У меня есть 2-а блока. Сделанных с помощью flex-box. Они должны идти друг под другом,а идут почему-то рядом. Не пойму как их поставить друг под другом.
Код:
https://jsfiddle.net/mzohzufx/
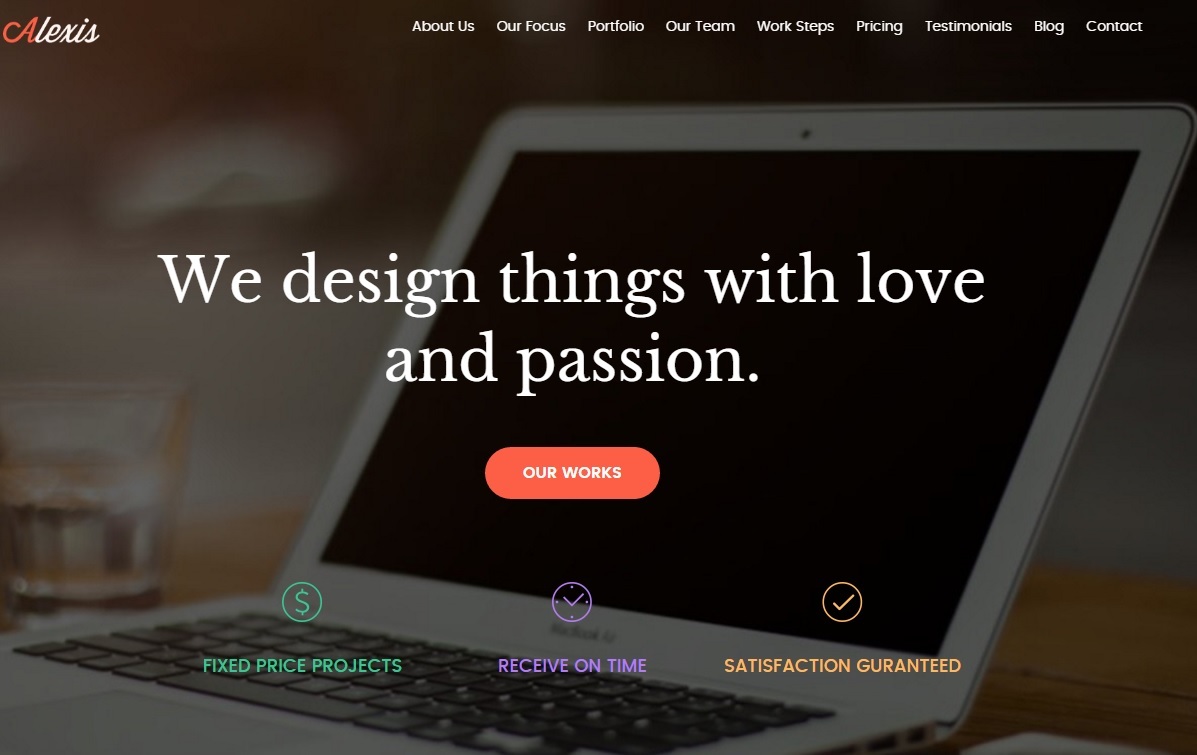
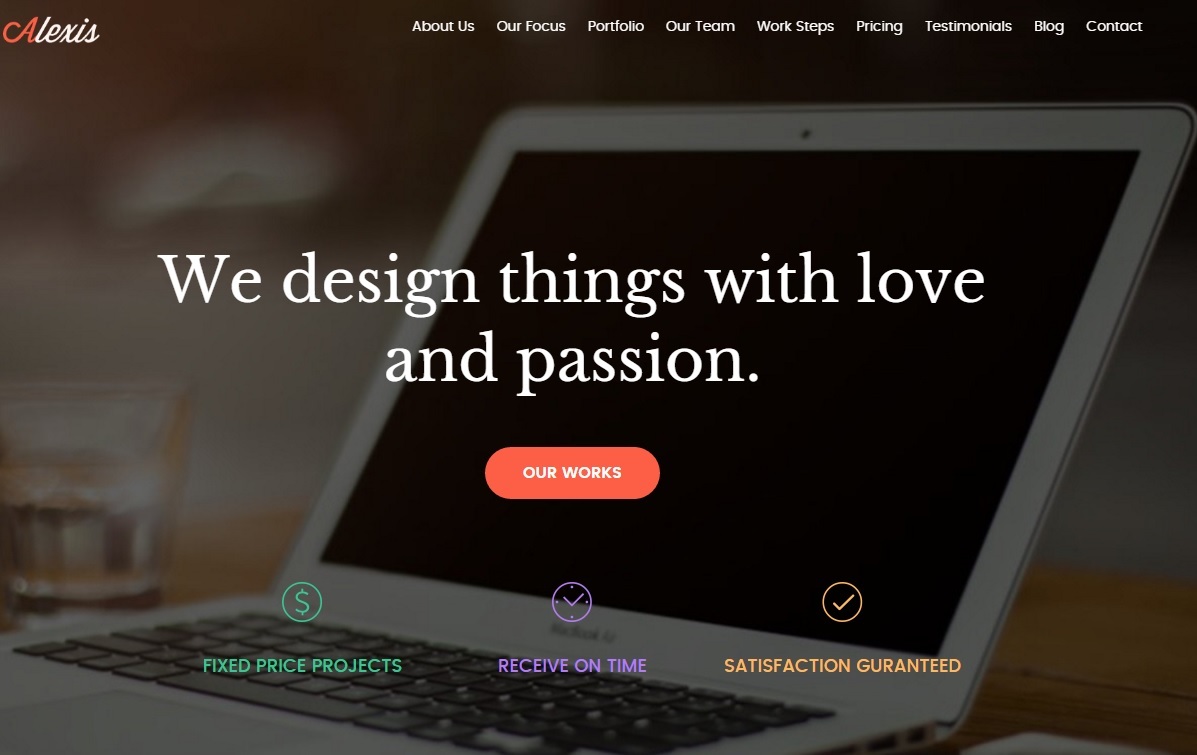
должно быть так:

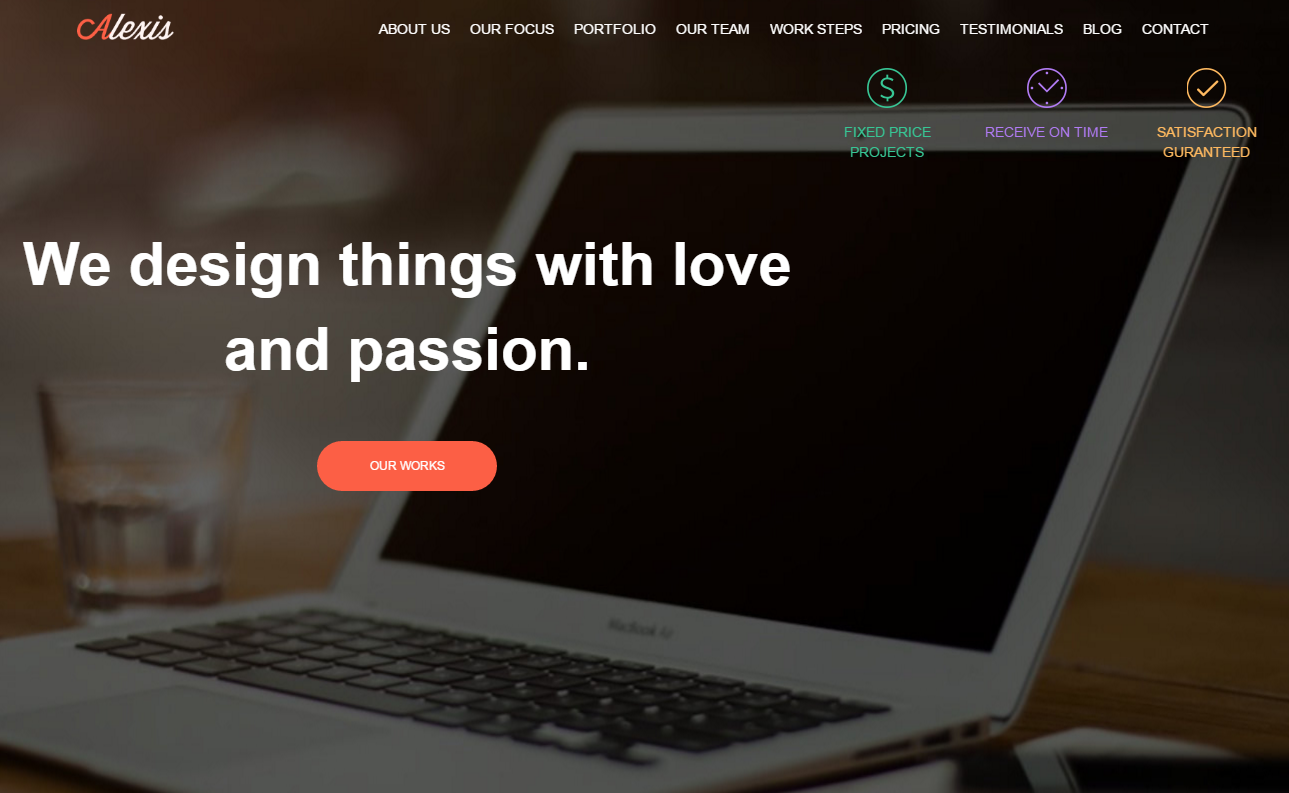
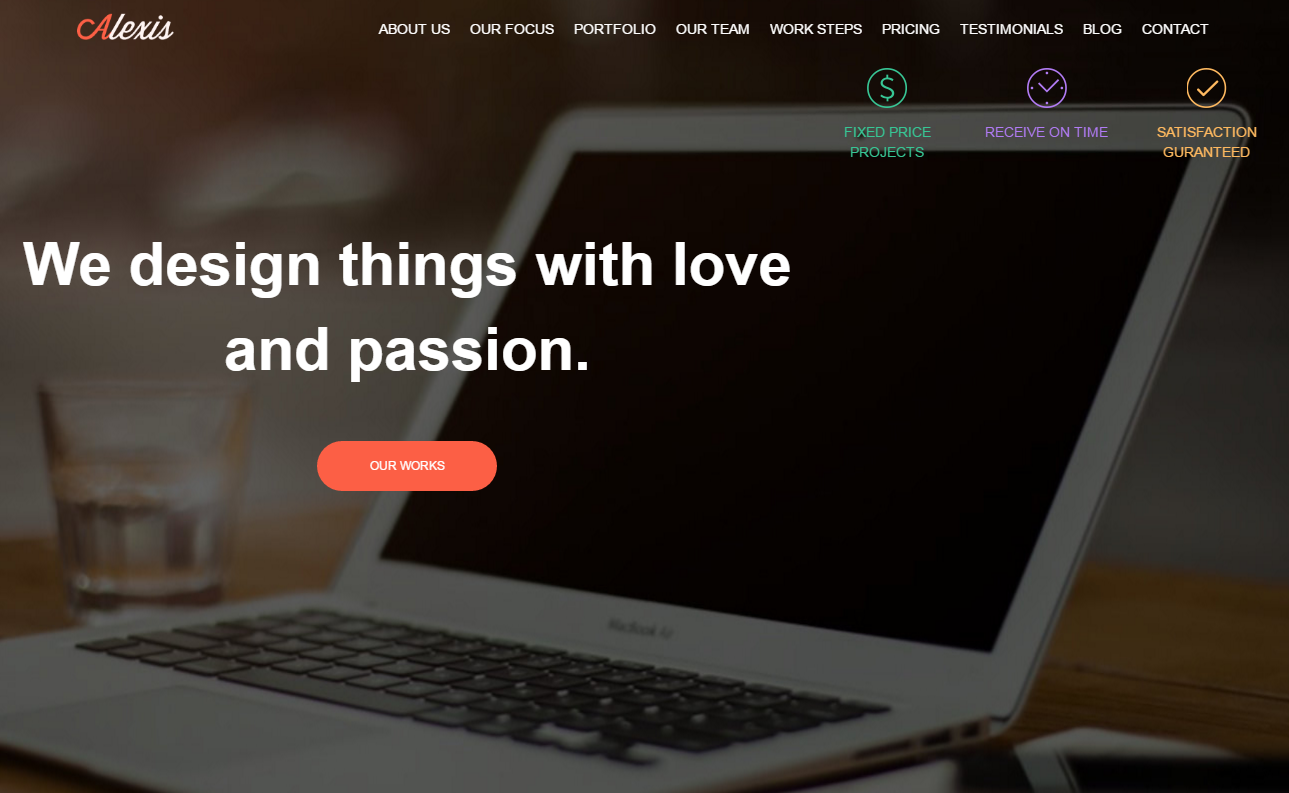
а сейчас вот так:

<header>
<div class="header_nav">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="logo">
<a href="/"><img src="img/logo.png" alt="Лошотип сайта"></a>
</div>
</div>
<div class="col-md-9">
<nav class="main_mnu">
<ul>
<li><a href="/">About Us</a></li>
<li><a href="/">Our Focus</a></li>
<li><a href="/">Portfolio</a></li>
<li><a href="/">Our Team</a></li>
<li><a href="/">Work Steps</a></li>
