Здравствуйте, необходимо реализовать перестройку двух боковых сайдбаров в зависимости от экрана (расположение на скриншотах).
Берутся в расчет 3 вида экранов:
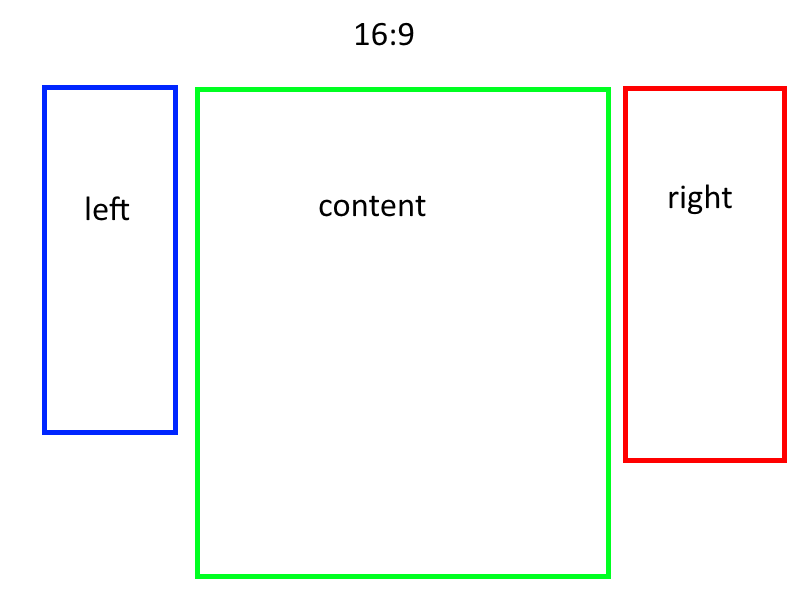
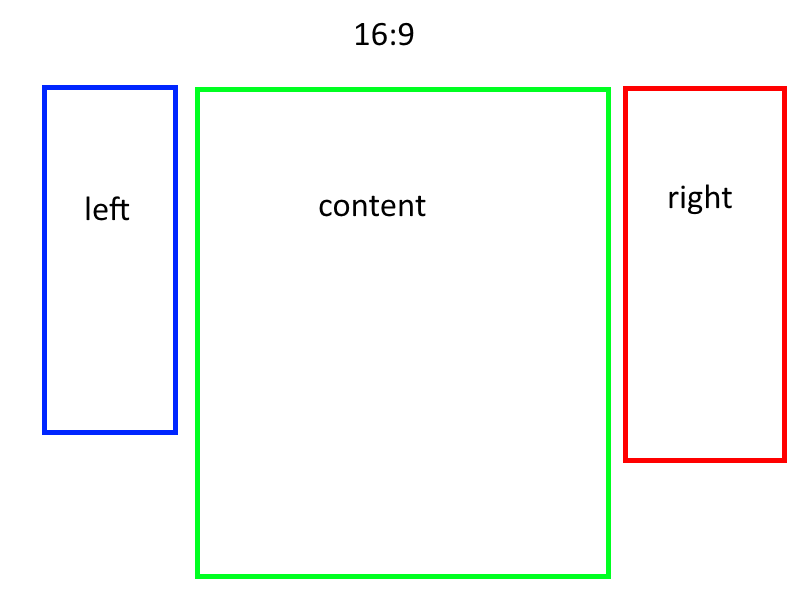
- Больше 1300*700 - случай первый, здесь широкоформатные мониторы;
- От 950*600 до 1300*700 - квадратные, но все еще ПК;
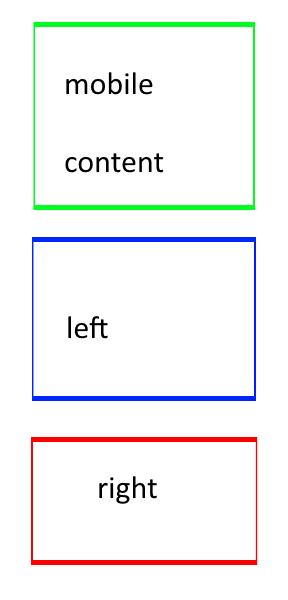
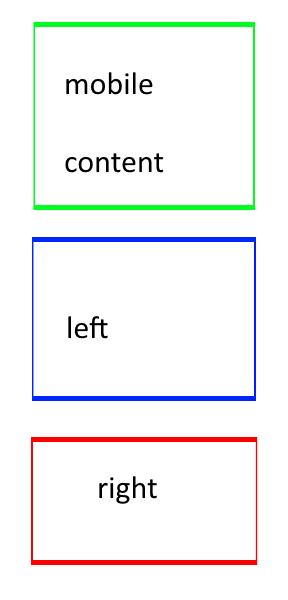
- И мобильные, меньше 950*600.
Сам html на странице:
<div class="left">Вызов левого сайдабара</div>
<div class="content">Вызов контента</div>
<div class="right">Вызов правого сайдабара</div>
CSS для первого случая (работает, проверено):

.left {
float: left;
width: 22%;
}
.content {
float: left;
width: 56%;
}
.right {
float: left;
width: 22%;
}
Код CSS для квадратных мониторов, правая колонка уходит вниз (тоже работает):

.left {
float: left;
width: 25%;
}
.content {
float: left;
width: 75%;
}
.right {
float: left;
width: 100%;
}
И теперь сама суть, как сделать так, чтобы все float были 100% шириной, первым шел content, за ним сайдбар left и последним right?