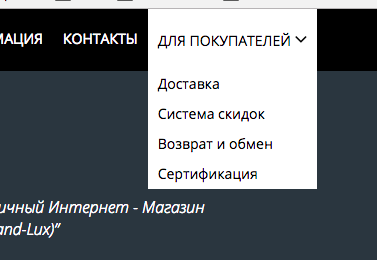
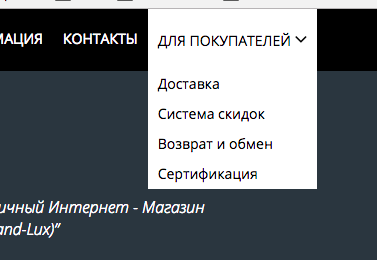
Доброго времени суток! Я создал выпадающее меню, где соотвественно есть второй уровень

Но проблема в том, что при наведении на элементы списка выпадающего меню, если курсор доходит до 3 позиции сам блок пропадает. В чем возможна ошибка?
.top-menu-list{
list-style: none;
padding: 0;
margin: 0;
> li{
position: relative;
float: left;
text-transform: uppercase;
padding: 20px 10px;
@include transition(0.2s);
&:hover{
background: white;
color: black;
@include transition(0.2s);
a{
color: black;
@include transition(0.2s);
}
.sub-menu{
display: block;
}
}
a{
color: white;
@include transition(0.2s);
&:hover{
text-decoration: none;
}
}
&.item-sub:after{
content: "\f107";
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: 20px;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.sub-menu{
position: absolute;
top: 60px;
left: 0;
width: 169px;
display: none;
list-style: none;
padding: 0;
margin: 0;
background: #fff;
li{
padding:5px 10px;
text-transform: none;
&:hover{
a{
color: #111;
}
}
}
}
}
}
ul.top-menu-list.col-md-7
li
a(href="#") Компания
li
a(href="#") Новости
li
a(href="#") Полезная иноформация
li
a(href="#") Контакты
li.item-sub
a(href="#") Для покупателей
ul.sub-menu
li
a(href="#") Доставка
li
a(href="#") Система скидок
li
a(href="#") Возврат и обмен
li
a(href="#") Сертификация