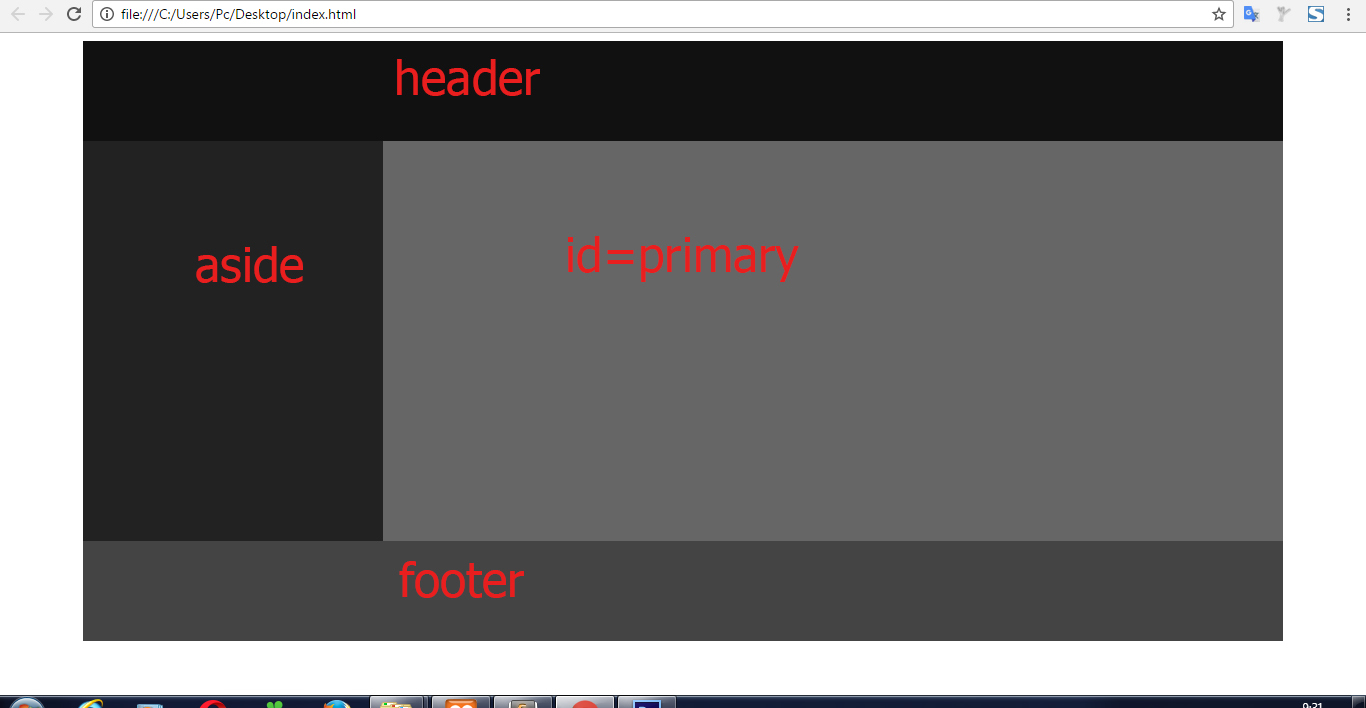
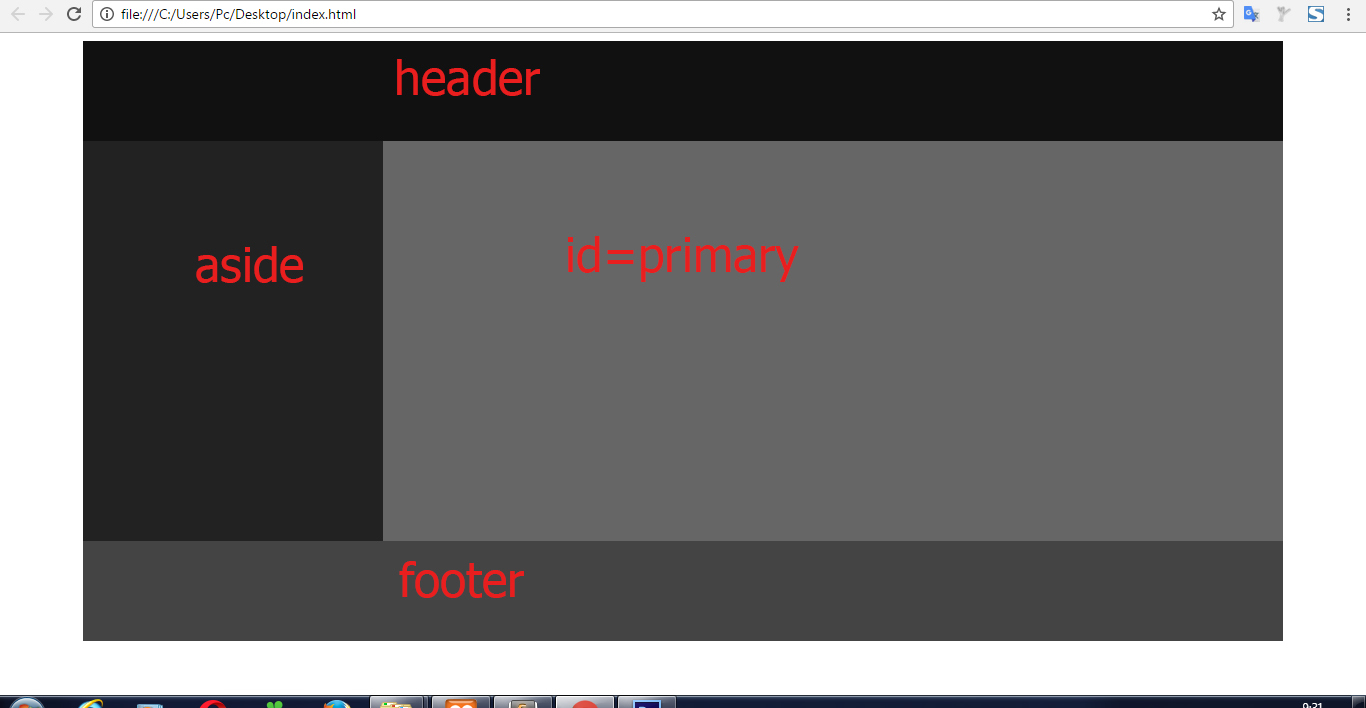
Верстаю сайт на вордпресс и весь контент летит непонятно куда и почему. Ради теста сделал страничку с такой же структурой, которую надо получить, в итоге все нормально работает. Вот код:

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#page {
margin: 0 auto;
width: 1200px;
}
header {
width: 1200px;
height: 100px;
background: #111;
}
#content {
width: 1200px;
height: 400px;
}
aside {
width: 300px;
height: 400px;
background: #222;
float: left;
}
#primary {
height: 400px;
width: 900px;
background: #666;
margin-left: 300px;
}
footer {
height: 100px;
width: 1200px;
background: #444;
}
</style>
</head>
<body>
<div id="page">
<header></header>
<div id="content">
<aside></aside>
<div id="primary"></div>
</div>
<footer></footer>
</div>
</body>
</html>
А при верстке на вордпресс блок id=primary скатывается в низ под aside. Что может влиять на нормальное расположение блоков?