Верстаю для клиента сайт.
Ширина - фиксированная.
1. Клиент уменьшает размер страницы и говорит, например, что меню теперь не влезает на одну строчку.
2. Есть блоки masonry, которые при уменьшении масштаба, а потом при быстром увеличении обратно наползают друг на друга. Лично мне удалось добиться такого эффекта только при полной загрузке оперативки, возможно дело не в этом.
Правомерны ли требования клиента, что при уменьшении масштаба все должно оставаться на своих местах?
И если да, то как или за счет чего, каких свойств мне ему помочь?
UPD:
Я может, не правильно выразилась.
Например, требовать кроссбраузерность для современных браузеров минус несколько версий - это оправданное желание.
Требовать отображение в раритетах типа ИЕ8 - оправданное, отдельно обговариваемое.
Вопрос в том, есть ли аргументы, которые бы оправдали проверку поведения при зуме (причем таком, капитальном зуме)?
Людей, которые ставят увеличенный шрифт или используют увеличенный масштаб, я встречала и понимаю. Уменьшенный до 50% - нет, не видела и в голову не приходит толковых идей зачем бы это понадобилось.
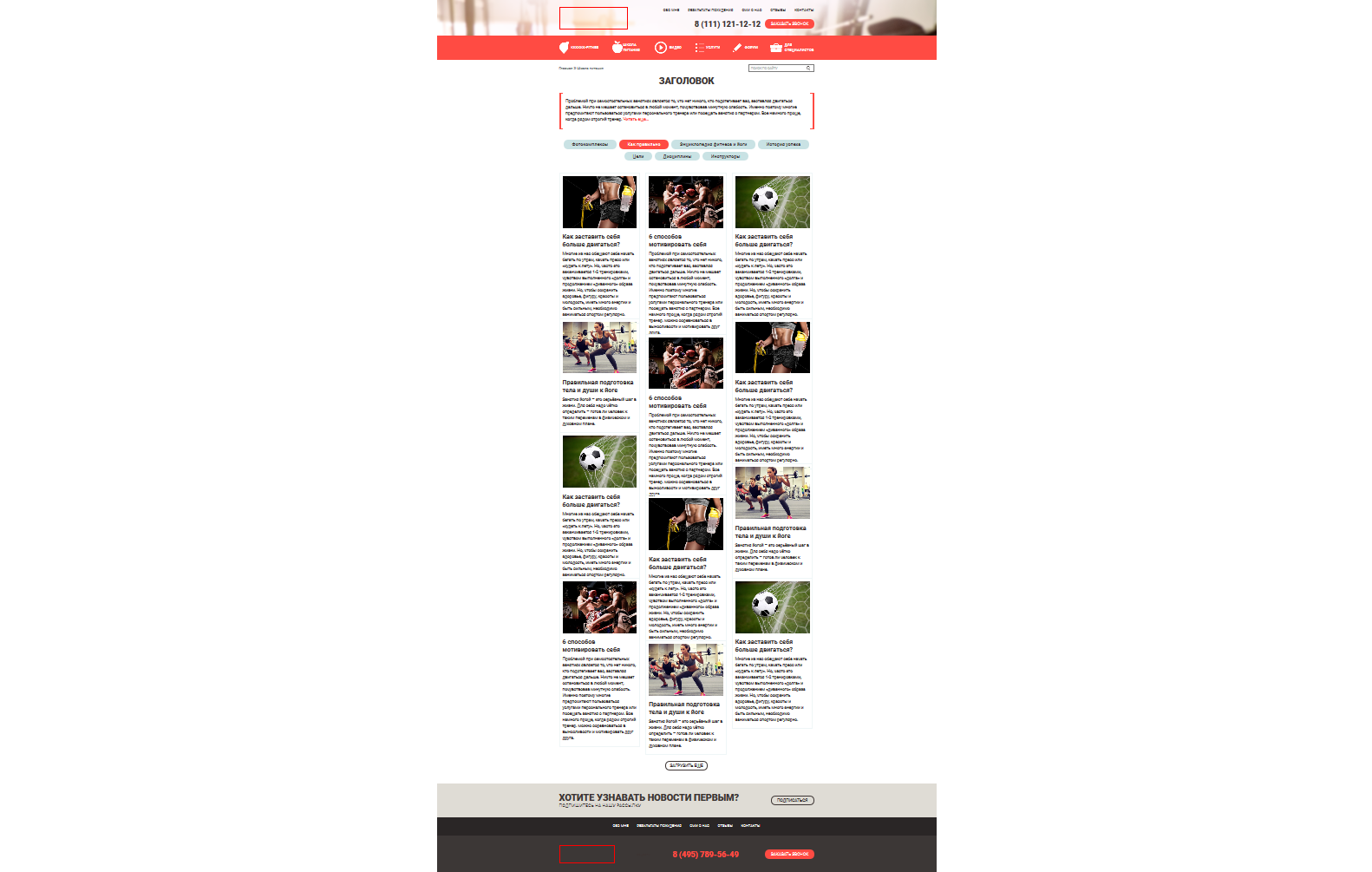
lukoshko.spb.ru/1/index1.htm
Скрины: