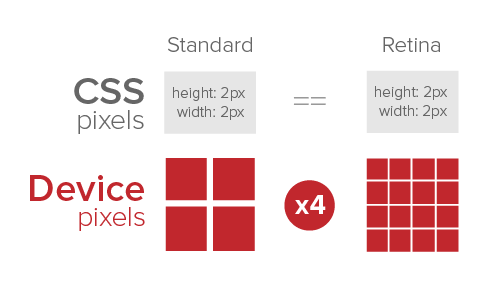
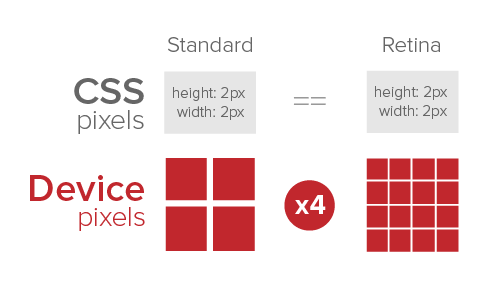
Потому что нужно делать верстку с учетом ретина экранов.
Проще говоря, на 4 пикселя простого экрана приходится 16 пикселей на экране ретина.

Из-за этого картинки становятся нечеткие.
https://habrahabr.ru/post/150071/
Решений множество.
- retina.js
- media only screen and (-webkit-min-device-pixel-ratio: 2)
- просто делать картинки х2 размера
- использовать SVG
Выбирайте любое и делайте уже современные сайты :)