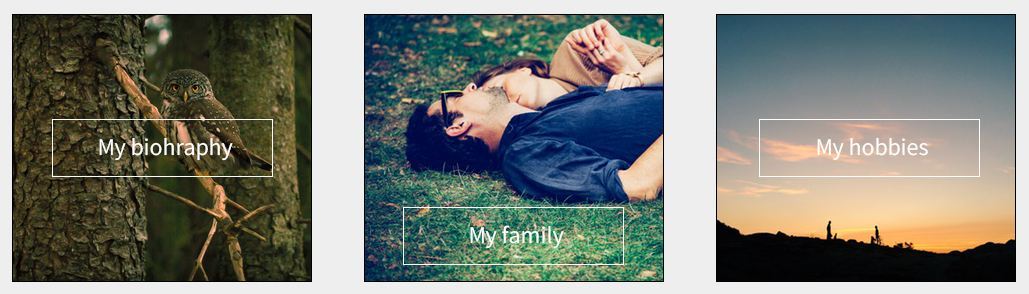
У меня есть 3 квадратные картинки которые расположены в ряд. В середине каждой картинки текст с рамкой. Каждый квадрат с текстом должен быть ссылкой. Как правильно в таком случае написать код html и css?

Код html:
<div class="items-wrap">
<div class="info-item">
<a href="#">Biography<img src="img/section2/1.png" alt="Biography"></a>
<p><a href="#">Biography</a></p>
</div>
<div class="info-item">
<a href="#"><img src="img/section2/2.png" alt="Family"></a>
<p><a href="#">Family</a></p>
</div>
<div class="info-item">
<a href="#"><img src="img/section2/3.png" alt="Hobbies"></a>
<p><a href="#">Hobbies</a></p>
</div>
</div>
Код SASS:
.info-item
display: inline-block
img
width: 300px
position: absolute
margin: 20px 25px
p
text-align: center
margin: 120px 40px
text-decoration: none
position: relative
color: #fff
font-size: em(24px)
font-family: "Source Sans Pro Regular", $helvetica
border: 1px solid #fff
width: 200px