<li><a href="/">Pricing</a></li>
<li><a href="/">Testimonials</a></li>
<li><a href="/">Blog</a></li>
<li><a href="/">Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
<div class="header_conent">
<div class="content">
<h1>We design things with love and passion.</h1>
<a href="/">Our Works</a>
</div>
<div class="privilege">
<div class="pr_item">
<span></span>
<p>Fixed price projects</p>
</div>
<div class="pr_item">
<span></span>
<p>Receive on time</p>
</div>
<div class="pr_item">
<span></span>
<p>Satisfaction guranteed</p>
</div>
</div>
</div>
</header>
* {
box-sizing: border-box;
}
header {
width: 100%;
height: 850px;
background-image: url(../img/header-bg.jpg);
background-size: cover;
background-repeat: no-repeat;
}
/* Start header navigstion */
.header_nav {
width: 100%;
height: 75px;
}
.logo img {
width: 97px;
height: 27px;
margin-top: 20px;
}
.main_mnu ul {
margin: 0;
padding: 0;
text-align: right;
}
.main_mnu li {
display: inline-block;
padding: 26px 8px;
}
.main_mnu li a {
list-style-type: none;
color: #fff;
text-transform: uppercase;
}
/* End header navigstion */
/* Start header content */
.header_conent, .privilege {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.content {
-webkit-flex-basis: 800px;
-ms-flex-preferred-size: 800px;
flex-basis: 800px;
padding: 8% 0 0;
}
.content h1 {
font-size: 60px;
color: #fff;
text-align: center;
margin: 0 0 49px;
}
.content a {
display: block;
width: 180px;
height: 50px;
margin: 0 auto;
border-radius: 25px;
background-color: #fc5f45;
color: #fff;
text-align: center;
text-transform: uppercase;
padding: 17px 0;
font-size: 12px;
}
.content a:hover {
background-color: #f0492d;
font-weight: bold;
}
/* End header content */
/* Start header privilege */
.pr_item {
-webkit-flex-basis: 200px;
-ms-flex-preferred-size: 200px;
flex-basis: 200px;
}
.pr_item span {
width: 40px;
height: 40px;
display: block;
margin: 0 auto;
background-image: url(../img/sprite.png);
background-position: -159px -250px;
}
.pr_item:nth-child(2) span {
background-position: -245px -250px;
}
.pr_item:nth-child(2) p {
color: #b27cf5;
}
.pr_item:nth-child(3) span {
background-position: -203px -250px;
}
.pr_item:nth-child(3) p {
color: #feb960;
}
.pr_item p {
text-transform: uppercase;
font-size: 14px;
color: #38c695;
text-align: center;
}
/* Start header privilege */