybox или magnific
Сделать воспроизведение карусели при наведении я смог, при помощи
этого кода
Подложку я так же сделал, но вот ее поведение при наведении настроить к сожалению не смог. Оно работает конечно но через раз.
К остальным шагам еще не приступал.
Так что хотел бы узнать как бы реализовали это другие..?