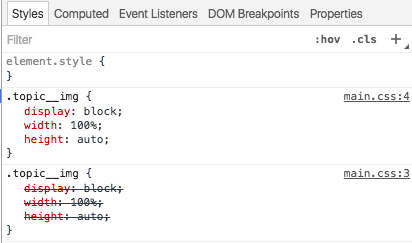
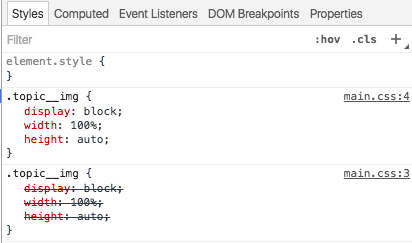
Я собираю проект галпом. Стили на stylus. Все собирается в один файл main.css, и минифицтруется. Но в конечном main.css все стили дублируются 2 раза. Как это исправить?

Вот сам галпфайл:
'use strict';
// Require plugins
const gulp = require('gulp');
const plumber = require('gulp-plumber');
const prefixer = require('gulp-autoprefixer');
const concat = require('gulp-concat');
const jade = require('gulp-jade');
const stylus = require('gulp-stylus');
const uglify = require('gulp-uglify');
// Template
gulp.task('jade', function() {
gulp.src('src/jade/pages/*.jade')
.pipe(plumber())
.pipe(jade({pretty: true}))
.pipe(gulp.dest('dist/'));
})
// Styles
gulp.task('stylus', function() {
gulp.src('src/stylus/**/*.styl')
.pipe(plumber())
.pipe(stylus({
compress: true
}))
.pipe(concat('main.css'))
.pipe(gulp.dest('dist/css'));
});
// Scripts
gulp.task('js', function() {
gulp.src('src/js/**/*.js')
.pipe(plumber())
.pipe(concat('main.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
// Watches
gulp.task('stylus:watch', function () {
gulp.watch('src/stylus/**/*.styl', ['stylus']);
});
gulp.task('jade:watch', function () {
gulp.watch('src/jade/**/*.jade', ['jade']);
});
gulp.task('js:watch', function () {
gulp.watch('src/js/**/*.js', ['js']);
});
// Default task
gulp.task('default', ['stylus:watch', 'jade:watch', 'js:watch']);
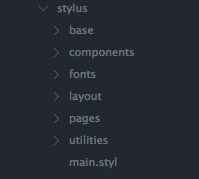
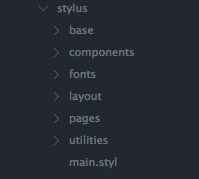
Вот структура папок stylus:

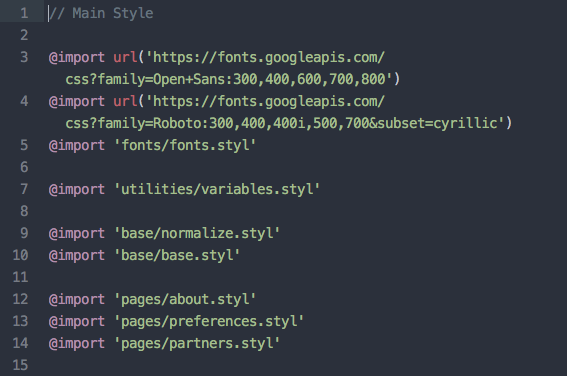
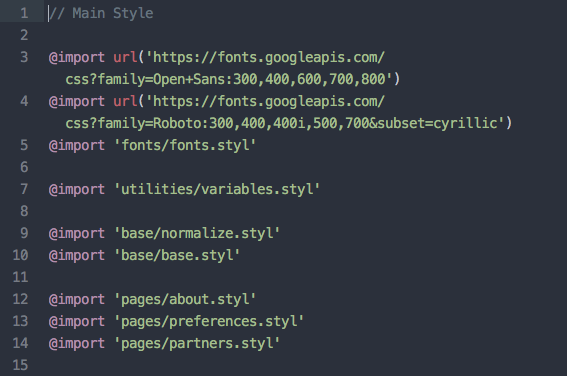
Импорты в main.styl

P.S. Если сделать так gulp.src('src/stylus/main.styl') то watch не следит за изменениями в других файлах