Если line-height не указан в PSD-макете, то подбором.
Красивого решения не вижу. Вижу только костылики.
Вопрос в необходимости адаптивности. Если она не нужна:
Можно поставить какое-то значение, открыть DevTools, кликнуть на значение и стрелками вверх-вниз изменять его, пока Вам не покажется, что расстояние нужное. Для PixelPerfect проверить линейкой или скринами или указать в px (последнее ужасно).
Альтернативный способ:
Обернуть строки в span, расстояние между ними задавать, например, margin в em (для адаптивности) - это же у Вас что-то типа заголовка в шапке или другом "красивом" блоке. Вариант не очень, если количество текста в строке может меняться, например, при изменении ширины.
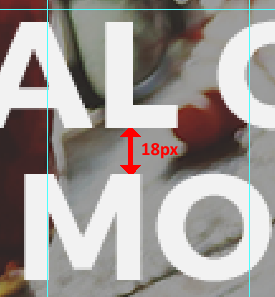
К сожалению, по обрывку Вашего скрина больше не нафантазировать.