Здравствуйте! вот мой код:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/dopstyle.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title" align=center><i class="fa fa-lock"></i> Авторизация</h3>
</div>
<div class="panel-body">
<div class="panel-body">
<div class="form-group">
<div class="col-lg-6">
<tr>
<td>ID</td>
<td><input type="text" size="20" name="name"></td>
</tr>
</div>
</div>
<div class="form-group">
<div class="col-lg-8">
<p>Пол<input type="radio" name="Sex" value="Male">Муж.
<input type="radio" name="Sex" value="Female">Жен.</p>
</div>
</div>
<div class="form-group">
<div class="col-lg-8">
<p>Проекты
<select>
<option>111111111</option>
<option>22222222222</option>
<option>33333333</option>
</select>
</p>
<div class="pull-left">
<button type="submit" class="btn btn-primary btn-sm"><i class="fa fa-sign-in fa-lg"></i> Добавить</button>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</div>
</div>
</div>
</div>
</body>
</html>
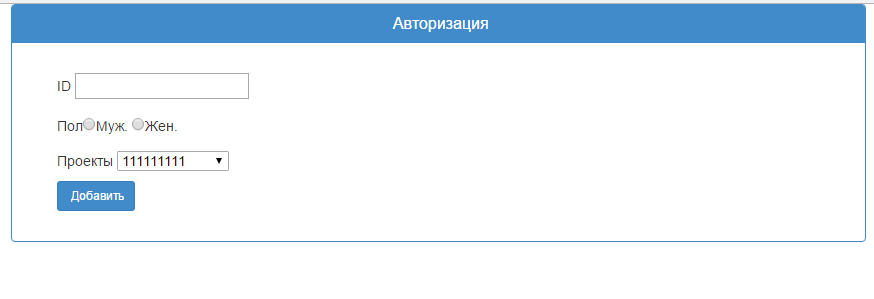
Результат:

Мне нужно разделить страницу на 2 колонки. ID,пол,проекты должны быть на одной колонке, а все остальное на другой; еще все это надо выровнять по центру. Пробовала поместить ID,пол,проекты отдельно class"row", но получилось не очень красиво. Может сможете помочь?)



